웹마스터 팁
페이지 및 게시판 메뉴 경로
2009.04.15 13:33
완벽하진 못하지만 하루 걸려 만들었습니다.
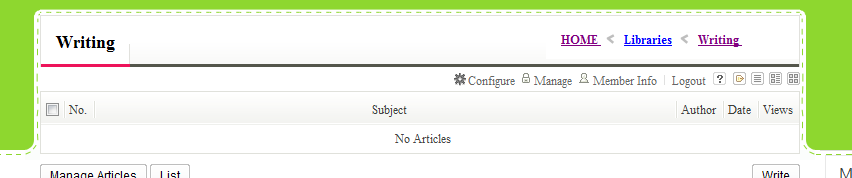
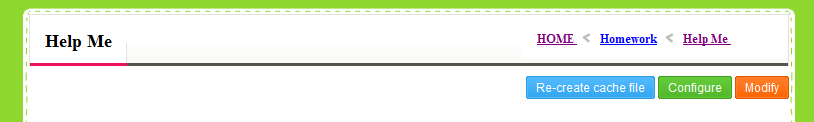
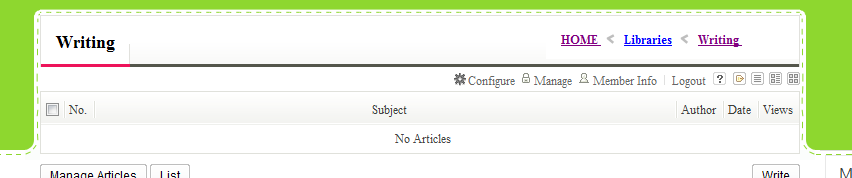
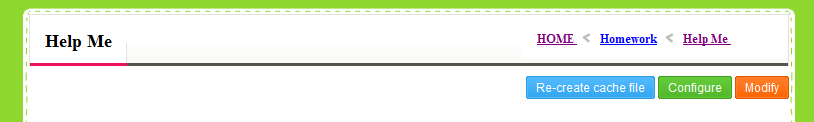
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 홈페이지 패스워드 걸기 소스 [7] | 이슈™ | 2002.03.13 |
| [v]운영 체제별 다른 페이지 보여주기 -_-;v [3] | ┏ⓩZion┛ | 2002.03.30 |
| [v]하나더! 해상도별 다른 페이지 보여주기 | :+:zZion:+: | 2002.03.30 |
| 원하는 홈페이지를 시작페이지 설정하기!!!! [3] | 오길호 | 2002.07.05 |
| 접속하자 마자 풀스크린으로 바뀌는 홈페이지만들기 [20] | 노명수 | 2002.09.02 |
| 브라우저 언어에 따라 다른 페이지 보이기 [11] | 써니얌 | 2002.09.03 |
| 간단하고 빠른 페이지포워딩 [3] | Draco | 2002.09.19 |
| 페이지 맨위로 이동하는 top 버튼 [7] | 조정환 | 2002.09.28 |
| 단축키로 페이지이동 [17] | 아벨라 | 2002.10.18 |
| 홈페이지에 머무른 시간을 알림창으로 나타내기. [3] | 시즌오브드림 | 2002.12.10 |
| 홈페이지 패스워드(암호) 걸기 소스 [6] | keymove | 2003.01.09 |
| [1분짜리 팁!] 홈페이지 입장 여부 묻는 폼 띄우기! [2] | 찐군 | 2003.01.09 |
|
한페이지에서 여러개의 크롬리스 창 띄우기..(ByKlein Chromeless Window)
[3]
| 아린~★ | 2003.01.29 |
| 페이지 로딩중 효과 [7] | 깜보 | 2003.02.16 |
| 페이지 프린트 제어 하기 [1] | RedEye | 2003.04.14 |
| 자바스크립트로 두개 이상의 페이지 동시에 열기. [4] | 이성헌 | 2003.06.08 |
| 노프레임 홈페이지 수정 편리하게 &용량줄이기. [9] | 세죠위그이 | 2003.07.15 |
| 경우에 따라 공지가 새창에서도 보여야 하고, 일반 페이지에서도 보여야 할때 | 조은하루 | 2003.08.22 |
| frame으로 홈페이지 구성시 한쪽 페이지는 유동성있는 파일 대입법(?) | monozzang | 2003.09.02 |
| [초간단 자바스크립트!] 홈페이지에 FTP 폼 넣기?! [10] | ∑Ztxy | 2003.09.29 |
code update --> 상위 메뉴가 타이틀에 표시되지 않는 문제 해결
기본적으로다 php 구문을 잘 몰라.. 열라 헤매였습니다. 간단한 것을...
<div >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $show = $val['link']}
<!--@else-->
<!--@foreach($side_menu->list as $key => $val)-->
<!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $showup = $val['link'] }
<!--@end-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@if($show)-->
{$show}
<!--@else-->
{$showup}
<!--@endif-->
</h3>
<h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>