묻고답하기
메뉴바를 길게하고자 합니다
2015.11.24 22:32

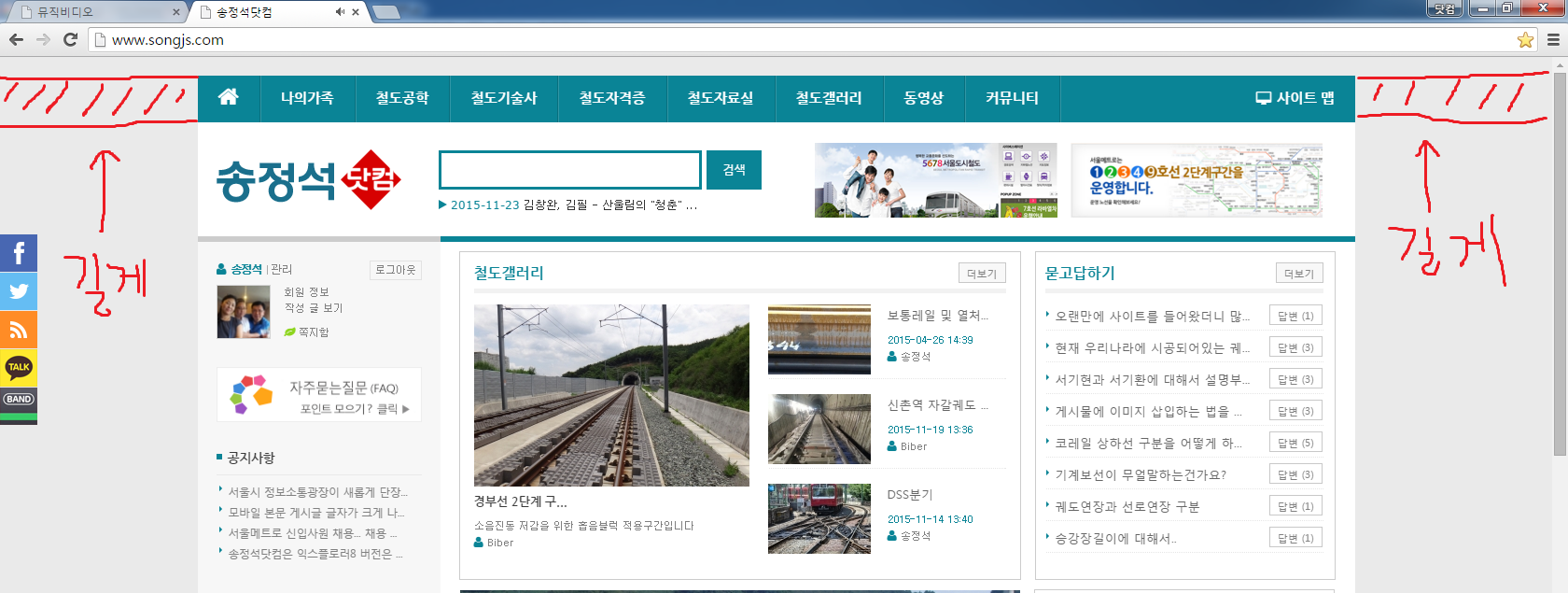
위 빨간색 부분과 같게 메뉴바를 길게 하고자 합니다(어느부분을 수정하여야 하는지요)
cameron_responsive.css
/*!
* CAMERON Responsive 1.0
* Copyright 2013 Cameron, Co.
