묻고답하기
6개의 칸으로 만들어진 div 만드는것좀 도와주세요..^^;;
2015.07.17 02:48
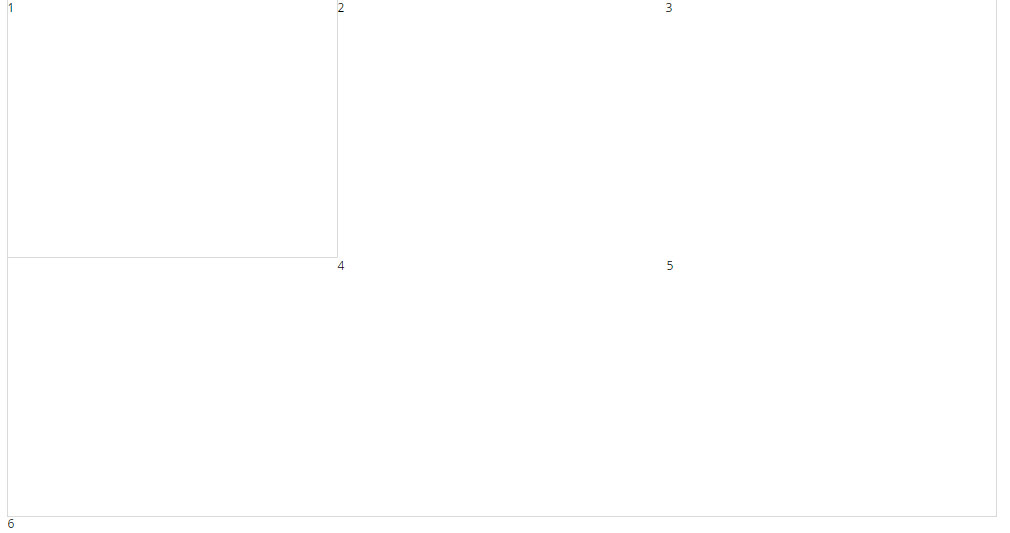
border-bottom:1px solid #d9d9d9; 등 border 1px 씩 추가하게되면 div칸이 계속 망가지네요 아래와같이..
그래서 보더를 1px 증가시키면 width 나 height 를 1씩 줄여보는데 이거로는 해결이 안되는거같네요..
혹시 어떻게하면 해결이 될지 아시는분 답변 부탁드려요 *^^*
(소스는 가장 아래에 첨부해보도록 하겠습니다! ㅠㅠ 잠시만 시간을 내주시면 감사하겠습니다. __)

