웹디자인 강의
Paintshop 페인트 샵으로 웹 형식으로 저장하기...
2003.11.17 15:07
포토샵 강좌나 다른 홈피 만드는 강좌를 보면 포토샵으로 웹형식으로 저장하기라는 기능을 많이 쓰는것 보고
페인트샵을 쓰는 저로서는 따라하기가 상당히 어려웠는데 페인트샵에도 그런 기능이 있더군요.
그래서 혹시라도 모르시는 분이 있을지로 몰라서 올려 봅니다. (나만 몰랐던건 아닌지...ㅡ.ㅡ)
먼저, 홈피에 잘라서 넣어 줄 이미지를 불러 오거나 만들어 주세요.
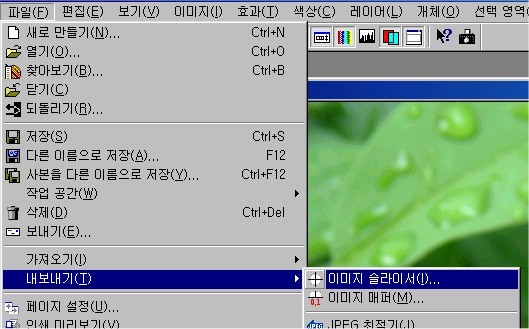
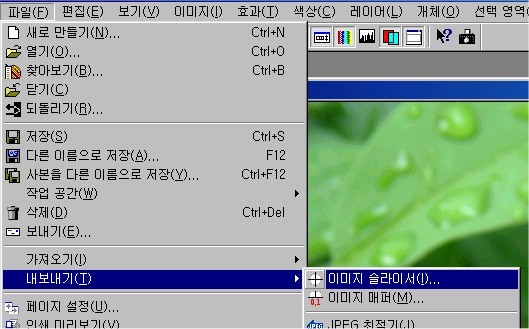
불러오거나 만든 다음, '파일 ->내보내기 ->이미지 슬라이서' 를 클릭 하세요.

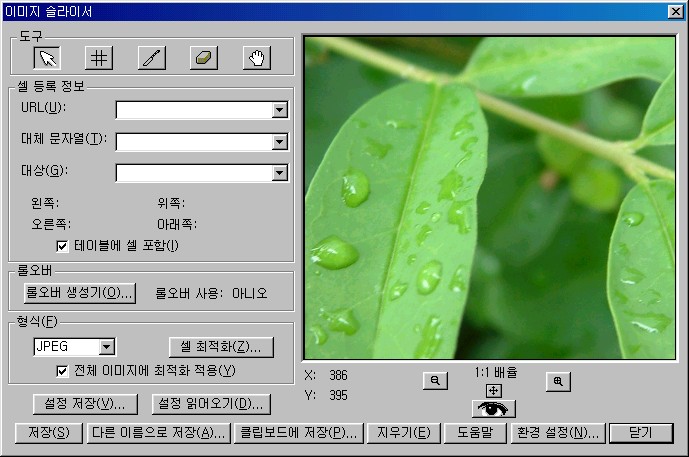
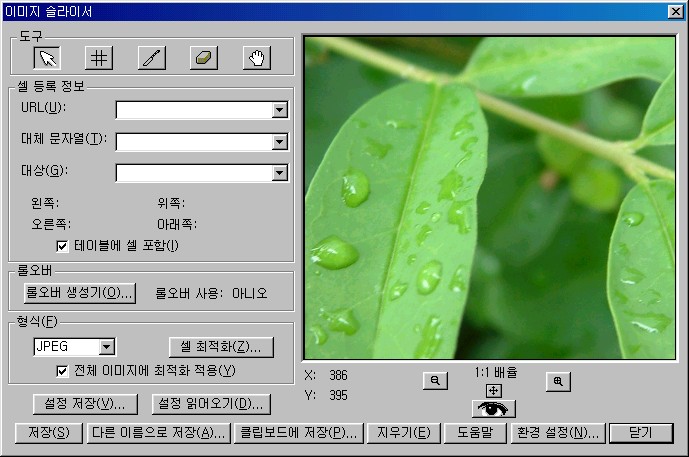
클릭하면 이런 창이 뜨죠.

이 창에서 모눈 아이콘을 누르면,

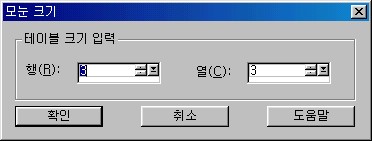
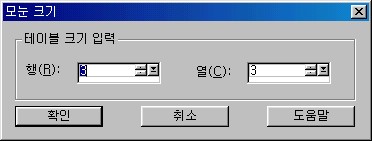
이미지를 자를 갯수를 묻는 창이 뜹니다.

