웹디자인 강의
Photoshop [기초팁]블랜딩 옵션만으로 깔끔한 버튼 만들기
2003.11.12 01:55
1. 적당한 크기의 (전 200px X 200px로 했습니다.) 새파일을 만들어주세요.
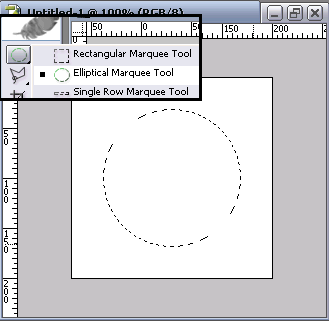
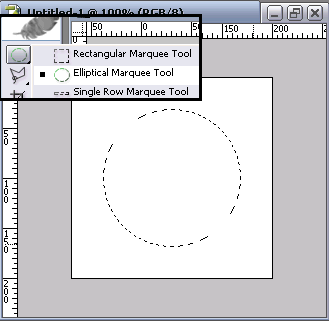
2. Elliptical Marquee Tool을 선택후 Shift + Alt 키를 누른채로 원을 그려 주세요. 원하는 모양을 마음대로 해도 되지만 원이 가장 무난하게 어울리더군요..

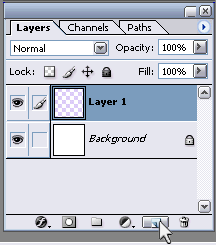
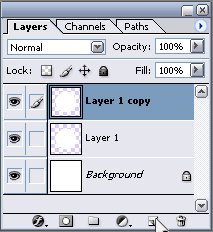
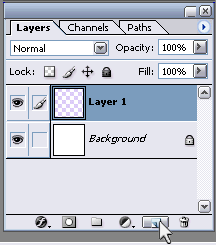
3. Create a new layer를 눌러서 새 레이어를 추가해주세요.(2번 3번 순서는 상관없습니다.)

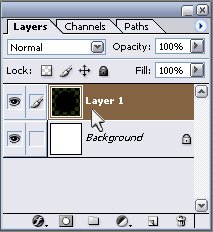
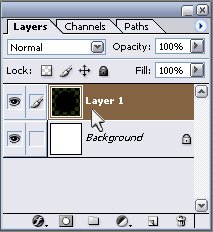
4. Layer 1에서 원모양의 영역에 Ctrl + Delete를 눌러서 배경색인 흰색(기본값입니다.^^)을 채워주세요.
일반적으로 색 팔레트에 흰색을 선택해놓고 Paint Bucket Tool로 채우죠.
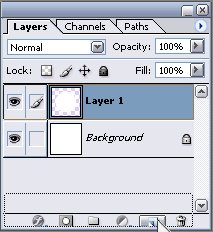
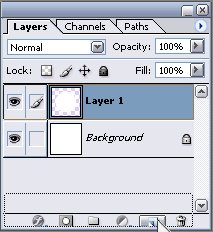
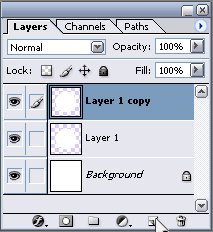
5. Layer 1을 마우스로 드래그해서 Create a new layer 위에 떨굽니다.(이게 표현이 맞나요? -_-;)

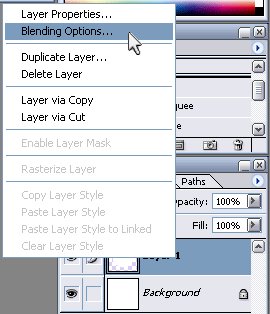
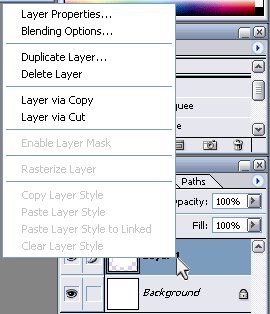
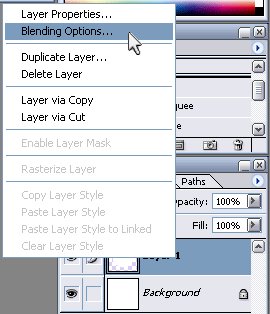
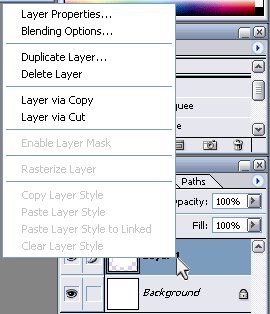
6. Layer 1 위에서 마우스 오른쪽 키를 누른후 Blending Options..를 누릅니다.

