웹마스터 팁
페이지 및 게시판 메뉴 경로
2009.04.15 13:33
완벽하진 못하지만 하루 걸려 만들었습니다.
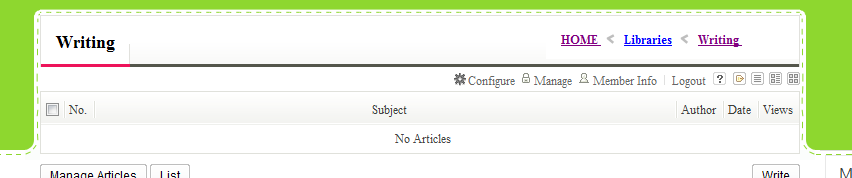
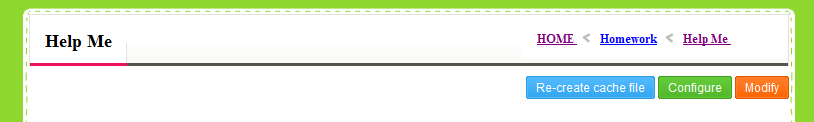
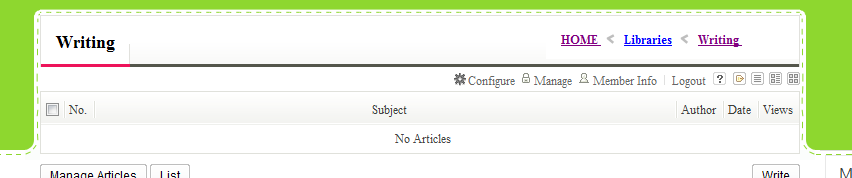
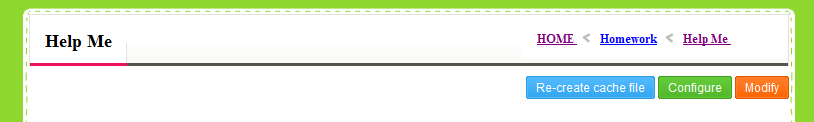
기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


기존의 게시판 헤더를 지우고 레이아웃에 페이지와 보오드에 동일하게 적용토록 고쳐보았습니다.
우편의 메뉴 경로는 레이아웃에 메뉴 넣는 코드를 살짝 바꾸어서 해보았습니다.
아직 다 이해하지 못해.. 이렇게 했지만...
사실은 메뉴보다는 실제 페이지 타이틀과 보오드 타이틀로 하고 싶었지만 참았습니다.
현재 2차 메뉴까지 밖에 없어 이렇게 했지만...
3차 메뉴도 고려해볼까 합니다.
코드는 간단합니다.
<div class="boardHeader" >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
{$val['link']}<!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h3><h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>
허접한 코드 편집 기술이 보여서 쪽팔리지만.. 나름대로 오늘의 성과입니다.
더 쉬운 방법 더 다이나믹한 방법 있음 알려 주세요.


| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
제어판의 관리자 메뉴 확장해서 보기
[1]
| amd짱좋아 | 2010.06.27 |
|
LNB위젯사용하지 않고 초간단 페이지 인식 메뉴 만들기
| 쥰지 | 2010.06.09 |
| 하단 사이트맵 원하는 메뉴만 띄우기 [2] | 제이닷 | 2010.06.02 |
| XE 일일이 메뉴출력하지 말고 XE함수들로 한번에 처리하세요! [1] | 소렌트. | 2010.04.11 |
|
메뉴에 연결된 링크 모듈이 있는지 없는지 여부에 따라 메뉴의 링크 생성
[1]
| teryboy | 2010.03.17 |
| 메뉴목록이 너무 많아 메뉴를 가로 전역에 걸쳐 넣고 싶으십니까? 또는... [3] | 유샤인 | 2010.03.04 |
| 공식 레이아웃 v2 스킨에서 롤오버 메뉴 적용하기. [6] | 노기욱 | 2010.02.01 |
|
Flash swf 플래쉬 때문에 로그인이나 메뉴가 감추어졌을때에...
[5]
| 태림씨야! | 2010.01.23 |
| 1.2.6 버전에서 메뉴추가 안되시는 분들 읽어보세요... [6] | Crazyhouse.cn | 2009.10.19 |
|
오른쪽 서브메뉴영역 제목 이미지로 나타내기
[6]
| hbeen | 2009.09.11 |
|
활성 메뉴 위젯
| 박송휘 | 2009.09.10 |
| xe_official_v2 xe공식레이아웃v2 관리자메뉴 나타나게 하기. [11] | Habile | 2009.07.24 |
|
트리메뉴(dtree) 대충 정리
[11]
| 한이73 | 2009.07.19 |
|
2차 메뉴가 없을 경우 왼쪽 메뉴 숨기기
[5]
| 엔시아- | 2009.07.16 |
| 회원 팝업메뉴에서 작성글 클릭시 다른 아이디 검색 안되게 하기 [3] | 절망린 | 2009.07.03 |
|
게시판 메뉴에 새글 알림 표시 띄우기
[13]
| 보거스내친구 | 2009.06.21 |
|
관리자모드에서 메뉴 항상 펼치기
[1]
| 아드레날린 | 2009.06.09 |
|
페이지 및 게시판 메뉴 경로
[2]
| 자반튀김 | 2009.04.15 |
| Smarty 한글 메뉴얼 공개합니다. [1] | 미니미 | 2009.03.04 |
| 메뉴활성화에 따라 원하는 위치에 레이어 넣고 바꾸기.. 왼쪽 플래시 메뉴 메뉴따라서 바꾸기 [4] | 만쓰별(정만) | 2009.01.24 |
code update --> 상위 메뉴가 타이틀에 표시되지 않는 문제 해결
기본적으로다 php 구문을 잘 몰라.. 열라 헤매였습니다. 간단한 것을...
<div >
<h3> <!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)-->
<!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $show = $val['link']}
<!--@else-->
<!--@foreach($side_menu->list as $key => $val)-->
<!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $showup = $val['link'] }
<!--@end-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@endif-->
<!--@endforeach-->
<!--@endif-->
<!--@if($show)-->
{$show}
<!--@else-->
{$showup}
<!--@endif-->
</h3>
<h5><a href="/" > HOME </a> <img src="images/title_arrow.gif" width="20px" height="10px"/>
<!--@foreach($side_menu->list as $key => $val)--><!--@if($val['link'])--><!--@if($val['selected'])-->
{@ $menu_1st = $val }<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']}</a>
<!--@endif--><!--@endforeach-->
<!-- end: 1st menu -->
<img src="images/title_arrow.gif" width="20px" height="10px"/>
<!-- begin : 2dn menu -->
<!--@if($menu_1st)--> {@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--> <!--@if($val['selected'])-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>
{$val['link']} </a><!--@endif--> <!--@endif--><!--@endforeach--><!--@endif--> </h5>
</div>