웹디자인 강의
Photoshop (재업강좌)회사소개페이지용이미지만들기.
2002.06.19 11:52
오늘은 실전예제를 하져..음 웹디를 하다보면 회사일을 많이 맡게 되져..그럼 회사이미지 작업을 많이 하게 되는데
오늘 강좌는 회사소개 페이지에 쓰일 이미지를 만들어보죠^--^;
이것 역쉬 제가 한 작업이며 지금 쓰이는 이미지이니 참고만 하시고 그대로 쓰시진 마세요 에헤헤...
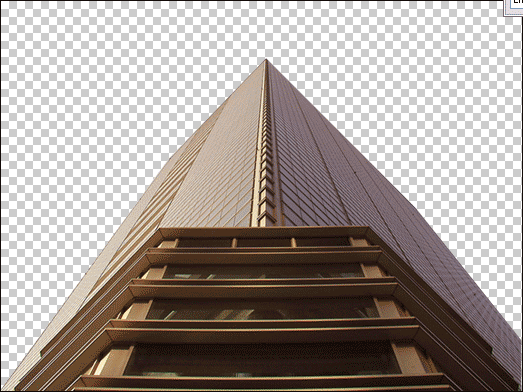
먼저 쓰일 이미지를 찾아야겠져 이미지는 이미지스퀘어에서 찾아낸거임다 우와 이거 좀만 다듬으면 뽀대날것 같져 >_<

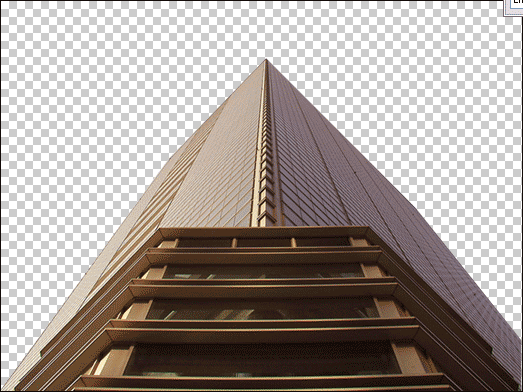
필요없는 부분은 위처럼 과감히 날려버림다 에잇~~

그리고 이미지 사이즈를 정해줘야져 전 800x160정도 되네여 뺵으로 파랭이~얕은파랭이글라데이션 먹은 상태입니다..

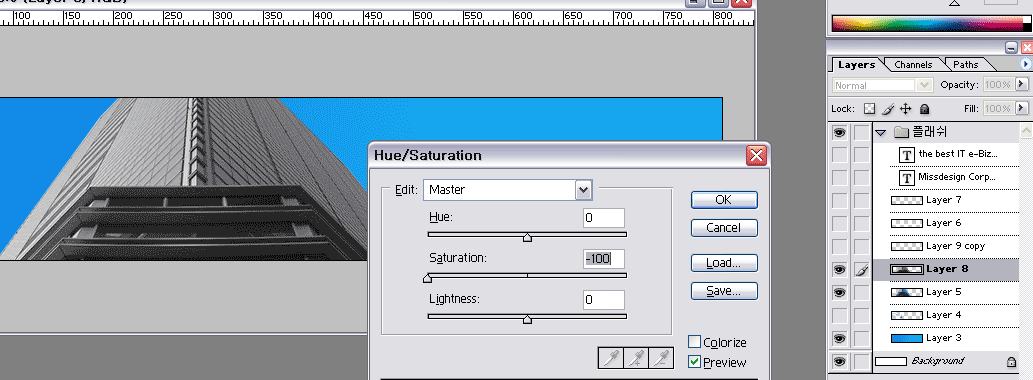
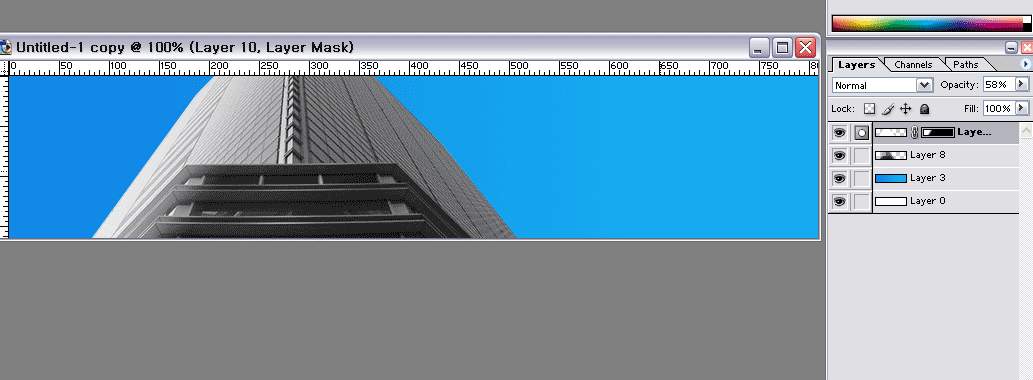
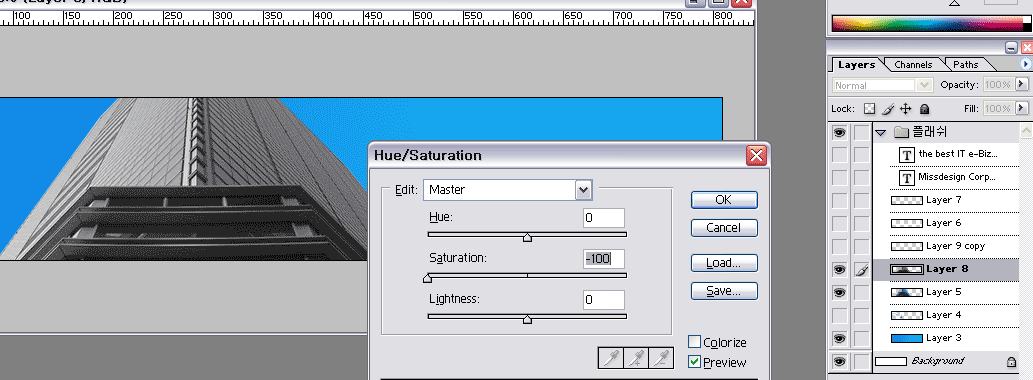
그럼 본격적으로 우후~~위에 대화상자(ctrl+U)열고 채도 떨줍니다 그럼 위와 같이 회색건물이 되겠져.

