웹마스터 팁
Xe 1.5에서 파일첨부 안될때 해결방법
2012.01.17 13:00
Xe core 1.5.1.8버전 이후에는 해결이 되었습니다.
더 이상 이 팁을 적용하지 마시고
최신버전 다운받아 업데이트 하시길 권장합니다.
==================================================================
Xe core 1.5.1 ~1.5.1.2에서 파일업로드 안되는 버그 수정방법
Xe 1.4.5.10 이하 버전에서는 잘되는 파일업로드가 Xe 1.5로 업데이트 한 이후에 전혀 안되는 경우가 있습니다.
이런 경우는 대부분 Windows Xp 에서 IE7(익스플로러7)을 사용하는 환경에서 발생합니다.
간혹 Google Chrome이나. Firefox 사용자에게도 발생하기도 하는데
이런 경우에는 Flash Player를 최신 버전 11.1을 설치하면 해결되기도 하지만,
IE 7 사용자의 경우에는 여전히 파일이 업로드 되지 않는 현상을 겪게 됩니다.
모든 파일들의 소스를 하나씩 확인해 볼 수가 없어서 문제가 생겨날 소지가 있는 부분만 살펴보고
해결책을 만들어 봤습니다.
실력이 없이 순수한 삽질에 의지하다보니 제대로 된 패치는 내놓지 못합니다만
정식 패치가 나오기 전까지는 요긴하게 사용하실 분도 계실거 같아 올립니다.
=============================================================
파이델님이 구글프로젝트에 이와 관련된 이슈를 올리셨네요
아주 간단한 해결법입니다.
./modules/editor/tpl/js/ uploader.js파일을 열고 74행에 있는
button_placeholder: #span.get(0), 이 구문을
button_placeholder_id: 'dummy'+id, 이렇게 바꿔 주시면 간단히 해결됩니다.
해당 이슈는 http://code.google.com/p/xe-core/issues/detail?id=1078&q=%ED%8C%8C%EC%9D%BC%EC%B2%A8%EB%B6%80
아주 간단히 수정이 가능하네요.
하지만 이 경우에도 역시 [파일첨부] [선택삭제][본문삽입]등의 버튼은 그대로 text로 남아 있네요.
저의 방법대로 하시면, 버튼모양을 사용할 수 있습니다.
어차피 에디터는 1.6에서 바뀐다고 하니까 임시방편으로 사용하셔도 별 무리 없을 듯합니다만
판단은 개인이 알아서 하시기 바랍니다.
ie6 사용자는 위의 파이델님의 팁대로 패치하시기 바랍니다.
버튼 모양은 안나와도 첨부기능은 잘 작동됩니다.
==========================================================
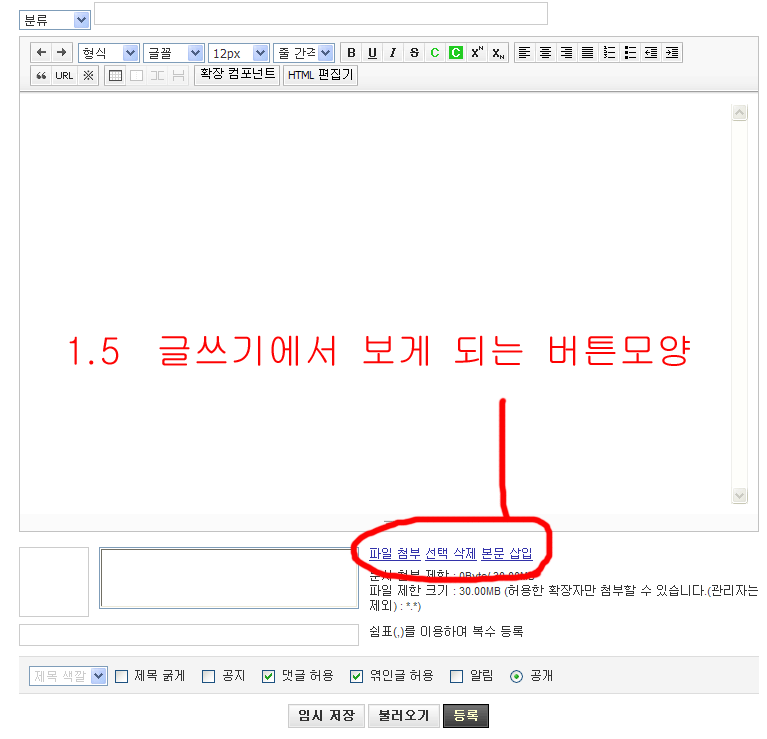
원래 Xe 1.5 에서 게시판 글작성모드에서는 아래 처럼 보입니다.