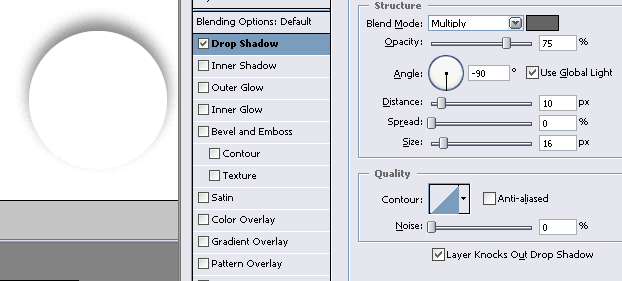
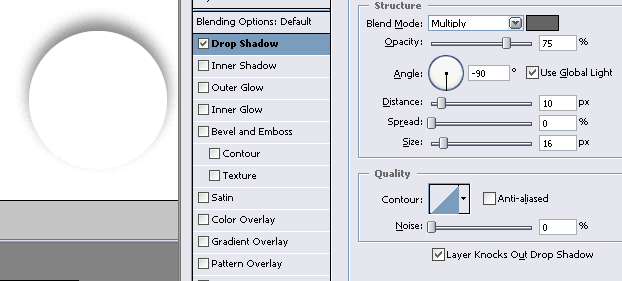
Drop Shadow를 체크 후 색깔(적당한 회색) 선택하고 Angle은 -90도 Distance는 약 10px Size는 약 16px 정도 줬습니다. 이건 정해진 값이 아니라 그냥 눈짐작으로 적당히 해야 한다는것 아시죠?

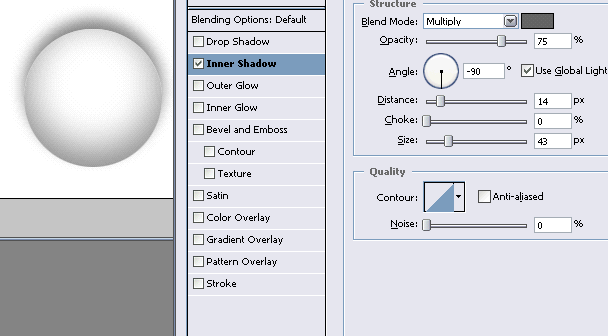
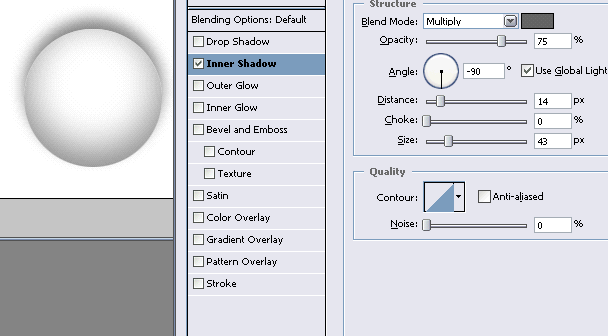
7. 이젠 Layer 1 copy 에서 Blending Options.. 를 선택후 Inner Shadow 에 그림과 같은 수치와 적당한 색깔을 넣습니다. 그래도 아직까진 좀 이상하죠?

