웹마스터 팁
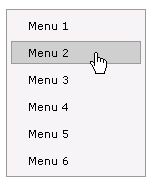
MS홈에 쓰이는 오른쪽메뉴 툴바
2003.02.22 09:27
이런 허접한것도 올려도 되는지 모르겠습니다...
홈에 깔끔하게 쓰면 좋을것 같아서...저도 쓰니 깔끔한게 좋더군요...

<HTML>
<HEAD>
<SCRIPT>
<!--
var isV5 = false;
if (parseInt(navigator.appVersion) >= 5) isV5 = true;
function MouseOutMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "");
}
eval(Item + ".style.borderColor = '#F7F3F7';");
eval(Item + ".style.backgroundColor = '#F7F3F7';");
}
function MouseOverMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "border-width:1px;border-style:solid;border-color:#9C9A9C;background-color:#CECFCE;cursor:hand");
}
eval(Item + ".style.borderColor = '#9C9A9C';");
eval(Item + ".style.backgroundColor = '#CECFCE';");
eval(Item + ".style.cursor = 'hand';");
}
//-->
</SCRIPT>
<style type="text/css">
<!--
body, td, select, input, div, form, textarea, center, option, pre, blockquote {font-size:8pt; font-family:Verdana;}
A:link { color:#000000; text-decoration:none; }
A:visited { color:#000000; text-decoration:none; }
A:active { color:#000000; text-decoration:none; }
A:hover { color:#000000; text-decoration:none; }
-->
</style>
</HEAD>
<BODY>
<TABLE cellspacing="4" cellpadding="4" width="140" style="BACKGROUND-COLOR:F7F3F7;border: 1px solid #9C9A9C">
<TR>
<a href="menu1.htm"><TD ID="mnu_ID1" onmouseout="javascript:MouseOutMenu('mnu_ID1')" onmouseover="javascript:MouseOverMenu('mnu_ID1')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 1</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID2" onmouseout="javascript:MouseOutMenu('mnu_ID2')" onmouseover="javascript:MouseOverMenu('mnu_ID2')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 2</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID3" onmouseout="javascript:MouseOutMenu('mnu_ID3')" onmouseover="javascript:MouseOverMenu('mnu_ID3')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 3</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID4" onmouseout="javascript:MouseOutMenu('mnu_ID4')" onmouseover="javascript:MouseOverMenu('mnu_ID4')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 4</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID5" onmouseout="javascript:MouseOutMenu('mnu_ID5')" onmouseover="javascript:MouseOverMenu('mnu_ID5'+ ')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 5</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID6" onmouseout="javascript:MouseOutMenu('mnu_ID6')" onmouseover="javascript:MouseOverMenu('mnu_ID6')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 6</TD></a></TR>
</TABLE>
</BODY>
</HTML>
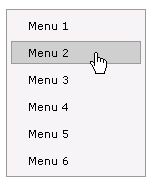
홈에 깔끔하게 쓰면 좋을것 같아서...저도 쓰니 깔끔한게 좋더군요...

<HTML>
<HEAD>
<SCRIPT>
<!--
var isV5 = false;
if (parseInt(navigator.appVersion) >= 5) isV5 = true;
function MouseOutMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "");
}
eval(Item + ".style.borderColor = '#F7F3F7';");
eval(Item + ".style.backgroundColor = '#F7F3F7';");
}
function MouseOverMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "border-width:1px;border-style:solid;border-color:#9C9A9C;background-color:#CECFCE;cursor:hand");
}
eval(Item + ".style.borderColor = '#9C9A9C';");
eval(Item + ".style.backgroundColor = '#CECFCE';");
eval(Item + ".style.cursor = 'hand';");
}
//-->
</SCRIPT>
<style type="text/css">
<!--
body, td, select, input, div, form, textarea, center, option, pre, blockquote {font-size:8pt; font-family:Verdana;}
A:link { color:#000000; text-decoration:none; }
A:visited { color:#000000; text-decoration:none; }
A:active { color:#000000; text-decoration:none; }
A:hover { color:#000000; text-decoration:none; }
-->
</style>
</HEAD>
<BODY>
<TABLE cellspacing="4" cellpadding="4" width="140" style="BACKGROUND-COLOR:F7F3F7;border: 1px solid #9C9A9C">
<TR>
<a href="menu1.htm"><TD ID="mnu_ID1" onmouseout="javascript:MouseOutMenu('mnu_ID1')" onmouseover="javascript:MouseOverMenu('mnu_ID1')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 1</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID2" onmouseout="javascript:MouseOutMenu('mnu_ID2')" onmouseover="javascript:MouseOverMenu('mnu_ID2')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 2</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID3" onmouseout="javascript:MouseOutMenu('mnu_ID3')" onmouseover="javascript:MouseOverMenu('mnu_ID3')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 3</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID4" onmouseout="javascript:MouseOutMenu('mnu_ID4')" onmouseover="javascript:MouseOverMenu('mnu_ID4')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 4</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID5" onmouseout="javascript:MouseOutMenu('mnu_ID5')" onmouseover="javascript:MouseOverMenu('mnu_ID5'+ ')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 5</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID6" onmouseout="javascript:MouseOutMenu('mnu_ID6')" onmouseover="javascript:MouseOverMenu('mnu_ID6')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 6</TD></a></TR>
</TABLE>
</BODY>
</HTML>
댓글 13
-
의문의소년
2003.02.22 09:31
오오 저도 이거 찾아다녔는데 고맙습니다 :)~ -
FSGS
2003.02.22 09:42
ㄳ -
ZipShin
2003.02.22 10:13
이런거, 태요의 ASP 홈페이지에서도 사용을 한답니다. 저도 이 자료 필요했어요. -
Mashin
2003.02.22 17:18
더 쉽게 하는 방법도 있어요 :) -
김상수
2003.02.24 00:17
수... 수정할려면 보통 어느부분을 수정하나요??? -
[콜록]토끼군
2003.02.25 12:20
차라리 클래스를 쓰는 것이 낫겠습니다. -_-; 클래스를 정의해 주면 그냥 className만 고쳐도 적용되니깐요. (저 엄청난 소스의 압박이란) -
썩은버러지
2003.02.25 12:24
소스 별루 길지도 않은데염~ -_-;;; 클래스로 쓰던 어떻게 변형하던 건 자기맘이니 머가 더 낳다고 말하는건 좀 그렇군요~ -_-;; -
똥폼
2003.02.26 23:48
소스 별로 길지 않는데... 클레스로 쓰면 얼마나 간단해 지길래?? -
☆메리핑☆
2003.02.27 00:43
익스텐션쓰면 훨씬 더 간단하지 않나요..
