웹디자인 강의
Photoshop [기능설명]이것때문에라도 8.0을 설치해야한다! Path따라 글쓰기!
2004.02.25 22:57
※ 2004/10/13 강좌 내용 추가
전에 추가했어야 했는데..;;; 가끔 글씨가 안써질때가 있습니다.
레이어팔레트를 보면 분명 써져서 레이어 이름이 자기가 쓴것으로 바뀌었는데도, 화면엔 표시가 안되죠.
그건 글이 써지는 영역의 문제입니다. 선택툴로 해당 text레이어의, path의 시작부근에 가시면,
'I→'요런 포인터가 생길껍니다. 그때 그걸 쭉~ 드래그 해주시면 안보이던 글자들이 숑숑!

아... 정말 기다리고 또또또 기다리던 기능이죠.... 솔직히 이해할수가 없었다는...
이미지레디의 Slice툴도 포토샵으로 들어가면서, 일러스트의 패쓰를 따라 글을 쓰는, 그 기능이 포토샵으로 들어가지 않는다는건 정말 이해할수가 없었습니다.
또 텍스트는 디자인에 있어서 빼놓을수 없는 부분이구요....
이제 드디어 추가되었으니 더욱 역동적인? 텍스트를 쓸수 있다는것에 박수를 포토샵CS를 설치하는 내내쳐도 부족할껍니다.
물론 7.0에서 Warped Text라는 기능이 있긴했습니다. 하지만 부족하죠!!!!
정말 유용한 툴이라서 별 내용이 없음에도 불구하고 이렇게 올립니다. 뭐 추천을 바라는 강좌도 아니구요....
이제 간단한 사용법을 잘 읽어보시고 유용하게 사용하시기 바랍니다!
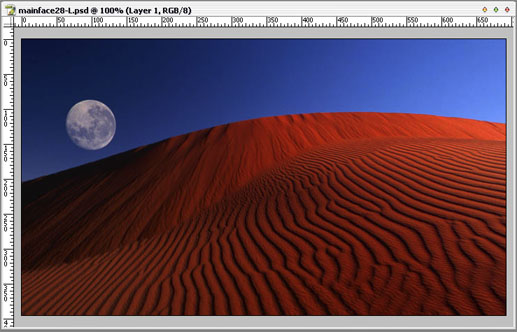
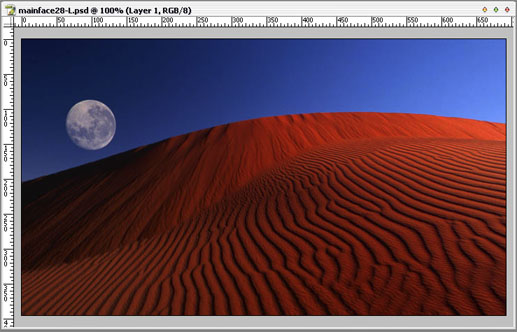
① 이런이미지가 있습니다. 가운데에 있는... 경계랄까? 아무튼 펜툴로 곡선을 그려 텍스트를 넣어보겠습니다.

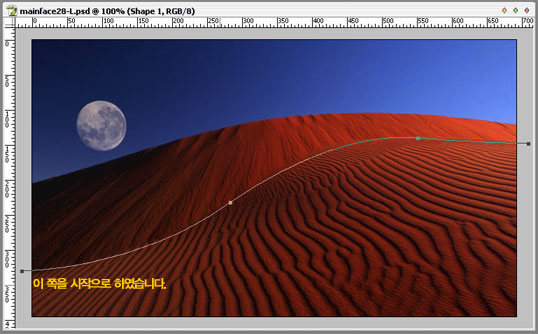
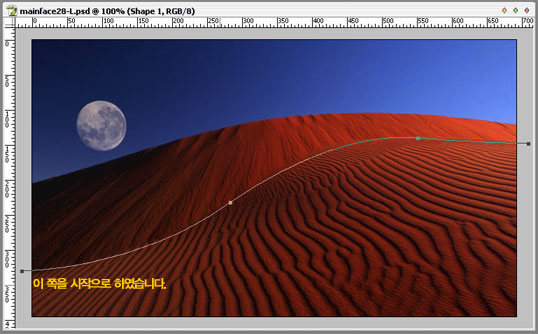
② 이 부분을 말한것이었습니다.. -_-; 펜툴로 요렇게 그려줍니다. 색깔은 칠해져 있어도 상관없으니 걱정마세요~
잠깐!! 중요한점!! 이 기능을 사용할때는 텍스트가 시작되기 원하는 부분부터 앵커포인트(패쓰의 한 점;;)를 시작해야합니다.