사용환경 관계없이 모두 위 그림처럼 보입니다.
단 Windows Xp 에 IE7사용자의 경우에는 [파일첨부]를 클릭해도 파일선택창이 뜨지 않습니다.
[파일 첨부] [선택 삭제] [본문 삽입] 이 3개의 버튼이 모두 text모양으로 보입니다.
1.5로 넘어오면서 예전의 Xe 1.4에서 보였던 버튼모양이 사라졌습니다.
이유는 저도 모르겠습니다. 오직 개발자만 알겁니다.ㅠㅠ
이제 문제 해결에 들어가 봅시다.
우선 아래 파일을 다운 받아 압축을 풀어 두세요
1. 위에 첨부한 파일에서 압축을 풀고 폴더 안에 들어 있는 .xpresseditor폴더 통째
경로 ./modules/editor/skins/ 폴더에 업로드 합니다.
기존의 xpresseditor 폴더는 폴더째 삭세 한후에 업로드 해 주시길 권합니다.
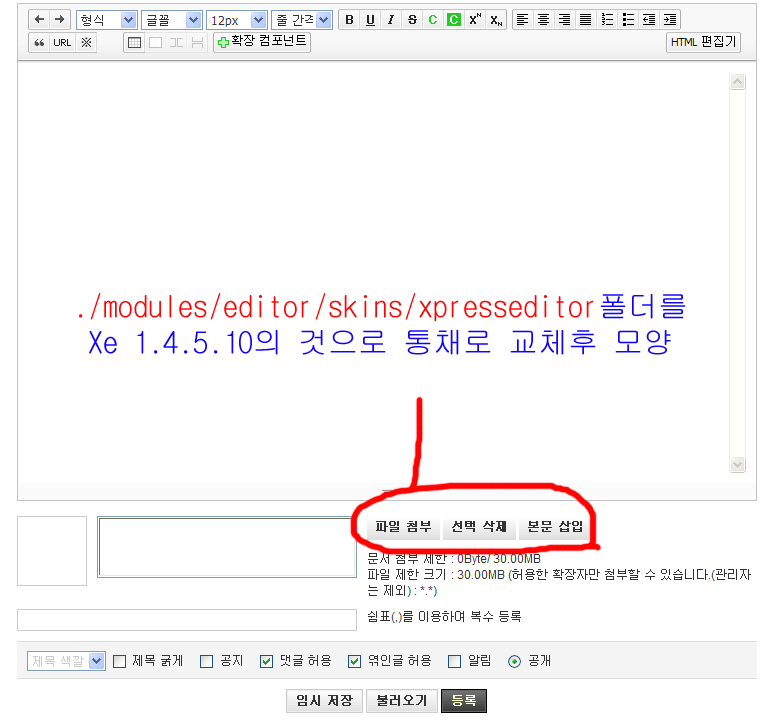
정상적으로 업로드 되었으면 아래와 같은 그림을 보았을 것입니다

우선 Editor의 스킨을 통째로 바꾸어 주었다면 위의 그림처럼 보이게 됩니다.
텍스트로 보였던 [파일첨부] [선택삭제]등이 버튼 형태로 나타납니다.
버튼모양이 살아나서 좋긴 한데 이 상태에서도 여전히 [파일첨부]버튼은 작동 하지 않습니다.
2. 이제 버튼을 작동시켜 보지요. 압축푼 폴더속에 들어 있는 uploder.js 파일을
Xe가 설치된 경로 ./modules/editor/tpl/에다 업로드 하세요 기존의 js/uploder.js을 먼저 지우세요/.
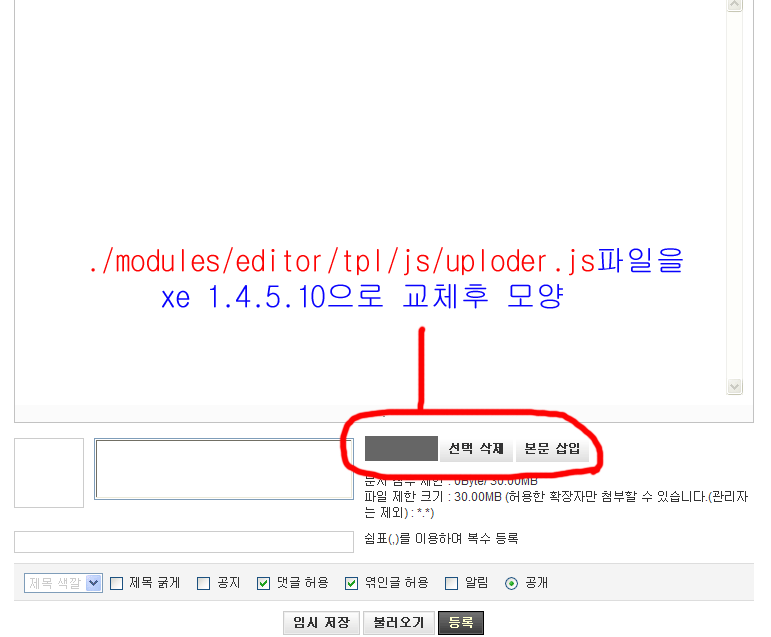
정상적으로 업로드 되었으면 아래 그림처럼 보여야 합니다.

