웹마스터 팁
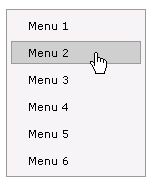
MS홈에 쓰이는 오른쪽메뉴 툴바
2003.02.22 09:27
이런 허접한것도 올려도 되는지 모르겠습니다...
홈에 깔끔하게 쓰면 좋을것 같아서...저도 쓰니 깔끔한게 좋더군요...

<HTML>
<HEAD>
<SCRIPT>
<!--
var isV5 = false;
if (parseInt(navigator.appVersion) >= 5) isV5 = true;
function MouseOutMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "");
}
eval(Item + ".style.borderColor = '#F7F3F7';");
eval(Item + ".style.backgroundColor = '#F7F3F7';");
}
function MouseOverMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "border-width:1px;border-style:solid;border-color:#9C9A9C;background-color:#CECFCE;cursor:hand");
}
eval(Item + ".style.borderColor = '#9C9A9C';");
eval(Item + ".style.backgroundColor = '#CECFCE';");
eval(Item + ".style.cursor = 'hand';");
}
//-->
</SCRIPT>
<style type="text/css">
<!--
body, td, select, input, div, form, textarea, center, option, pre, blockquote {font-size:8pt; font-family:Verdana;}
A:link { color:#000000; text-decoration:none; }
A:visited { color:#000000; text-decoration:none; }
A:active { color:#000000; text-decoration:none; }
A:hover { color:#000000; text-decoration:none; }
-->
</style>
</HEAD>
<BODY>
<TABLE cellspacing="4" cellpadding="4" width="140" style="BACKGROUND-COLOR:F7F3F7;border: 1px solid #9C9A9C">
<TR>
<a href="menu1.htm"><TD ID="mnu_ID1" onmouseout="javascript:MouseOutMenu('mnu_ID1')" onmouseover="javascript:MouseOverMenu('mnu_ID1')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 1</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID2" onmouseout="javascript:MouseOutMenu('mnu_ID2')" onmouseover="javascript:MouseOverMenu('mnu_ID2')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 2</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID3" onmouseout="javascript:MouseOutMenu('mnu_ID3')" onmouseover="javascript:MouseOverMenu('mnu_ID3')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 3</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID4" onmouseout="javascript:MouseOutMenu('mnu_ID4')" onmouseover="javascript:MouseOverMenu('mnu_ID4')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 4</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID5" onmouseout="javascript:MouseOutMenu('mnu_ID5')" onmouseover="javascript:MouseOverMenu('mnu_ID5'+ ')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 5</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID6" onmouseout="javascript:MouseOutMenu('mnu_ID6')" onmouseover="javascript:MouseOverMenu('mnu_ID6')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 6</TD></a></TR>
</TABLE>
</BODY>
</HTML>
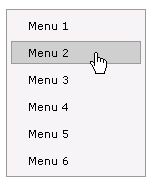
홈에 깔끔하게 쓰면 좋을것 같아서...저도 쓰니 깔끔한게 좋더군요...

