묻고답하기
홈페이지를 처음 제작해보는데
2021.08.03 18:42
스케치북 게시판 글쓰기창 깨짐 문제로 문의드립니다
심플스트랩 레이아웃 / 스케치북 게시판 사용중입니다
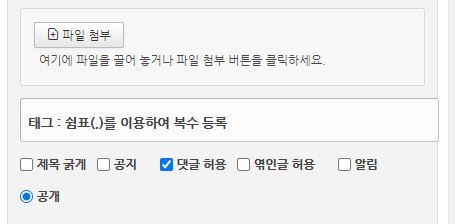
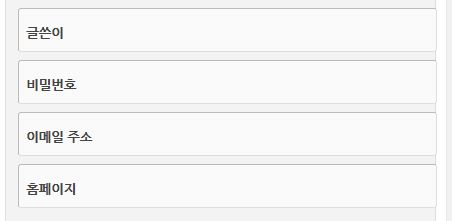
스케치북 게시판 모바일 글쓰기창에서 제목, 태그, 비회원 정보 입력칸이 너무 길어서 깨지는데
css 수정을 어떻게 해야되나요?
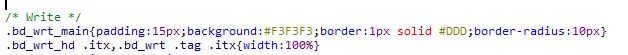
/* Write */
.bd_wrt_main{padding:15px;background:#F3F3F3;border:1px solid #DDD;border-radius:10px}
.bd_wrt_hd .itx,.bd_wrt .tag .itx{width:100%}
width를 수정해봤는데 오른쪽 여백이 일정하지 않게 줄어듭니다. 다른 방법이 없나요?
태그 연관 글
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2019/04/02] 묻고답하기 cycle-pager 배너에 a 링크를 걸면 배너 이미지가 풀려요ㅠ *2
- [2019/03/27] 묻고답하기 모바일에서만 '권한이 없습니다'가 나오는 이유가 궁금합니다. *1
- [2019/01/03] 묻고답하기 카메론 위젯에서 날짜부분을 올리고 싶어요. *1
- [2018/12/31] 묻고답하기 슬라이드 위젯 삽입 후 메뉴가 안보이네요 고수님들 부탁드립니다 *6
댓글 3
-
J__
2021.08.03 22:17
-
clara
2021.08.04 12:37
답변 감사합니다. 일단 layout css 수정하고 sketchbook css는 원상태로 두었는데 레이아웃 깨짐현상이 그대로 입니다ㅠ 입력창을 '오른쪽 여백은 일정하게 유지' '가운데 정렬' '화면 크기에 따라 박스 길이 변하게' css를 변경하고 싶은데 width를 100%에서 줄여버리면 여백이 일정하지 않게 줄어들고 가운데 정렬이 안되어서요 혹시 다른 방법이 없을까요?
-
J__
2021.08.04 21:32
제가 임시방편으로 테스트만 해본지라 따로 확인은 불가능한데,
위 css 코드 다시 넣으시고 해당 게시판 관련 class / id 만 제거를 하시면 되지 않을까 싶습니다.
사이트 주소 남겨주시면 시간나는데로 확인 해보도록 하겠습니다.





레이아웃 css 설정이 important로 되어있어 게시판 스킨에 영향을 주는것으로 보입니다.
레이아웃 css 중 상단 구문에 box-sizing : content-box!important; 관련 부분을 주목하시면 될 것 같습니다.
다른 부분에 영향이 있는지는 임시적인 테스트만 했기에 확인이 불가함을 알려드립니다.