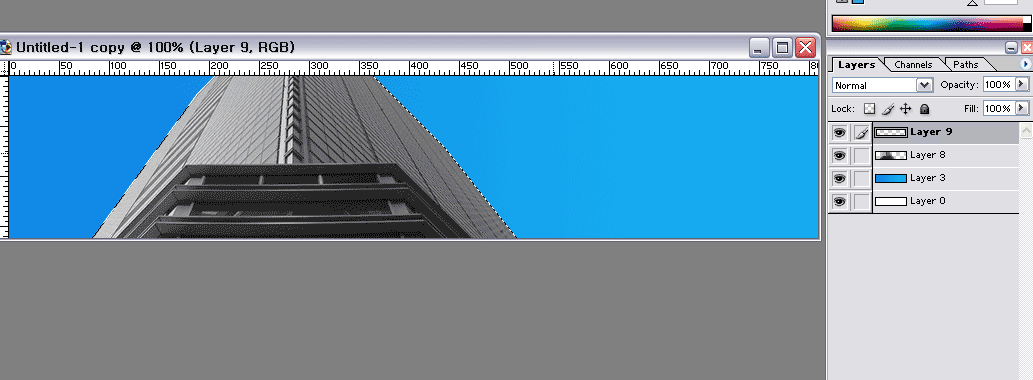
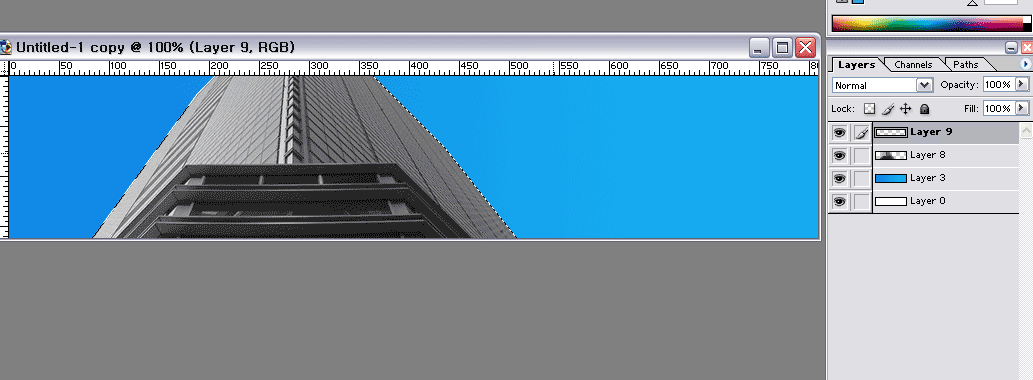
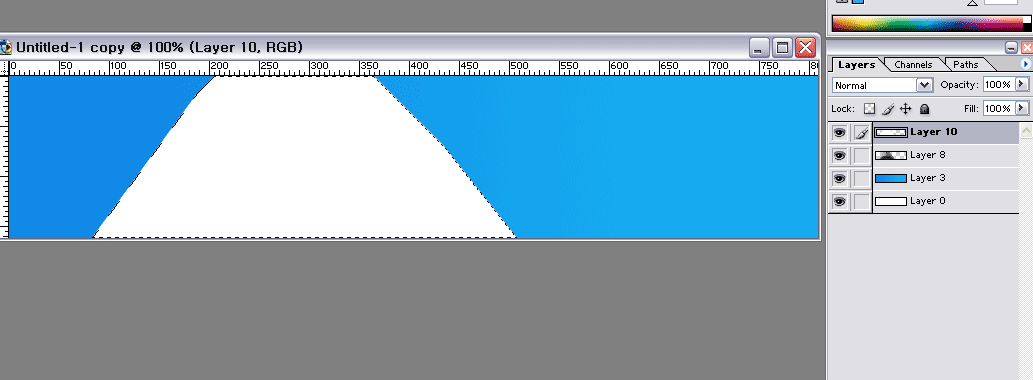
레이어하나 추가한후 건물만 선택합니다.