*/
.boxs,
.boxs:before,
.boxs:after{-webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; *behavior:url(./layouts/neat/ie7/boxsizing.htc)}
.cameron-container{width:1240px; margin-right:auto; margin-left:auto; padding-left:20px; padding-right:20px}
.cameron-container:before,
.cameron-container:after{content:" "; display:table}
.cameron-container:after{clear:both}
.cameron-row{margin-left:-20px; margin-right:-20px}
.cameron-row:before,
.cameron-row:after{content:" "; display:table}
.cameron-row:after{clear:both}
.cameron-md-custom,
.cameron-xs-1, .cameron-mi-1, .cameron-sm-1, .cameron-md-1, .cameron-lg-1,
.cameron-xs-2, .cameron-mi-2, .cameron-sm-2, .cameron-md-2, .cameron-lg-2,
.cameron-xs-3, .cameron-mi-3, .cameron-sm-3, .cameron-md-3, .cameron-lg-3,
.cameron-xs-4, .cameron-mi-4, .cameron-sm-4, .cameron-md-4, .cameron-lg-4,
.cameron-xs-5, .cameron-mi-5, .cameron-sm-5, .cameron-md-5, .cameron-lg-5,
.cameron-xs-6, .cameron-mi-6, .cameron-sm-6, .cameron-md-6, .cameron-lg-6,
.cameron-xs-7, .cameron-mi-7, .cameron-sm-7, .cameron-md-7, .cameron-lg-7,
.cameron-xs-8, .cameron-mi-8, .cameron-sm-8, .cameron-md-8, .cameron-lg-8,
.cameron-xs-9, .cameron-mi-9, .cameron-sm-9, .cameron-md-9, .cameron-lg-9,
.cameron-xs-10, .cameron-mi-10, .cameron-sm-10, .cameron-md-10, .cameron-lg-10,
.cameron-xs-11, .cameron-mi-11, .cameron-sm-11, .cameron-md-11, .cameron-lg-11,
.cameron-xs-12, .cameron-mi-12, .cameron-sm-12, .cameron-md-12, .cameron-lg-12{position:relative; min-height:1px; padding-left:20px; padding-right:20px}
.cameron-md-custom{float:left}
.cameron-xs-12{width:100%}
.cameron-xs-11{width:91.66666666666666%}
.cameron-xs-10{width:83.33333333333334%}
.cameron-xs-9{width:75%}
.cameron-xs-8{width:66.66666666666666%}
.cameron-xs-7{width:58.333333333333336%}
.cameron-xs-6{width:50%}
.cameron-xs-5{width:41.66666666666667%}
.cameron-xs-4{width:33.33333333333333%}
.cameron-xs-3{width:25%}
.cameron-xs-2{width:16.666666666666664%}
.cameron-xs-1{width:8.333333333333332%}
@media screen and (min-width:768px){
.cameron-sm-12{width:100%}
.cameron-sm-11{width:91.66666666666666%}
.cameron-sm-10{width:83.33333333333334%}
.cameron-sm-9{width:75%}
.cameron-sm-8{width:66.66666666666666%}
.cameron-sm-7{width:58.333333333333336%}
.cameron-sm-6{width:50%}
.cameron-sm-5{width:41.66666666666667%}
.cameron-sm-4{width:33.33333333333333%}
.cameron-sm-3{width:25%}
.cameron-sm-2{width:16.666666666666664%}
.cameron-sm-1{width:8.333333333333332%}
}
@media screen and (min-width:992px){
.cameron-md-12{width:100%}
.cameron-md-11{width:91.66666666666666%}
.cameron-md-10{width:83.33333333333334%}
.cameron-md-9{width:75%}
.cameron-md-8{width:66.66666666666666%}
.cameron-md-7{width:58.333333333333336%}
.cameron-md-6{width:50%}
.cameron-md-5{width:41.66666666666667%}
.cameron-md-4{width:33.33333333333333%}
.cameron-md-3{width:25%}
.cameron-md-2{width:16.666666666666664%}
.cameron-md-1{width:8.333333333333332%}
}
@media screen and (min-width:1200px){
.cameron-lg-12{width:100%}
.cameron-lg-11{width:91.66666666666666%}
.cameron-lg-10{width:83.33333333333334%}
.cameron-lg-9{width:75%}
.cameron-lg-8{width:66.66666666666666%}
.cameron-lg-7{width:58.333333333333336%}
.cameron-lg-6{width:50%}
.cameron-lg-5{width:41.66666666666667%}
.cameron-lg-4{width:33.33333333333333%}
.cameron-lg-3{width:25%}
.cameron-lg-2{width:16.666666666666664%}
.cameron-lg-1{width:8.333333333333332%}
}
@media screen and (max-width:767px){
.cameron-mi-12{width:100%}
.cameron-mi-11{width:91.66666666666666%}
.cameron-mi-10{width:83.33333333333334%}
.cameron-mi-9{width:75%}