<HTML>
<HEAD>
<SCRIPT>
<!--
var isV5 = false;
if (parseInt(navigator.appVersion) >= 5) isV5 = true;
function MouseOutMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "");
}
eval(Item + ".style.borderColor = '#F7F3F7';");
eval(Item + ".style.backgroundColor = '#F7F3F7';");
}
function MouseOverMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "border-width:1px;border-style:solid;border-color:#9C9A9C;background-color:#CECFCE;cursor:hand");
}
eval(Item + ".style.borderColor = '#9C9A9C';");
eval(Item + ".style.backgroundColor = '#CECFCE';");
eval(Item + ".style.cursor = 'hand';");
}
//-->
</SCRIPT>
<style type="text/css">
<!--
body, td, select, input, div, form, textarea, center, option, pre, blockquote {font-size:8pt; font-family:Verdana;}
A:link { color:#000000; text-decoration:none; }
A:visited { color:#000000; text-decoration:none; }
A:active { color:#000000; text-decoration:none; }
A:hover { color:#000000; text-decoration:none; }
-->
</style>
</HEAD>
<BODY>
<TABLE cellspacing="4" cellpadding="4" width="140" style="BACKGROUND-COLOR:F7F3F7;border: 1px solid #9C9A9C">
<TR>
<a href="menu1.htm"><TD ID="mnu_ID1" onmouseout="javascript:MouseOutMenu('mnu_ID1')" onmouseover="javascript:MouseOverMenu('mnu_ID1')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 1</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID2" onmouseout="javascript:MouseOutMenu('mnu_ID2')" onmouseover="javascript:MouseOverMenu('mnu_ID2')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 2</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID3" onmouseout="javascript:MouseOutMenu('mnu_ID3')" onmouseover="javascript:MouseOverMenu('mnu_ID3')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 3</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID4" onmouseout="javascript:MouseOutMenu('mnu_ID4')" onmouseover="javascript:MouseOverMenu('mnu_ID4')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 4</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID5" onmouseout="javascript:MouseOutMenu('mnu_ID5')" onmouseover="javascript:MouseOverMenu('mnu_ID5'+ ')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 5</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID6" onmouseout="javascript:MouseOutMenu('mnu_ID6')" onmouseover="javascript:MouseOverMenu('mnu_ID6')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 6</TD></a></TR>
</TABLE>
</BODY>
</HTML>
댓글 13
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| [PHP 동영상강의] 32. 자료의 정렬순서를 바꿔보자. [8] | 서기 | 2006.01.11 |
| [PHP 동영상강의] 31. DB에서 값을 가져와 출력하기 [15] | 서기 | 2006.01.05 |
| [PHP 동영상강의] 30. 테이블에 값을 추가해보자 [17] | 서기 | 2006.01.04 |
| [PHP 동영상강의] 29. 테이블을 만들어보자! [5] | 서기 | 2006.01.04 |
| [PHP 동영상강의] 28. SQL이란, phpmyadmin 설치방법 [5] | 서기 | 2006.01.03 |
| [PHP 동영상강의] 27. 기본적인 환경변수들 [4] | 서기 | 2006.01.03 |
| 채널을 가장 쉽게 하는법 [17] | 미오유 | 2006.01.02 |
| [PHP 동영상강의] 26. 쿠키의 시간제한 [2] | 서기 | 2005.12.26 |
| PHP 구문 5가지 표기 방식 [6] | 이강민 | 2005.12.23 |
| [PHP 동영상강의] 25. 회원가입처리 / 로그인 구현 [6] | 서기 | 2005.12.16 |
| [PHP 동영상강의] 24. 쿠키의 사용 [3] | 서기 | 2005.12.13 |
| [PHP 동영상강의] 23. 파일을 이용한 간단한 카운터 제작하기 [4] | 서기 | 2005.12.12 |
| [PHP 동영상강좌] 22. 다른 사이트의 특정부위만 가져오기 [7] | 서기 | 2005.12.08 |
| [PHP 동영상강좌] 21. 파일을 이용한 메모장 만들기 #3 [3] | 서기 | 2005.12.08 |
| [PHP 동영상강좌] 20. 파일을 이용한 메모장 만들기 #2 [6] | 서기 | 2005.12.07 |
| [PHP 동영상강의] 19. 파일을 이용한 메모장 만들기 #1 [10] | 서기 | 2005.11.29 |
| [PHP 동영상강의] 18. 파일의 생성과 사용 [9] | 서기 | 2005.11.28 |
| [PHP 동영상강좌] 17. 배열변수의 사용 [9] | 서기 | 2005.11.25 |
| [PHP 동영상강좌] 16. for 반복문의 사용 [8] | 서기 | 2005.11.24 |
| [PHP 동영상강좌] 15. 여러개의 파일을 이용한 설문조사 [7] | 서기 | 2005.11.23 |