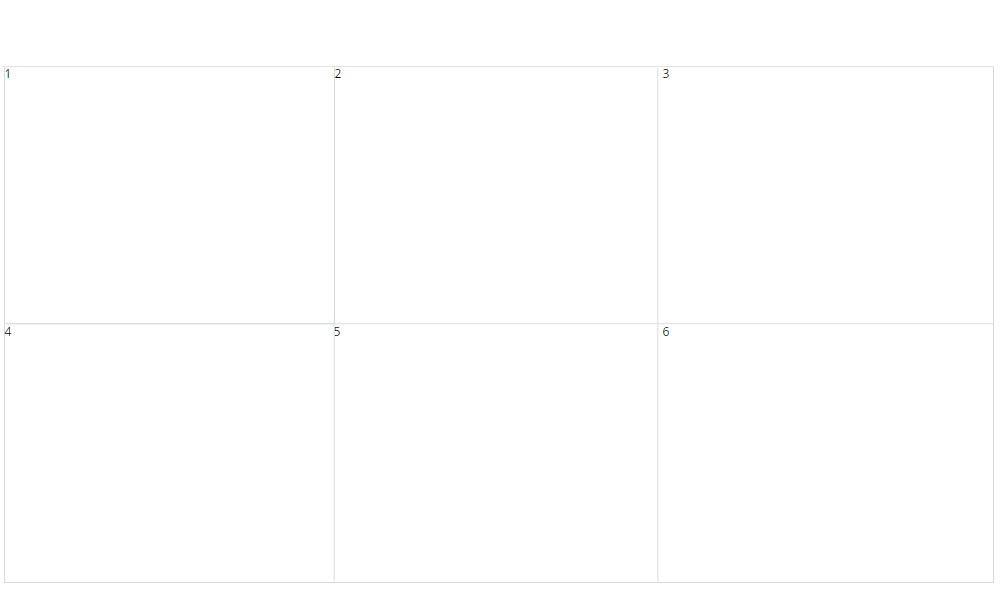
아래 사진과 같이 만드려고하는데 border 굵기를 추가하게되면 칸이 이탈을..ㅠ.ㅠ
css 소스(newmain.css)
/* container start */
#container {position:relative;width:100%;height:517px;margin:0 auto;top:-70px;}
#container #box {position:relative; width:988px; height:517px; border:1px solid #d9d9d9; margin:0 auto;}
#container #box #container_box1 {float:left;width:329px; height:258px; border-right:1px solid #d9d9d9;}
#container #box #container_box2 {float:left;width:328px; height:258px;}
#container #box #container_box3 {float:left;width:330px; height:258px;}
#container #box #container_box4 {float:left;width:329px; height:258px;}
#container #box #container_box5 {float:left;width:329px; height:258px;}
#container #box #container_box6 {float:left;width:330px; height:258px;}
html 파일 속의소스
<link rel="stylesheet" href="newmain.css" />
<div id="container">
<div id="box">
<div id="container_box1">1</div>
<div id="container_box2">2</div>
<div id="container_box3">3</div>
<div id="container_box4">4</div>
<div id="container_box5">5</div>
<div id="container_box6">6</div>
</div>
</div>
- [2017/06/10] 묻고답하기 시놀로지NAS XE 설치중 짧은주소 설정문제 도움요청 *1
- [2017/03/09] 묻고답하기 list.html에서 letter-spacing 수정 문의드립니다 *2
- [2016/12/21] 묻고답하기 고수님들 제발 도와주세요. 창크기에 따라서 위젯 위치가 자꾸 변합니다 *1
- [2016/12/15] 묻고답하기 사이드 스크롤배너 이미지와 링크 변경 및 삭제 방법 아시는 분 있으신가요?
- [2016/08/02] 묻고답하기 검색부분을 가운데로 하고싶은데요 어떻게 하는 건가요? *1
댓글 5
-
ImpactCC
2015.07.17 02:49
-
<div id="container">
<div id="box">
<div id="container_box1" class="container_box">1</div>
<div id="container_box2" class="container_box">2</div>
<div id="container_box3" class="container_box">3</div>
<div id="container_box4" class="container_box">4</div>
<div id="container_box5" class="container_box">5</div>
<div id="container_box6" class="container_box">6</div></div>
</div>css
#container{width:988px;margin:0 auto;}
#box{position:relative;*zoom:1;border-left:1px solid #d9d9d9;border-top:1px solid #d9d9d9}
#box:after{content:"";display:block;clear:both;}
.container_box{float:left;width:328px;height:258px;border-right:1px solid #d9d9d9;border-bottom:1px solid #d9d9d9;} -
ImpactCC
2015.07.17 04:24
우와 답변 감사드립니다.. ^^*
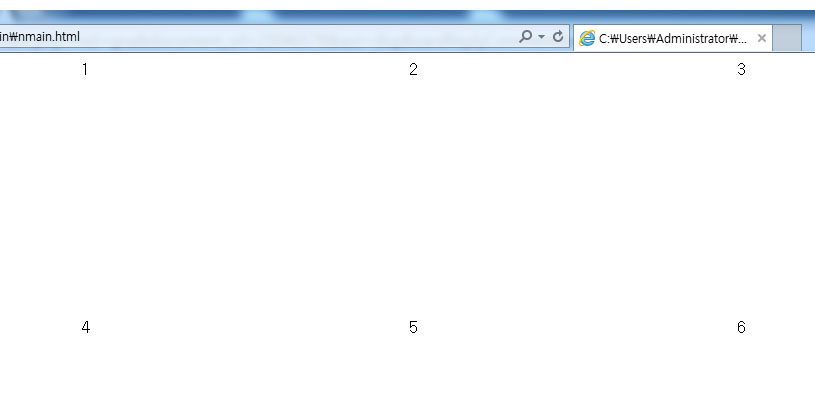
그런데 구글크롬에서는 정상적으로 보더색이 칠해져서 나오는데
익스플로러에서는 그렇지않네요. 익스플로러 사용자도 많은지라 무시할 수 없는부분이라.. 다시 고민이생겼네요 ㅜ.ㅜ
혹시 왜 그런지 아시나요..!? ^^*
거듭, 답변 감사드립니다.
아마 주무시고계실거라 생각되지만, 좋은 밤되세요!!
제가 해결하면 해결했다고 꼭 댓글달테니 다른분들도 보시면 혹시 답변좀 부탁드려요

-
solid 다음에 한칸 띄우고 #d9d9d9 적으시면 됩니다. 에디터가 #가 있으면 앞 공백을 지우네요.
-
iuloveiu
2015.07.18 03:37
너무나 감사드립니다..^^*
제가 저걸 왜 안지워봤을까 모르겠네요 ㅎㅎ
고맙습니다 !!!

대략 5시간째 div와 끙끙대며 사투를 벌이고있답니다 ㅎㅎ;;