.cameron-mi-8{width:66.66666666666666%}
.cameron-mi-7{width:58.333333333333336%}
.cameron-mi-6{width:50%}
.cameron-mi-5{width:41.66666666666667%}
.cameron-mi-4{width:33.33333333333333%}
.cameron-mi-3{width:25%}
.cameron-mi-2{width:16.666666666666664%}
.cameron-mi-1{width:8.333333333333332%}
}
.cameron-xs-1, .cameron-xs-2, .cameron-xs-3, .cameron-xs-4, .cameron-xs-5, .cameron-xs-6, .cameron-xs-7, .cameron-xs-8, .cameron-xs-9, .cameron-xs-10, .cameron-xs-11,
.cameron-mi-1, .cameron-mi-2, .cameron-mi-3, .cameron-mi-4, .cameron-mi-5, .cameron-mi-6, .cameron-mi-7, .cameron-mi-8, .cameron-mi-9, .cameron-mi-10, .cameron-mi-11,
.cameron-sm-1, .cameron-sm-2, .cameron-sm-3, .cameron-sm-4, .cameron-sm-5, .cameron-sm-6, .cameron-sm-7, .cameron-sm-8, .cameron-sm-9, .cameron-sm-10, .cameron-sm-11,
.cameron-lg-1, .cameron-lg-2, .cameron-lg-3, .cameron-lg-4, .cameron-lg-5, .cameron-lg-6, .cameron-lg-7, .cameron-lg-8, .cameron-lg-9, .cameron-lg-10, .cameron-lg-11{float:left}
@media screen and (max-width:1199px){
.cameron-container{width:980px}
.cameron-lg-1, .cameron-lg-2, .cameron-lg-3, .cameron-lg-4, .cameron-lg-5, .cameron-lg-6, .cameron-lg-7, .cameron-lg-8, .cameron-lg-9, .cameron-lg-10, .cameron-lg-11{float:none}
}
@media screen and (min-width:768px){
.cameron-mi-1, .cameron-mi-2, .cameron-mi-3, .cameron-mi-4, .cameron-mi-5, .cameron-mi-6, .cameron-mi-7, .cameron-mi-8, .cameron-mi-9, .cameron-mi-10, .cameron-mi-11{float:none}
}
.cameron-md-1, .cameron-md-2, .cameron-md-3, .cameron-md-4, .cameron-md-5, .cameron-md-6, .cameron-md-7, .cameron-md-8, .cameron-md-9, .cameron-md-10, .cameron-md-11{float:left}
@media screen and (max-width:991px){
.cameron-container{width:760px}
.cameron-md-custom{float:none}
.cameron-md-1, .cameron-md-2, .cameron-md-3, .cameron-md-4, .cameron-md-5, .cameron-md-6, .cameron-md-7, .cameron-md-8, .cameron-md-9, .cameron-md-10, .cameron-md-11{float:none}
}
@media screen and (min-width:768px){
.cameron-sm-1, .cameron-sm-2, .cameron-sm-3, .cameron-sm-4, .cameron-sm-5, .cameron-sm-6, .cameron-sm-7, .cameron-sm-8, .cameron-sm-9, .cameron-sm-10, .cameron-sm-11{float:left}
}
@media screen and (max-width:767px){
.cameron-container{width:100%}
.cameron-sm-1, .cameron-sm-2, .cameron-sm-3, .cameron-sm-4, .cameron-sm-5, .cameron-sm-6, .cameron-sm-7, .cameron-sm-8, .cameron-sm-9, .cameron-sm-10, .cameron-sm-11{float:none}
.cameron-mi-1, .cameron-mi-2, .cameron-mi-3, .cameron-mi-4, .cameron-mi-5, .cameron-mi-6, .cameron-mi-7, .cameron-mi-8, .cameron-mi-9, .cameron-mi-10, .cameron-mi-11{float:left}
}
/*--[Bootstrap 3.0.2]--*/
@-ms-viewport{width:device-width}
.visible-xs,
.visible-sm,
.visible-md,
.visible-lg{display:none !important}
.hidden-xs,
.hidden-sm,
.hidden-md,
.hidden-lg{display:block !important}
@media screen and (max-width:767px){
.visible-xs,
.visible-sm.visible-xs,
.visible-md.visible-xs,
.visible-lg.visible-xs{display:block !important}
.hidden-xs,
.hidden-sm.hidden-xs,
.hidden-md.hidden-xs,
.hidden-lg.hidden-xs{display:none !important}
}
@media screen and (min-width:768px) and (max-width:991px){
.visible-xs.visible-sm,
.visible-sm,
.visible-md.visible-sm,
.visible-lg.visible-sm{display:block !important}
.hidden-xs.hidden-sm,
.hidden-sm,
.hidden-md.hidden-sm,
.hidden-lg.hidden-sm{display:none !important}
}
@media screen and (min-width:992px) and (max-width:1199px){
.visible-xs.visible-md,
.visible-sm.visible-md,
.visible-md,
.visible-lg.visible-md{display:block !important}
.hidden-xs.hidden-md,
.hidden-sm.hidden-md,
.hidden-md,
.hidden-lg.hidden-md{display:none !important}
}
