웹디자인 강의
Photoshop 움푹 패인듯한 느낌의 글씨 쓰기 (아, 귀여워;;)
2003.10.30 21:25

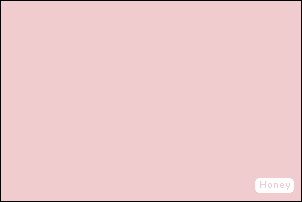
{완성작}글씨체에 따라서 다른 느낌을 줄 수 있습니다.
오랫만에 강좌 들고 오죠 ^^
그동안 개인적인 일때문에 이래저래 좀 바빴거든요.. 이해해주세요..
이번엔 무슨 강좌를 올릴까 고민하다가,
저의 홈피식구 중에 한분이 초보들도 할 수 있는 쉬운것도 강좌해달라고 하셔서 만들어봤습니다.
엔죠에 검색해보니 제목이 조금 비슷한 강좌가 있었는데,
이 강좌하고는 내용이 많이 틀리길래 올립니다...

1. 글씨를 쓸 적당한 사이즈의 새작업창을 열어주시고, Ctrl + N
그 안에 원하는 색으로 배경색을 입혀주세요.

2. 원하는 문구를 원하는 폰트로 써 주세요.
이 때 글씨체에 따라서 다른 느낌을 줄 수 있으니까 이것저것 시험해보고
마음에 드는 걸로 골라서 하세요.
글씨색은 배경색과 같은 색상이어야 합니다.
글씨를 다 쓰면 배경색과 글씨색이 같아서 작업창엔 아무것도 없는것처럼 보이죠.
그게 정상입니다 -_-
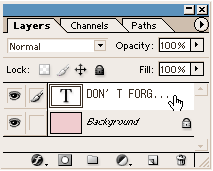
레이어 팔레트에서 방금 쓴 글씨 레이어를 Ctrl 키를 누름과 동시에 클릭하셔서
글씨의 선택영역을 활성화시켜주세요.

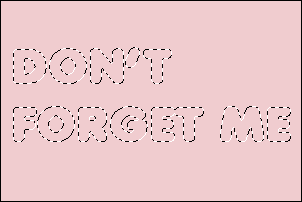
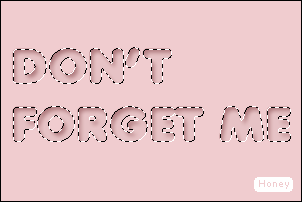
3. 저는 DON'T FORGET ME 라고 쓴 부분이 이렇게 선택영역으로 잡혔습니다.
선택영역 때문에 작업에 불편함이 느껴지시면 언제든 Ctrl + H 하셔서 선택영역을 숨길 수 있습니다.
다시 보이게 하려면 역시 Ctrl + H 홰주시면 됩니다.

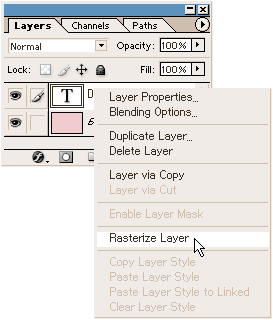
4. 다시 레이어 팔레트로 오셔서 글씨레이어에 오른쪽 마우스 클릭하셔서
Rasterize Layer 해주세요.
글씨 레이어를 일반레이어로 바꿔주는 기능을 합니다.
이렇게 하시면 글씨레이어에서는 할 수 없었던 작업들을 할 수 있게 됩니다.
예를 들면 이번차례에 할 밝기 조정 같은거요 ^^

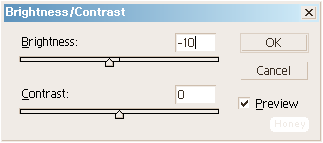
5.그럼 밝기 조정을 한번 해볼까요.
Image - Adjustment - Broghtness/Contrast 하셔서 Brifgtness 에 -10 정도를 주세요.
그렇게 하면 아까 선택영역으로 잡았었던 글씨 부분이 살짝 어두워집니다.

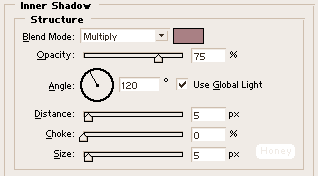
6. 이번엔 본격적으로 글씨 부분이 움푹 패인것처럼 보이게 하는 작업을 할겁니다.
Ctrl 키를 누름과 동시에 레이어 팔레트에서 글씨 레이어를 클릭해서 Layer Style 창을 열어주세요.
레이어 팔레트에서 맨 아래에 있는 버튼들 중 제일 처음에 있는 Add a Layer Style 버튼을 눌러주셔도 됩니다.
어떤 방법으로든 Layer Style 창이 열리면 Inner Shadow 를 선택하셔서 위와 같이 만들어주세요.
이 때 색상은 본인이 배경색으로 넣은 색보다 진한 색으로 넣으셔야 합니다.
어렵다고 느껴지시면 작업창을 수시로 확인하시면서 미리보기하세요.

7. 움푹 패인 느낌의 글씨가 만들어졌습니다.
아직 선택영역 해제시키지 마세요.
혹시 지금 선택영역이 잡혀있지 않으시다면 작업중에 Ctrl + H 해서 선택영역을 숨겨놓은게 아닌지
확인해보세요.

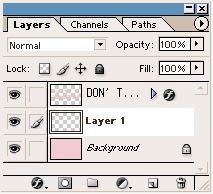
8. 레이어 팔레트에서 새레이어를 하나 만들어주시고, 글씨 레이어 아래로 내려주세요.
위의 그림처럼 백그라운드 레이어와 글씨 레이어 사이에 있어야 합니다.

9. 새로만든 레이어가 선택되어져 있는 상태에서 흰색을 페인트통으로 부어주세요.
그럼 선택영역으로 잡혀있는 글씨 부분에만 색이 입혀졌겠죠.
역시 작업 화면상에는 아무 변화가 없는것처럼 보일겁니다.
글씨 레이어가 위에서 가리고 있으니까요 ^^
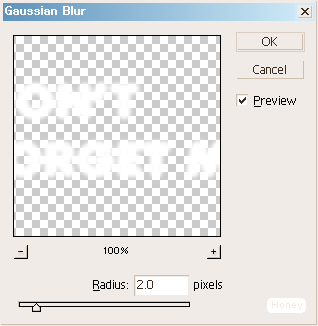
Filter - Blur - Gaussian Blur 해주세요.
수치에 2 정도를 입력해주시고요.

10. 마지막으로 이동툴을 선택하셔서 오른쪽으로 2번, 아래로 2번 움직여주시면 됩니다.
동글동글한 글씨체에 핑크색으로 만들었더니 귀여운 느낌이 드네요 ^^
*레이어 스타일을 적용하실 때 수치를 줄여서 적용하시면 정말 얕게 패인 느낌의 글씨도 만들수 있습니다.
제가 적용해보니까 꼭 비누에 새겨진 글씨 같은 느낌이더라고요 ^^
강좌에 대한 질문이 있으신 분은 (너무 간단해서 없겠지만;;)
저의 홈에 묻고 답하기 방에 올려주셔야 빨리 답변을 들으실 수 있습니다. ^^
http://honey.co.ly