소스 조금만 틀려도 손 쓸 수도 없겠네요.. -
[콜록]토끼군
2003.02.27 08:53
네. 맞습니다. 모두 똑같은 내용을 지정하고, 바뀌는 내용도 똑같은 이상 클래스를 써서 처리하는 것이 구조 변경이나 그런 데도 편리합니다. -
kortion
2003.02.28 09:43
클래스를 쓰면 소스도 간단해 지고 가독성도 높아 지겠죠...
그렇다 해도 위 정도 소스가 엄청난 소스의 압박정도라고 하는건 오바가 아닐듯...
http://office.microsoft.com/default.aspx소스 보시고
왜 이렇게 지저분한 소스로 구성했는지 따지 시는게 좋을 듯... -
[콜록]토끼군
2003.03.09 12:03
네. 하긴 좀 오바긴 합니다. -.-;;
저 소스는 아마도 asp에서 for 문 돌려서 나온 결과일 것입니다. 일반적으로 사용하기에는 좀 귀차니즘이 발동하겠지요. 그래서 클래스를 쓰는 것이 좋다는 것입니다. -
▷◁Wesee▷◁
2003.05.10 19:07
< t r > < / t r > 을 다빼니까 한줄로 다 붙네여 ^_^;;;
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 주민등록번호를 받아 자동으로 폼에 생일, 성별 체크해주기 [4] | jugug | 2003.03.06 |
| 자바스크립트로 만든 로또추첨기~ ^^ | 행복한고니 | 2003.03.05 |
| 다음 로그인 폼 입니다... 로그인후 원하는 곳으로!! [3] | 정성교 | 2003.03.05 |
| 허접하나마... 플래쉬와 동영상 받는 소스... [2] | 꽃ちゃん | 2003.03.04 |
| 자바스크립트로 쪼물딱 거리는 배경 이미지 [3] | 미친개 | 2003.03.02 |
|
즐겨찾기 추가하기
[3]
| 라엘 | 2003.03.01 |
| 슬라이딩 Layer ( 옆에 메뉴 보이시죠, 비슷꾸리한거 ) [8] | 이남두 | 2003.02.26 |
| 두군데 IFRAME 위치에 내용 동시출력하기-프레임에도 가능 [4] | 깜보 | 2003.02.22 |
|
MS홈에 쓰이는 오른쪽메뉴 툴바
[13]
| Kortion | 2003.02.22 |
| 개판 오분전 이미지 슬라이더 [5] | 미친개 | 2003.02.20 |
| 통합 검색엔진 소스입니다. [5] | 철혈단 | 2003.02.19 |
| 폰트 크기를 방문자가 자유자재로 바꾸도록.. | 깜보 | 2003.02.19 |
| 개판 오분전 select menu......... [10] | 미친개 | 2003.02.18 |
| [수정 및 추가 설명] 음악 듣기 소스 [4] | 당근당근 | 2003.02.17 |
| 페이지 로딩중 효과 [7] | 깜보 | 2003.02.16 |
| [수정판] 갤러리 이미지 드레그 이동 가능한 필터 사용 스르륵 버젼 ^^ [10] | 모라미 | 2003.02.15 |
| 요청해오신 레이어 무조건 중앙에 열리기 와 클릭하는 곳에 열리기 두가지 소스입니다. [4] | 모라미 | 2003.02.25 |
| 레이어를 이용한 초간단 갤러리를 만들어봅시다. [6] | 모라미 | 2003.02.15 |
| 흐르는 내용 강좌 [4] | 라엘 | 2003.02.10 |
| [허뎝이즈]간단한 테트리스 만들어 보기^_^[허뎝이 수정했음돠] [11] | 허졉이즈 | 2003.02.06 |