이게 문제의 그림인데요.. loader.js 파일을 올리게 되면, 위의 그림처럼 [파일첨부]버튼이 검은 버튼으로 가려져 보입니다.
하지만 이 검은 버튼을 눌러 보세요.

비록 [파일첨부] 글씨는 안보여도 검은버튼을 누르면 정상적으로 [파일 선택 창]이 뜨게 됩니다.
그런데 이런 상태로 사이트를 운영할 수 없겠지요.
3. 저 까만 버튼을 [파일첨부]란 글씨가 보이는 버튼으로 바꾸어야 합니다.
3. [파일첨부]버튼 보이게 하기
압축 푼 폴더 안에 들어 있는 css폴더를
Xe가 설치된 ./common/ 폴더로 업로드 하시면 됩니다. 기존의 CSS 폴더는 먼저 지우면 좋아요
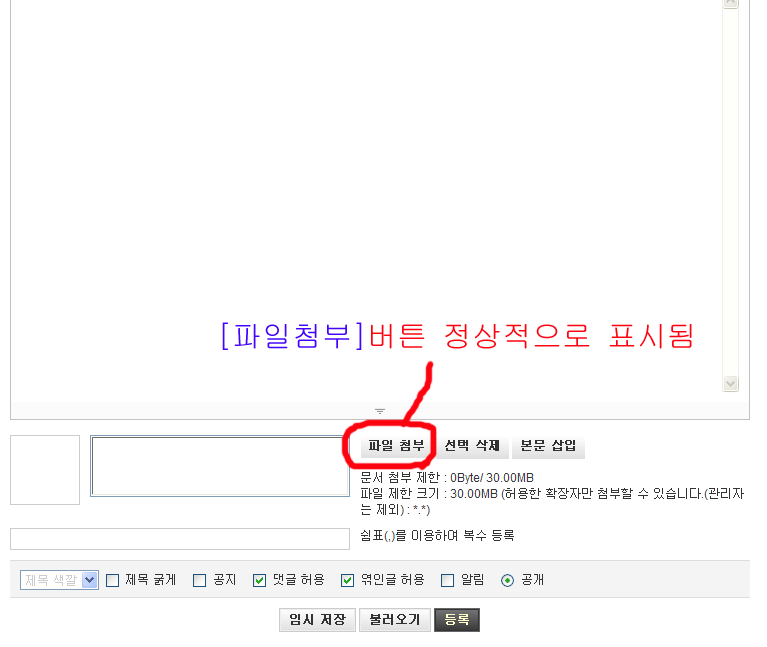
이제 아래와 같이 나타나면 정상입니다.

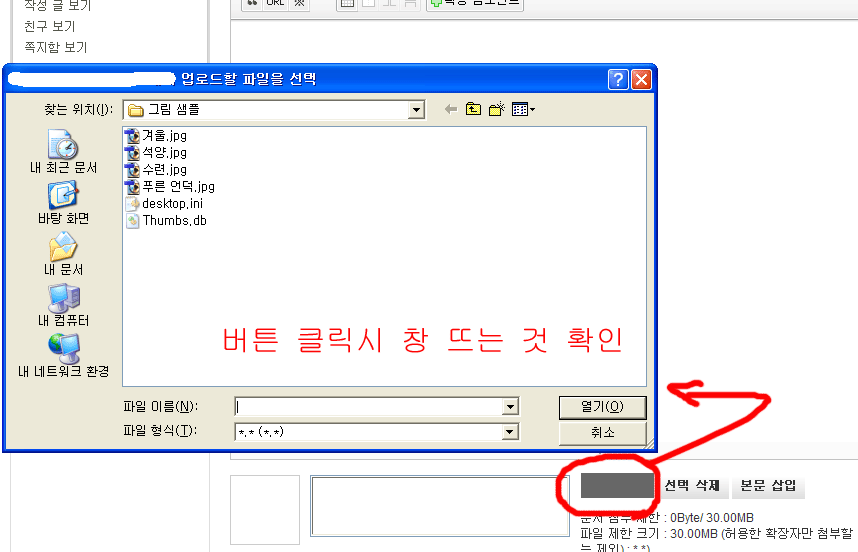
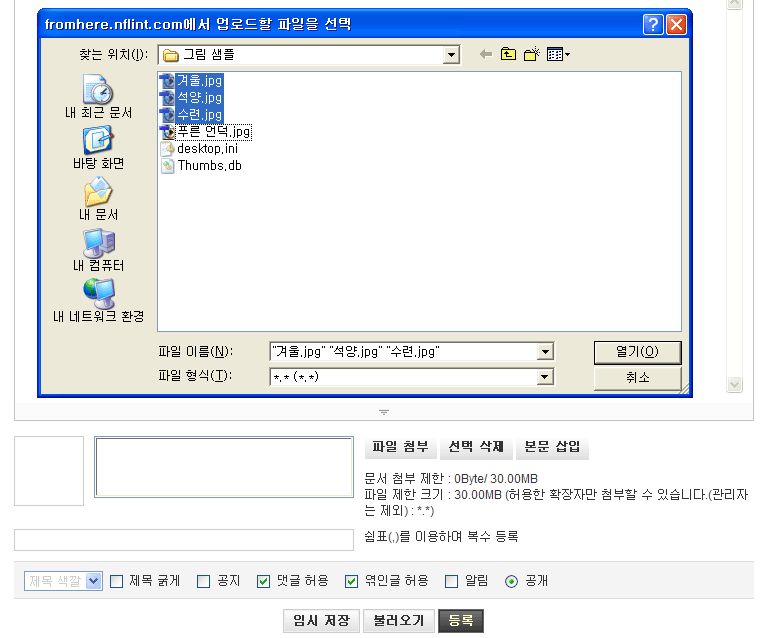
[파일첨부]버튼을 눌러 보겠습니다. 이그림을 캡처한 상황은 Windows XP IE7 사용상황입니다.

