웹마스터 팁
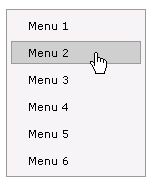
MS홈에 쓰이는 오른쪽메뉴 툴바
2003.02.22 09:27
이런 허접한것도 올려도 되는지 모르겠습니다...
홈에 깔끔하게 쓰면 좋을것 같아서...저도 쓰니 깔끔한게 좋더군요...

<HTML>
<HEAD>
<SCRIPT>
<!--
var isV5 = false;
if (parseInt(navigator.appVersion) >= 5) isV5 = true;
function MouseOutMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "");
}
eval(Item + ".style.borderColor = '#F7F3F7';");
eval(Item + ".style.backgroundColor = '#F7F3F7';");
}
function MouseOverMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "border-width:1px;border-style:solid;border-color:#9C9A9C;background-color:#CECFCE;cursor:hand");
}
eval(Item + ".style.borderColor = '#9C9A9C';");
eval(Item + ".style.backgroundColor = '#CECFCE';");
eval(Item + ".style.cursor = 'hand';");
}
//-->
</SCRIPT>
<style type="text/css">
<!--
body, td, select, input, div, form, textarea, center, option, pre, blockquote {font-size:8pt; font-family:Verdana;}
A:link { color:#000000; text-decoration:none; }
A:visited { color:#000000; text-decoration:none; }
A:active { color:#000000; text-decoration:none; }
A:hover { color:#000000; text-decoration:none; }
-->
</style>
</HEAD>
<BODY>
<TABLE cellspacing="4" cellpadding="4" width="140" style="BACKGROUND-COLOR:F7F3F7;border: 1px solid #9C9A9C">
<TR>
<a href="menu1.htm"><TD ID="mnu_ID1" onmouseout="javascript:MouseOutMenu('mnu_ID1')" onmouseover="javascript:MouseOverMenu('mnu_ID1')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 1</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID2" onmouseout="javascript:MouseOutMenu('mnu_ID2')" onmouseover="javascript:MouseOverMenu('mnu_ID2')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 2</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID3" onmouseout="javascript:MouseOutMenu('mnu_ID3')" onmouseover="javascript:MouseOverMenu('mnu_ID3')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 3</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID4" onmouseout="javascript:MouseOutMenu('mnu_ID4')" onmouseover="javascript:MouseOverMenu('mnu_ID4')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 4</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID5" onmouseout="javascript:MouseOutMenu('mnu_ID5')" onmouseover="javascript:MouseOverMenu('mnu_ID5'+ ')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 5</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID6" onmouseout="javascript:MouseOutMenu('mnu_ID6')" onmouseover="javascript:MouseOverMenu('mnu_ID6')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 6</TD></a></TR>
</TABLE>
</BODY>
</HTML>
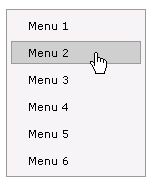
홈에 깔끔하게 쓰면 좋을것 같아서...저도 쓰니 깔끔한게 좋더군요...

<HTML>
<HEAD>
<SCRIPT>
<!--
var isV5 = false;
if (parseInt(navigator.appVersion) >= 5) isV5 = true;
function MouseOutMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "");
}
eval(Item + ".style.borderColor = '#F7F3F7';");
eval(Item + ".style.backgroundColor = '#F7F3F7';");
}
function MouseOverMenu(Item) {
if (isV5) {
var MenuItem = document.getElementById(Item);
MenuItem.setAttribute("style", "border-width:1px;border-style:solid;border-color:#9C9A9C;background-color:#CECFCE;cursor:hand");
}
eval(Item + ".style.borderColor = '#9C9A9C';");
eval(Item + ".style.backgroundColor = '#CECFCE';");
eval(Item + ".style.cursor = 'hand';");
}
//-->
</SCRIPT>
<style type="text/css">
<!--
body, td, select, input, div, form, textarea, center, option, pre, blockquote {font-size:8pt; font-family:Verdana;}
A:link { color:#000000; text-decoration:none; }
A:visited { color:#000000; text-decoration:none; }
A:active { color:#000000; text-decoration:none; }
A:hover { color:#000000; text-decoration:none; }
-->
</style>
</HEAD>
<BODY>