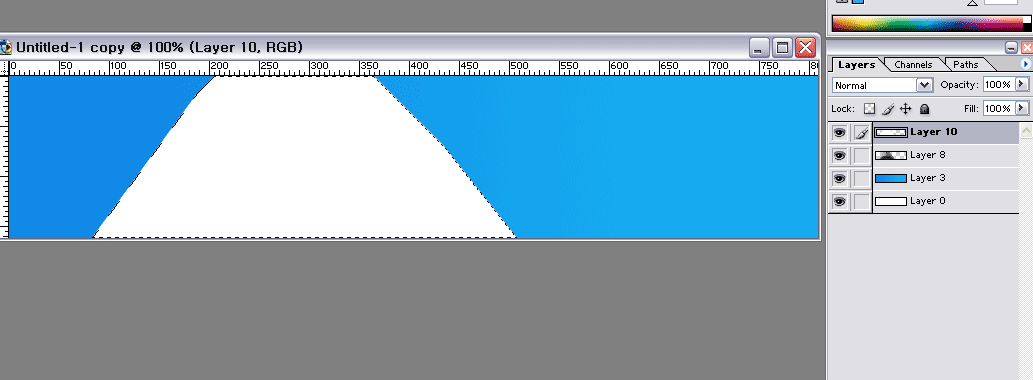
세로만든 레이어에서 건물을 흰색으로 채워줍니다.

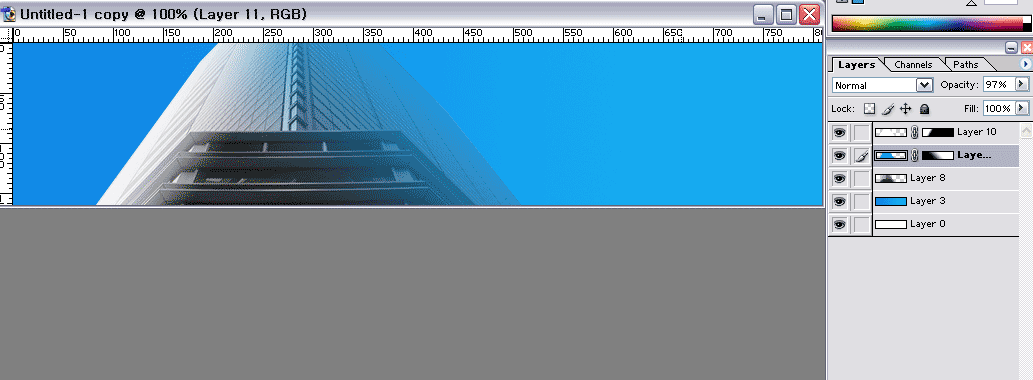
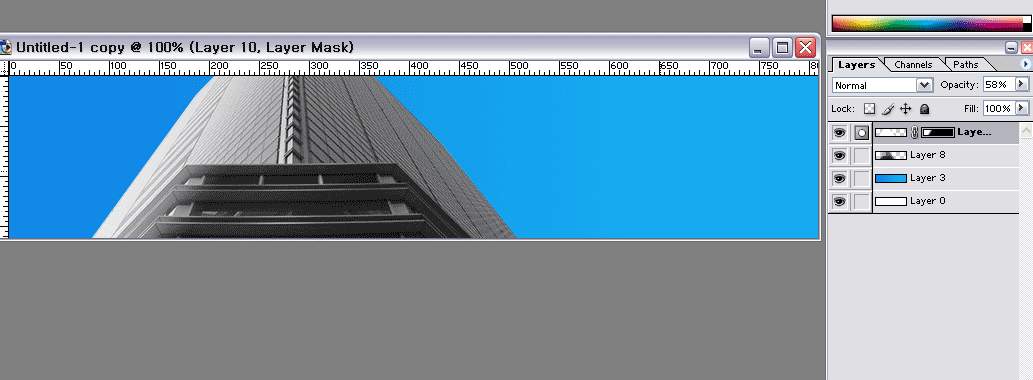
마스크 만든후에 글라데이션 먹이면 아래와 같이 됩니다 빛에 비치는 건물 형태니 만드는 사람감각대로 먹이면 되겠져+투명도도 자기맘에 맞게 떨줍니다.