③ 그리고 텍스트 툴을 선택, 패쓰아무곳이나 찍어주면, 새로운 텍스트레이어가 생성되면서 패쓰를 따라 글을 쓸수 있습니다.
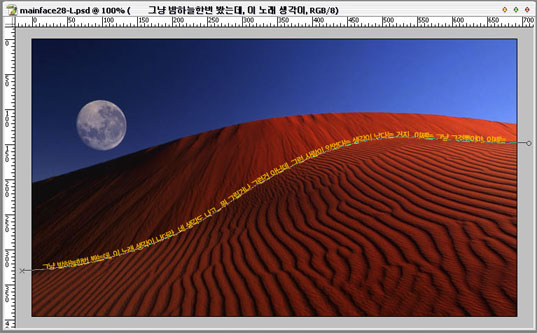
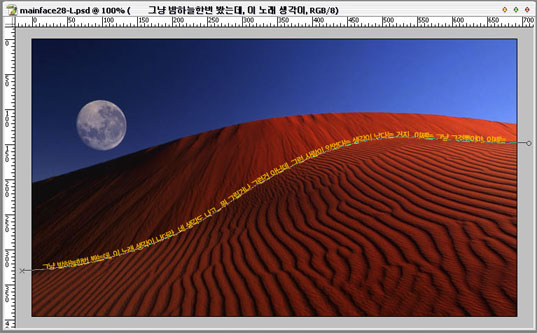
④ 이제 이렇게 텍스트를 써주면 패쓰를 따라 패쓰윗쪽에 텍스트가 쓰여지게 됩니다.
⑤ 색깔이 들어가도 상관없다고 한 이유가 여기서 나옵니다. 아까 그 패쓰가 있는 벡터레이어는 삭제해도 상관이 없습니다.새로생긴 텍스트 레이어에 아까의 패쓰가 옮겨 가기때문에, 패쓰의 모양을 바꾸고 싶으시면 텍스트 레이어를 선택후 패쓰선택툴로 선택하여 바꿔주면됩니다. ^^

※참고! 윗쪽을 보시면 맨 처음 시작 앵커포인트부터 텍스트가 시작하지 않은걸 볼수 있는데 그건..... 스페이스바로 띄어쓰기를 했기 때문입니다! -_-;;;;;;;;
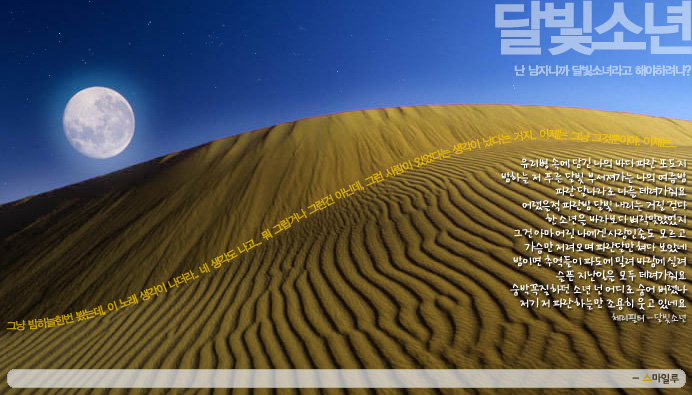
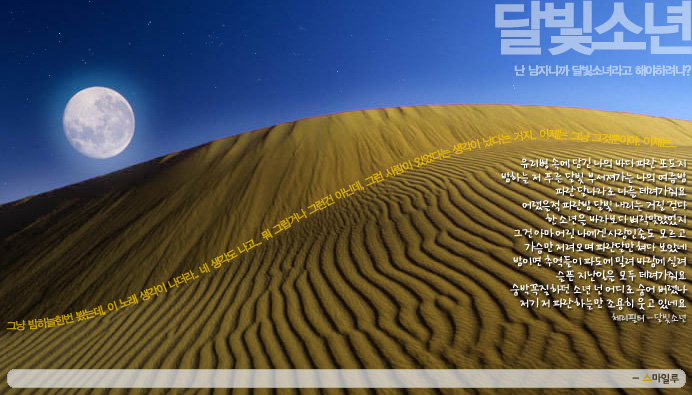
홈페이지용 결과물...;;;

이 결과물은 닷지툴을 이용하여 달과 언덕을 밝게하고, Hue변경을 통해 언덕의 색상을 바꾼뒤 예전 별그리기 강좌로 별 넣은것이죠...;;
그리고 잠깐!
닷지?(Dodge)툴을 잘 안이용하시는 경향..? 이 있는데 흰색 불투명도가 낮은 브러쉬보단 닷지가 자연스럽게 화면을 밝게 할수 있습니다.
포토샵색상표로 설명을 하자면 흰색브러쉬로 칠하는건 단지 현재 색상에서 윗쪽으로 올린다고 한다면, 닷지툴은 오른쪽 위로 올린다고 할수있죠.^^ 그러니 소외받는 툴을 잘 이용하자는...^^;
정말 이 기능(일러스트에서는 Path Type Tool이라는 이름으로 있어요~) 때문에라도 포토샵 CS를 설치할 만한 가치가 있습니다.
길을 따라 글씨를 쓰거나, 예전 일러스트 예제에서 본것인데 병속에서 병 면을따라 텍스트가 써있는...대략 그런것들! 정말 텍스트 다이나믹의 결정판이 바로 이 기능입니다. 잘 이용하셔서 멋진 결과물 만드시길 바랍니다.
P.S 멋진 강좌거리가 없네요...ㅠㅠ 매트릭스후 정말 할것이 아무것도 없다는...멋진 요청강좌 있으시면 알려주세요~~
전에 추가했어야 했는데..;;; 가끔 글씨가 안써질때가 있습니다.
레이어팔레트를 보면 분명 써져서 레이어 이름이 자기가 쓴것으로 바뀌었는데도, 화면엔 표시가 안되죠.
그건 글이 써지는 영역의 문제입니다. 선택툴로 해당 text레이어의, path의 시작부근에 가시면,
'I→'요런 포인터가 생길껍니다. 그때 그걸 쭉~ 드래그 해주시면 안보이던 글자들이 숑숑!