<TABLE cellspacing="4" cellpadding="4" width="140" style="BACKGROUND-COLOR:F7F3F7;border: 1px solid #9C9A9C">
<TR>
<a href="menu1.htm"><TD ID="mnu_ID1" onmouseout="javascript:MouseOutMenu('mnu_ID1')" onmouseover="javascript:MouseOverMenu('mnu_ID1')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 1</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID2" onmouseout="javascript:MouseOutMenu('mnu_ID2')" onmouseover="javascript:MouseOverMenu('mnu_ID2')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 2</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID3" onmouseout="javascript:MouseOutMenu('mnu_ID3')" onmouseover="javascript:MouseOverMenu('mnu_ID3')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 3</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID4" onmouseout="javascript:MouseOutMenu('mnu_ID4')" onmouseover="javascript:MouseOverMenu('mnu_ID4')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 4</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID5" onmouseout="javascript:MouseOutMenu('mnu_ID5')" onmouseover="javascript:MouseOverMenu('mnu_ID5'+ ')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 5</TD></a></TR>
<TR>
<a href="menu1.htm"><TD ID="mnu_ID6" onmouseout="javascript:MouseOutMenu('mnu_ID6')" onmouseover="javascript:MouseOverMenu('mnu_ID6')" style="background-color:#F7F3F7;height:18px;border-width:1px;border-style:solid;border-color:#F7F3F7;PADDING-LEFT: 16px;" width="140">
Menu 6</TD></a></TR>
</TABLE>
</BODY>
</HTML>
댓글 13
-
의문의소년
2003.02.22 09:31
오오 저도 이거 찾아다녔는데 고맙습니다 :)~ -
FSGS
2003.02.22 09:42
ㄳ -
ZipShin
2003.02.22 10:13
이런거, 태요의 ASP 홈페이지에서도 사용을 한답니다. 저도 이 자료 필요했어요. -
Mashin
2003.02.22 17:18
더 쉽게 하는 방법도 있어요 :) -
김상수
2003.02.24 00:17
수... 수정할려면 보통 어느부분을 수정하나요??? -
[콜록]토끼군
2003.02.25 12:20
차라리 클래스를 쓰는 것이 낫겠습니다. -_-; 클래스를 정의해 주면 그냥 className만 고쳐도 적용되니깐요. (저 엄청난 소스의 압박이란) -
썩은버러지
2003.02.25 12:24
소스 별루 길지도 않은데염~ -_-;;; 클래스로 쓰던 어떻게 변형하던 건 자기맘이니 머가 더 낳다고 말하는건 좀 그렇군요~ -_-;; -
똥폼
2003.02.26 23:48
소스 별로 길지 않는데... 클레스로 쓰면 얼마나 간단해 지길래?? -
☆메리핑☆
2003.02.27 00:43
익스텐션쓰면 훨씬 더 간단하지 않나요..
소스 조금만 틀려도 손 쓸 수도 없겠네요.. -
[콜록]토끼군
2003.02.27 08:53
네. 맞습니다. 모두 똑같은 내용을 지정하고, 바뀌는 내용도 똑같은 이상 클래스를 써서 처리하는 것이 구조 변경이나 그런 데도 편리합니다. -
kortion
2003.02.28 09:43
클래스를 쓰면 소스도 간단해 지고 가독성도 높아 지겠죠...
그렇다 해도 위 정도 소스가 엄청난 소스의 압박정도라고 하는건 오바가 아닐듯...
http://office.microsoft.com/default.aspx소스 보시고
왜 이렇게 지저분한 소스로 구성했는지 따지 시는게 좋을 듯... -
[콜록]토끼군
2003.03.09 12:03
네. 하긴 좀 오바긴 합니다. -.-;;
저 소스는 아마도 asp에서 for 문 돌려서 나온 결과일 것입니다. 일반적으로 사용하기에는 좀 귀차니즘이 발동하겠지요. 그래서 클래스를 쓰는 것이 좋다는 것입니다. -
▷◁Wesee▷◁
2003.05.10 19:07
< t r > < / t r > 을 다빼니까 한줄로 다 붙네여 ^_^;;;
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
APM에서 XE 설치시 깨짐현상 발생될때...
| 비밀M | 2013.05.14 |
| 파일박스 사용에 관하여 [2] | wooildang | 2013.04.26 |
| 이미지 리사이즈 적용이 안되는 경우 [4] | 아고라 | 2009.06.30 |
|
[수정] CSS, JS 파일 gzip로 한꺼번에 압축해서 전송하기
[20]
| SCAC | 2011.09.02 |
| 모바일에서 댓글 자동 펼치기 (스킨:스케치북5모바일) [2] | 준스타일 | 2013.05.03 |
| array 함수와 in_array함수 이용한 시간 체크 | 똑디 | 2013.05.03 |
|
상담용 게시판 - 확장 변수 이용
[4]
| 어라얼랑 | 2012.06.23 |
| XE를 위한 DEBUG 이야기 [3] | 우진홈 | 2013.04.30 |
| xe 속도 엄청 빨라집니다. [4] | 투투투쓰리 | 2013.03.12 |
| 최근게시물에 움직이는 GIF 불러오기 | SuP | 2013.04.25 |
| 개인서버나 호스팅운영하실분들 참고하세요 [6] | 데브위트™ | 2012.06.19 |
| 간단한 PHP 문법 [204] | zero | 2000.03.06 |
| XE 1.5.X , 1.7.X 용 nginx rewrite [4] | Root | 2013.03.24 |
| 메뉴에 새글 표시 모듈이 작동하지 않은 문제 해결 [2] | 샹하이 | 2013.04.15 |
|
meta_add 애드온 수정.(1.7.3 버전에 맞게..)
[4]
| 투씨 | 2013.04.01 |
| 메인화면에 플래시 쉽게 삽입하는 방법.. [12] | 청개구리00 | 2008.08.30 |
| 스팸공동대응 api 모듈 지우기 [1] | SCAC | 2012.08.12 |
| xe1.7.3.1 으로의 업데이트시 팝업모듈 오류 수정내역 [1] | 날마다좋은날 | 2013.04.12 |
| 제로보드 xe 게시판 가로 푹 줄이기 방법좀 알려주세요. [1] | 산업일꾼 | 2013.04.14 |
|
아이콘샵(v0.4) 관리자페이지 디자인수정파일(1.7.x 용)
| 카이네드 | 2013.04.13 |