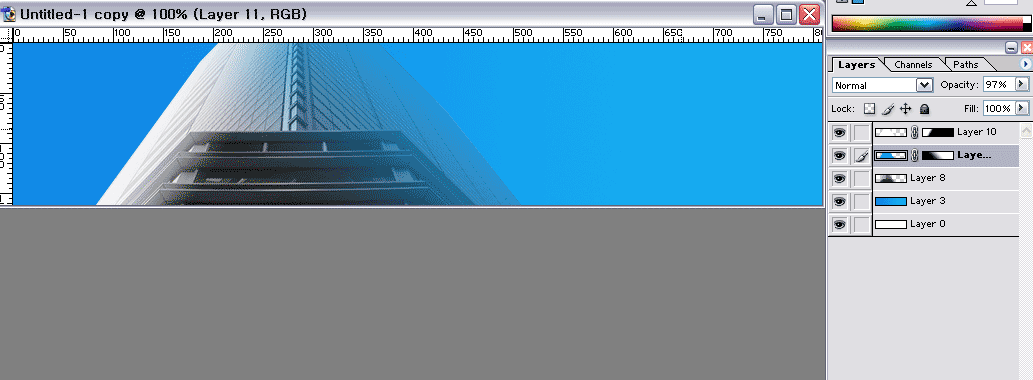
반대편도 레이어 추가한후 파랑이 먹여서 마스크>글라데이션 한 후 배열을 흰색이 먼저오게 한 상태입니다.(이건 자세한 설멍 없어두 되겠져^^)

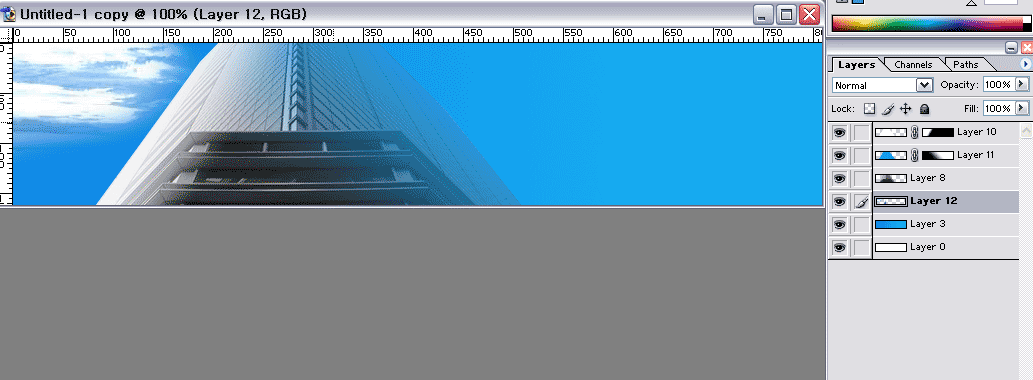
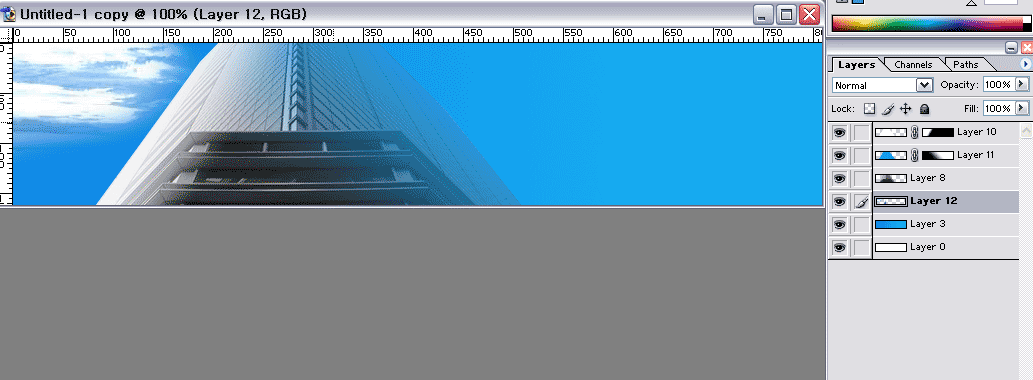
배경에 구름을 깔아줍니다..^-^(미리작업한 구름)