아... 정말 기다리고 또또또 기다리던 기능이죠.... 솔직히 이해할수가 없었다는...
이미지레디의 Slice툴도 포토샵으로 들어가면서, 일러스트의 패쓰를 따라 글을 쓰는, 그 기능이 포토샵으로 들어가지 않는다는건 정말 이해할수가 없었습니다.
또 텍스트는 디자인에 있어서 빼놓을수 없는 부분이구요....
이제 드디어 추가되었으니 더욱 역동적인? 텍스트를 쓸수 있다는것에 박수를 포토샵CS를 설치하는 내내쳐도 부족할껍니다.
물론 7.0에서 Warped Text라는 기능이 있긴했습니다. 하지만 부족하죠!!!!
정말 유용한 툴이라서 별 내용이 없음에도 불구하고 이렇게 올립니다. 뭐 추천을 바라는 강좌도 아니구요....
이제 간단한 사용법을 잘 읽어보시고 유용하게 사용하시기 바랍니다!
① 이런이미지가 있습니다. 가운데에 있는... 경계랄까? 아무튼 펜툴로 곡선을 그려 텍스트를 넣어보겠습니다.

② 이 부분을 말한것이었습니다.. -_-; 펜툴로 요렇게 그려줍니다. 색깔은 칠해져 있어도 상관없으니 걱정마세요~
잠깐!! 중요한점!! 이 기능을 사용할때는 텍스트가 시작되기 원하는 부분부터 앵커포인트(패쓰의 한 점;;)를 시작해야합니다.

③ 그리고 텍스트 툴을 선택, 패쓰아무곳이나 찍어주면, 새로운 텍스트레이어가 생성되면서 패쓰를 따라 글을 쓸수 있습니다.
④ 이제 이렇게 텍스트를 써주면 패쓰를 따라 패쓰윗쪽에 텍스트가 쓰여지게 됩니다.
⑤ 색깔이 들어가도 상관없다고 한 이유가 여기서 나옵니다. 아까 그 패쓰가 있는 벡터레이어는 삭제해도 상관이 없습니다.새로생긴 텍스트 레이어에 아까의 패쓰가 옮겨 가기때문에, 패쓰의 모양을 바꾸고 싶으시면 텍스트 레이어를 선택후 패쓰선택툴로 선택하여 바꿔주면됩니다. ^^

※참고! 윗쪽을 보시면 맨 처음 시작 앵커포인트부터 텍스트가 시작하지 않은걸 볼수 있는데 그건..... 스페이스바로 띄어쓰기를 했기 때문입니다! -_-;;;;;;;;
홈페이지용 결과물...;;;

이 결과물은 닷지툴을 이용하여 달과 언덕을 밝게하고, Hue변경을 통해 언덕의 색상을 바꾼뒤 예전 별그리기 강좌로 별 넣은것이죠...;;
그리고 잠깐!
닷지?(Dodge)툴을 잘 안이용하시는 경향..? 이 있는데 흰색 불투명도가 낮은 브러쉬보단 닷지가 자연스럽게 화면을 밝게 할수 있습니다.
포토샵색상표로 설명을 하자면 흰색브러쉬로 칠하는건 단지 현재 색상에서 윗쪽으로 올린다고 한다면, 닷지툴은 오른쪽 위로 올린다고 할수있죠.^^ 그러니 소외받는 툴을 잘 이용하자는...^^;
정말 이 기능(일러스트에서는 Path Type Tool이라는 이름으로 있어요~) 때문에라도 포토샵 CS를 설치할 만한 가치가 있습니다.
길을 따라 글씨를 쓰거나, 예전 일러스트 예제에서 본것인데 병속에서 병 면을따라 텍스트가 써있는...대략 그런것들! 정말 텍스트 다이나믹의 결정판이 바로 이 기능입니다. 잘 이용하셔서 멋진 결과물 만드시길 바랍니다.
P.S 멋진 강좌거리가 없네요...ㅠㅠ 매트릭스후 정말 할것이 아무것도 없다는...멋진 요청강좌 있으시면 알려주세요~~