그럼 원하는 행과 열의 수를 입력하고 확인을 누릅니다.
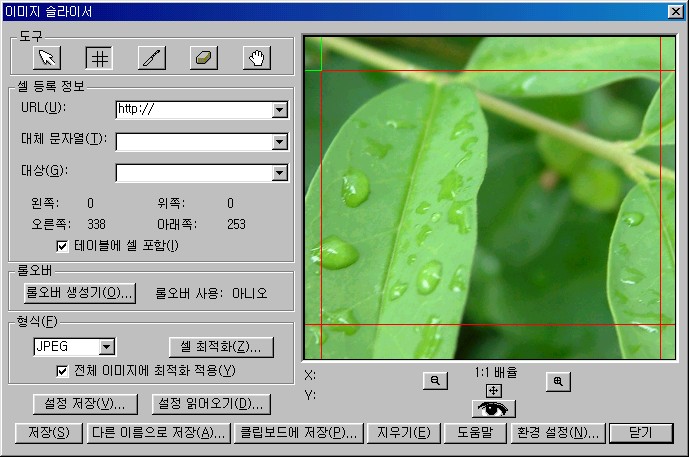
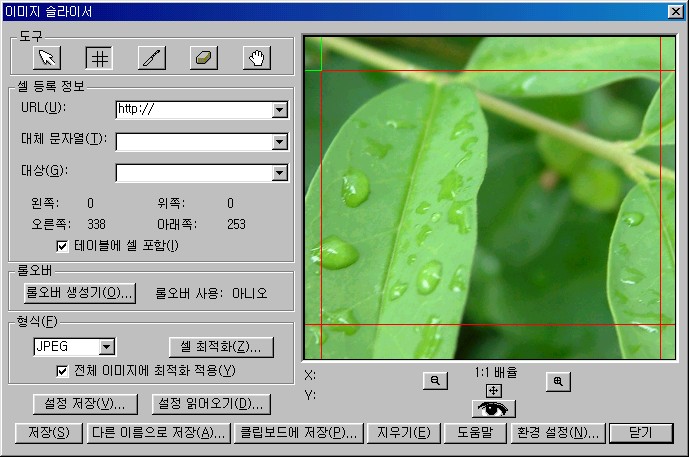
오른쪽 미리보기 창을 보면 원하는 행과 열의 수만큼 빨간 선 들이 보일겁니다.

그런데 선의 위치를 변경하거나 좀 더 세부적으로 자르고 싶다면 왼쪽 위에 있는 아이콘들을 이용합니다.
화살표 모양은

선들의 위치를 조정할 때 사용합니다.
모눈 아이콘은 위에서 설명한 것과 같이 그림을 자를 때 사용합니다.
슬라이서 아이콘은

이미지를 좀 더 세부적으로 자를 때 사용합니다. 자르고 싶은 위치에서 마우스 왼쪽 버튼을 누르고,
마우스를 가로로 움직인 후 버튼을 놓으면 가로로 줄이 추가 되고, 세로로 움직인 후 버튼을 놓으면,
세로로 줄이 추가 됩니다.
지우개 아이콘은

불필요한 선이나 잘못 그은 선을 지울 때 사용합니다.
지우고 싶은 선 위에 마우스를 올려놓고 왼쪽 버튼을 누르면 선이 지워 집니다.
이동 아이콘은

미리보기 창의 이미지를 확대하여 미리보기 창안에 이미지가 다 보이지 않을 때 화면을 이동시킬 때 사용합니다.
형식은 잘라놓은 이미지를 저장 할 형식을 지정할 때 원하는 형식으로 저장할 수 있습니다.
GIF, JPG, PNG 세가지 종류가 있습니다.
이 기능으로 만든 간단한 홈피
페인트샵을 쓰는 저로서는 따라하기가 상당히 어려웠는데 페인트샵에도 그런 기능이 있더군요.
그래서 혹시라도 모르시는 분이 있을지로 몰라서 올려 봅니다. (나만 몰랐던건 아닌지...ㅡ.ㅡ)
먼저, 홈피에 잘라서 넣어 줄 이미지를 불러 오거나 만들어 주세요.
불러오거나 만든 다음, '파일 ->내보내기 ->이미지 슬라이서' 를 클릭 하세요.

클릭하면 이런 창이 뜨죠.

이 창에서 모눈 아이콘을 누르면,
이미지를 자를 갯수를 묻는 창이 뜹니다.

그럼 원하는 행과 열의 수를 입력하고 확인을 누릅니다.
오른쪽 미리보기 창을 보면 원하는 행과 열의 수만큼 빨간 선 들이 보일겁니다.

그런데 선의 위치를 변경하거나 좀 더 세부적으로 자르고 싶다면 왼쪽 위에 있는 아이콘들을 이용합니다.
화살표 모양은
선들의 위치를 조정할 때 사용합니다.
모눈 아이콘은 위에서 설명한 것과 같이 그림을 자를 때 사용합니다.
슬라이서 아이콘은
이미지를 좀 더 세부적으로 자를 때 사용합니다. 자르고 싶은 위치에서 마우스 왼쪽 버튼을 누르고,
마우스를 가로로 움직인 후 버튼을 놓으면 가로로 줄이 추가 되고, 세로로 움직인 후 버튼을 놓으면,
세로로 줄이 추가 됩니다.
지우개 아이콘은
불필요한 선이나 잘못 그은 선을 지울 때 사용합니다.
지우고 싶은 선 위에 마우스를 올려놓고 왼쪽 버튼을 누르면 선이 지워 집니다.
이동 아이콘은
미리보기 창의 이미지를 확대하여 미리보기 창안에 이미지가 다 보이지 않을 때 화면을 이동시킬 때 사용합니다.
형식은 잘라놓은 이미지를 저장 할 형식을 지정할 때 원하는 형식으로 저장할 수 있습니다.
GIF, JPG, PNG 세가지 종류가 있습니다.
이 기능으로 만든 간단한 홈피