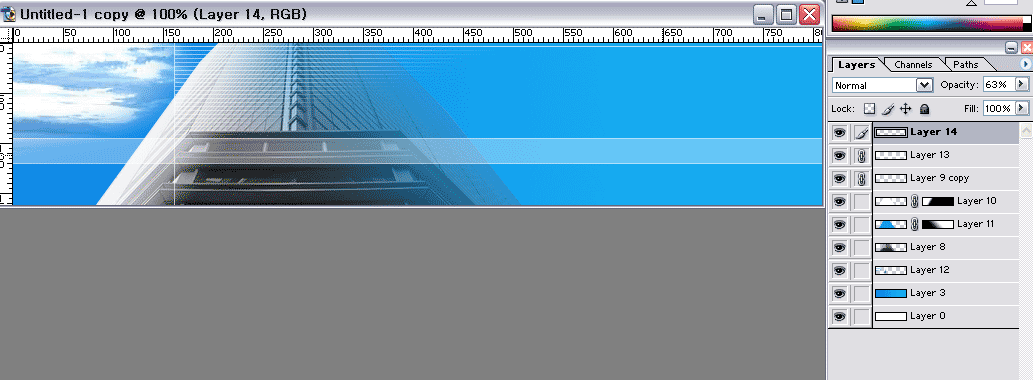
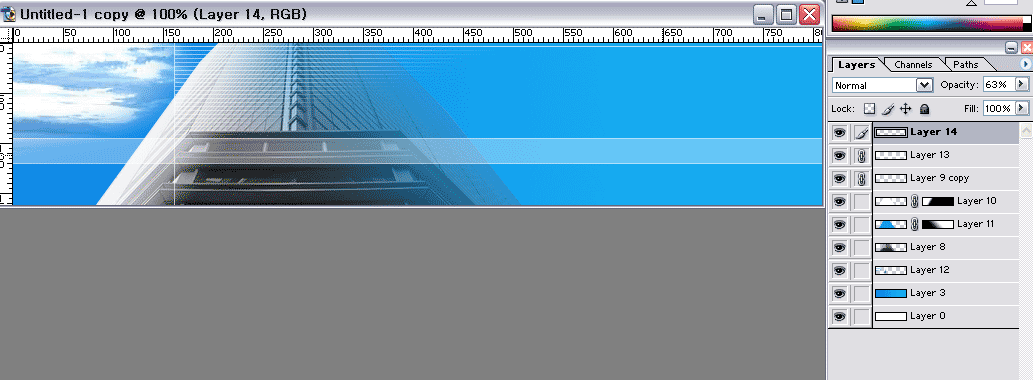
라인을 집어넣어줍니다. 하얀갯 라인을 감각적(-_-)으로 넣는거져...이긍 난 감각이 하나두 없는데 무리야 에혀~~