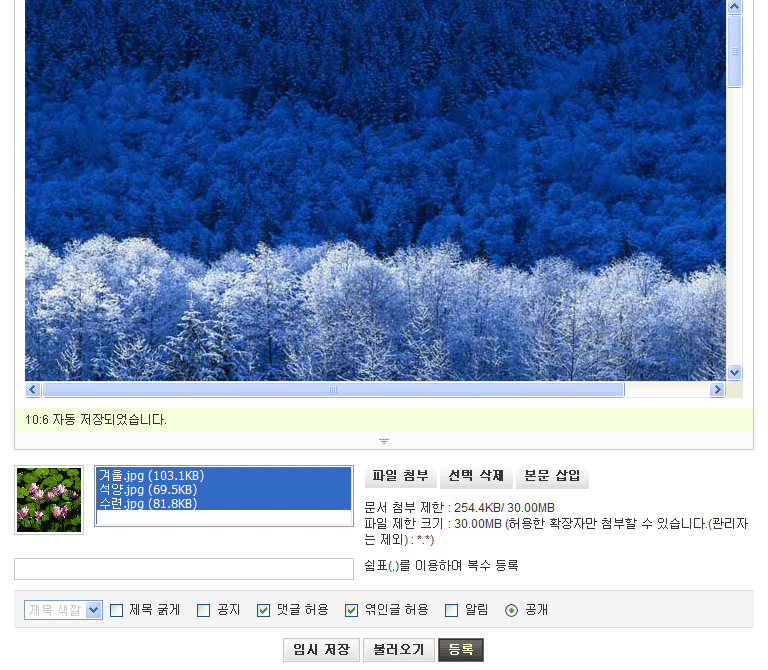
사진을 선택해서 업로드해보겠습니다

이제 [파일첨부] 버튼도 정상작동되고, 택스트로 보이던 버튼들도 제 모양을 찾았습니다..
제대로만 수정해 주시면 이제 XP나 윈7이나,
브라우저가 익스플로러7이든, 8이든 9든, 크롬이든 파폭이든간에
모든 환경에서 정상적으로 작동하게 됩니다.
따라서 xe 1.5로 사이트를 운영하시는 분들께서는
알려드린 팁에 따라서
파일들을 수정하실 것을 권합니다.
사이트를 만들어 놓고 혼자서만 쓰는것이 아니라면
환경이 다양한 사용자들이 접속할 때
최소한 이런 에러는 나지 않도록 배려해야 하지 않을까요?
도움이 되셨길 바랍니다.
=======================================================
버튼과 관련되어 첨부된 css파일의 수정정보를 알려 드립니다.
첨부된 CSS파일들은 모두 XE 1.5.1.2 버전의 common/css폴더안의 파일이 원본입니다.
원본에서 바뀐 내용은 아래와 같습니다.
파일 xe.css 23행에서
a.button *{display:inline-block;padding:0 8px;font-size:12px;height:24px;line-height:22px;margin:0;font-weight:bold !important;color:#fff;text-decoration:none !important;border:1px solid;cursor:pointer;overflow:visible;border-radius:3px;box-shadow:inset 0 0 1px #fff;background-color:#666;text-shadow:0 -1px 0 #333;zoom:1}
위소스에서 붉은색 부분 [background-color:#666; ] 이부분만 삭제되었습니다.
파일 xe.min.css에서도 역시 같은 부분만 삭제된 것입니다.
==============================================================