묻고답하기
게시판 아이콘 정렬
2015.10.14 21:19

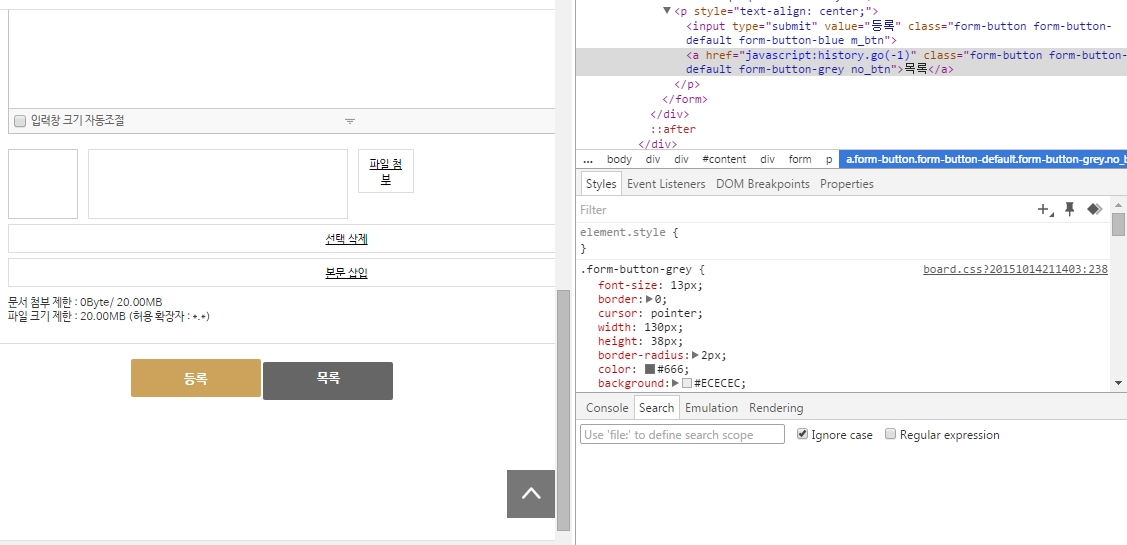
등록과 목록 아이콘을 같은 위치에 놓고싶은데 무엇을 고쳐야할지 모르겠습니다..ㅠ
.form-button {
display: inline-block;
-webkit-user-select: none;
-moz-user-select: none;
cursor: pointer;
white-space: nowrap;
font-weight: bold;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
font-weight: bold; text-align:center; text-decoration:none;
border: 1px solid transparent; border-radius: 3px;
}
.form-button-default {
height: 33px; line-height: 33px; padding: 0 15px;
font-size: 12px;
}
.form-button-blue {
font-size: 13px;
border: 0;
cursor: pointer;
width: 130px;
height: 38px;
border-radius: 2px;
color: #fff;
background: #CDA25A;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.form-button-blue:hover {
font-size: 13px;
border: 0;
cursor: pointer;
width: 130px;
height: 38px;
border-radius: 2px;
color: #fff;
background: #666;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.form-button-blue:active {
font-size: 13px;
border: 0;
cursor: pointer;
width: 130px;
height: 38px;
border-radius: 2px;
color: #fff;
background: #666;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.form-button-dec {
height: 33px; line-height: 31px; padding: 0 15px;
font-size: 14px;
}
.form-button-grey {
font-size: 13px;
border: 0;
cursor: pointer;
width: 130px;
height: 38px;
border-radius: 2px;
color: #666;
background: #ECECEC;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.form-button-grey:hover {
font-size: 13px;
border: 0;
cursor: pointer;
width: 130px;
height: 38px;
border-radius: 2px;
color: #fff;
background: #666;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-ms-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.form-button-grey:active {box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);}
.message_box{padding: 20px 30px; text-align: center; background-color: #eee; border-bottom: 1px solid #ddd;}
- [2021/08/03] 묻고답하기 홈페이지를 처음 제작해보는데 *3
- [2021/07/20] 묻고답하기 사이트맵에서 클릭시 새창열기로 가능한가요? *2
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2020/01/31] 묻고답하기 2단메뉴 *2
- [2019/10/20] 묻고답하기 html 사진 슬라이드 질문 *2

'등록'의 CSS값 찾은 후 해당 부분에 margin-top:??px 형식으로 마진값 추가해주세요.