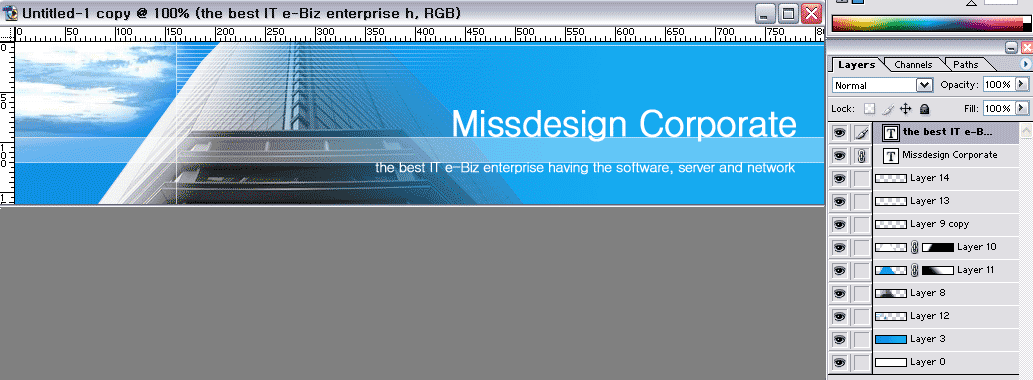
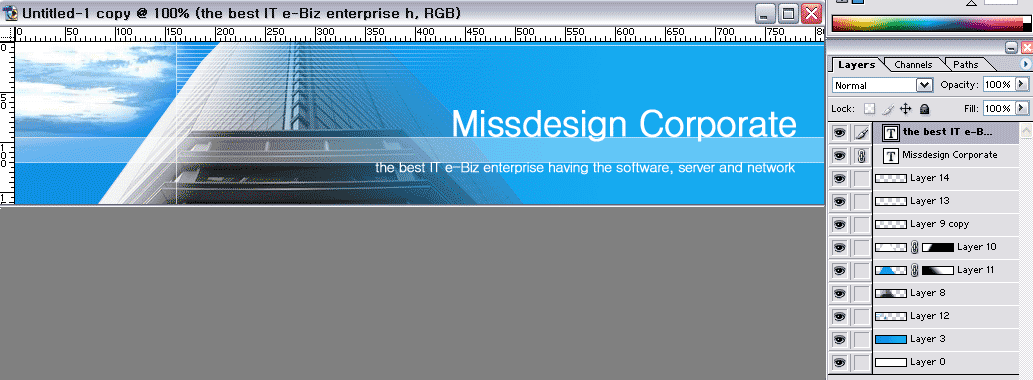
텍스트로 마무리하면 완성^^

완성품이 나왔네여^^ 에헤헤..

이게 적용된 사이트는
http://www.itsejong.com/index.htm
입니다..에거 돌 던지지 마세여^^..허접하다구..
PS)야미님이 다시 올리라구 해서 다시 올린겁니다^^;; 킁킁..내 조회수 추천수 돌려줘^^~~
오늘 강좌는 회사소개 페이지에 쓰일 이미지를 만들어보죠^--^;
이것 역쉬 제가 한 작업이며 지금 쓰이는 이미지이니 참고만 하시고 그대로 쓰시진 마세요 에헤헤...
먼저 쓰일 이미지를 찾아야겠져 이미지는 이미지스퀘어에서 찾아낸거임다 우와 이거 좀만 다듬으면 뽀대날것 같져 >_<

필요없는 부분은 위처럼 과감히 날려버림다 에잇~~

그리고 이미지 사이즈를 정해줘야져 전 800x160정도 되네여 뺵으로 파랭이~얕은파랭이글라데이션 먹은 상태입니다..

그럼 본격적으로 우후~~위에 대화상자(ctrl+U)열고 채도 떨줍니다 그럼 위와 같이 회색건물이 되겠져.

레이어하나 추가한후 건물만 선택합니다.

세로만든 레이어에서 건물을 흰색으로 채워줍니다.

마스크 만든후에 글라데이션 먹이면 아래와 같이 됩니다 빛에 비치는 건물 형태니 만드는 사람감각대로 먹이면 되겠져+투명도도 자기맘에 맞게 떨줍니다.

반대편도 레이어 추가한후 파랑이 먹여서 마스크>글라데이션 한 후 배열을 흰색이 먼저오게 한 상태입니다.(이건 자세한 설멍 없어두 되겠져^^)

배경에 구름을 깔아줍니다..^-^(미리작업한 구름)

라인을 집어넣어줍니다. 하얀갯 라인을 감각적(-_-)으로 넣는거져...이긍 난 감각이 하나두 없는데 무리야 에혀~~

텍스트로 마무리하면 완성^^

완성품이 나왔네여^^ 에헤헤..

이게 적용된 사이트는
http://www.itsejong.com/index.htm
입니다..에거 돌 던지지 마세여^^..허접하다구..
PS)야미님이 다시 올리라구 해서 다시 올린겁니다^^;; 킁킁..내 조회수 추천수 돌려줘^^~~