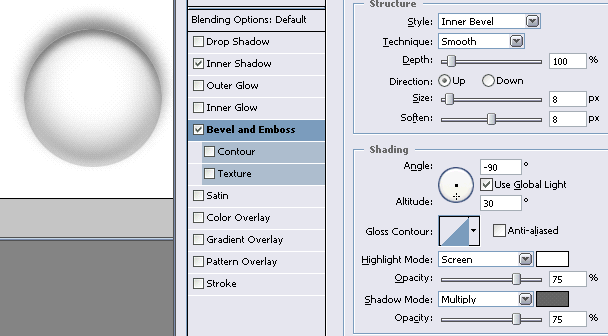
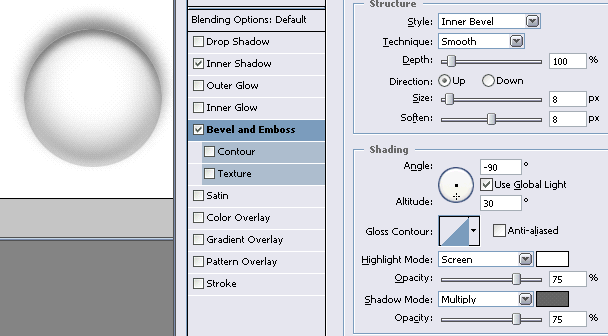
8. 동그란 버튼이 푹 들어간 효과를 나타내기 위해서 Bevel and Emboss 를 체크 한 후 역시 그림과 같이 사이즈와 색깔등을 적당히 넣어줍니다.

9. 끝났군요.. ㅡㅡ; 별거 아니라 죄송합니다...
10. 허전해서 그냥 아무거나 한번 넣어봤습니다.

강좌도 아니고 그냥 팁입니다. 특별한 기능 소개도 없이 날림으로 해서 송구스러울 따름입니다.
워낙이 간단한 것을 억지로 늘려서 쓰다보니.. 근데 설마 중복은 아니겠죠..
쌩기초입니다. 다음엔 쪼금더 고급팁을 올려보도록 노력할께요.. 허접이라고 구박하진 말아주세요 ㅠㅠ;
그러고 보니 이런거 처음 써보네요.. 허헛..
2. Elliptical Marquee Tool을 선택후 Shift + Alt 키를 누른채로 원을 그려 주세요. 원하는 모양을 마음대로 해도 되지만 원이 가장 무난하게 어울리더군요..

3. Create a new layer를 눌러서 새 레이어를 추가해주세요.(2번 3번 순서는 상관없습니다.)

4. Layer 1에서 원모양의 영역에 Ctrl + Delete를 눌러서 배경색인 흰색(기본값입니다.^^)을 채워주세요.
일반적으로 색 팔레트에 흰색을 선택해놓고 Paint Bucket Tool로 채우죠.
5. Layer 1을 마우스로 드래그해서 Create a new layer 위에 떨굽니다.(이게 표현이 맞나요? -_-;)

6. Layer 1 위에서 마우스 오른쪽 키를 누른후 Blending Options..를 누릅니다.

Drop Shadow를 체크 후 색깔(적당한 회색) 선택하고 Angle은 -90도 Distance는 약 10px Size는 약 16px 정도 줬습니다. 이건 정해진 값이 아니라 그냥 눈짐작으로 적당히 해야 한다는것 아시죠?

7. 이젠 Layer 1 copy 에서 Blending Options.. 를 선택후 Inner Shadow 에 그림과 같은 수치와 적당한 색깔을 넣습니다. 그래도 아직까진 좀 이상하죠?

8. 동그란 버튼이 푹 들어간 효과를 나타내기 위해서 Bevel and Emboss 를 체크 한 후 역시 그림과 같이 사이즈와 색깔등을 적당히 넣어줍니다.

9. 끝났군요.. ㅡㅡ; 별거 아니라 죄송합니다...
10. 허전해서 그냥 아무거나 한번 넣어봤습니다.

강좌도 아니고 그냥 팁입니다. 특별한 기능 소개도 없이 날림으로 해서 송구스러울 따름입니다.
워낙이 간단한 것을 억지로 늘려서 쓰다보니.. 근데 설마 중복은 아니겠죠..
쌩기초입니다. 다음엔 쪼금더 고급팁을 올려보도록 노력할께요.. 허접이라고 구박하진 말아주세요 ㅠㅠ;
그러고 보니 이런거 처음 써보네요.. 허헛..