@media screen and (min-width:1200px){
.visible-xs.visible-lg,
.visible-sm.visible-lg,
.visible-md.visible-lg,
.visible-lg{display:block !important}
.hidden-xs.hidden-lg,
.hidden-sm.hidden-lg,
.hidden-md.hidden-lg,
.hidden-lg{display:none !important}
}
img{vertical-align:middle}
layout.css
@charset "utf-8";
body{margin:0; padding:0; background-color:#eaeaea; color:#3a3a3a; font-size:12px}
#cameron-body{position:relative; z-index:1}
/*--[ Clearfix ]--*/
.newclearfix:after{clear:both; content:' '; display:block; font-size:0; height:0; line-height:0; visibility:hidden; width:0}
* html .newclearfix,:first-child+html .newclearfix{zoom:1}
/*--[ a ]--*/
a, a > *{text-decoration:none; -webkit-transition:background-color .1s ease, border .1s ease, color .1s ease, opacity .1s ease-in-out; -moz-transition:background-color .1s ease, border .1s ease, color .1s ease, opacity .1s ease-in-out; -ms-transition:background-color .1s ease, border .1s ease, color .1s ease, opacity .1s ease-in-out; -o-transition:background-color .1s ease, border .1s ease, color .1s ease, opacity .1s ease-in-out; transition:background-color .1s ease, border .1s ease, color .1s ease, opacity .1s ease-in-out}
a, a:hover{text-decoration:none; color:#3a3a3a}
/*--[ Container ]--*/
.cameron-container{position:relative}
/* ---------------------------------------------------------------------- */
/* HEADER
/* ---------------------------------------------------------------------- */
#header{z-index:99}
/*--[ Skip To Content ]--*/
.skipNav{width:100%; margin:20px auto; background:#fff; text-align:center}
.skipNav a{position:absolute; left:0; top:0; width:1px; height:0; display:block; padding:5px 0; overflow:hidden; color:#999; text-decoration:none; white-space:nowrap}
.skipNav a:hover,.skipNav a:active,.skipNav a:focus{position:relative; height:auto; width:auto}
/*--[ Top Navigation ]--*/
.neat-top{position:relative; height:50px; background-color:#ea5859; z-index:2}
/*--[ Header ]--*/
.neat-header{position:relative; background-color:#fff; z-index:1}
.neat-header-v{vertical-align:middle; width:100%; display:inline-block; zoom:1; *display:inline; height:120px; *height:100px; *padding-top:20px; overflow:hidden}
.neat-header-v:before{content:' '; display:inline-block; zoom:1; *display:inline; height:120px; vertical-align:middle}
/*--[ Logo ]--*/
.logo_header{vertical-align:middle; display:inline-block; zoom:1; *display:inline; padding-right:15px; padding-left:15px}
#logo{display:inline-block}
#logo .neat-logo{position:relative; display:inline-block; width:220px; height:62px}
#logo .neat-logo img{position:absolute; top:0; left:0; display:block; width:220px; height:62px; z-index:2}
#logo .neat-logo span.logobg{position:absolute; top:0; left:0; display:block; width:180px; height:50px; background-color:#ea5859; z-index:1}
#logo .neat-logo span.logodot{position:absolute; right:0; bottom:0; display:block; width:9px; height:9px; background-color:#ea5859; z-index:1}
/*--[ News ]--*/
.news_header{width:400px; vertical-align:middle; display:inline-block; zoom:1; *display:inline; padding-right:20px; padding-left:20px}
.news_search{margin-top:8px}
/*--[ Search ]--*/
.search_header{width:400px; vertical-align:middle; display:inline-block; zoom:1; *display:inline; padding-right:20px; padding-left:20px}
#topSearch{margin:0; padding:0}
#topSearch .searchOrder{display:none}
#topSearch .inputText{float:left; width:266px; height:14px; margin:0 5px 0 0; padding:11px 0 11px 10px; border:3px solid #ea5859; background:#fff; line-height:1.3; font-size:13px; color:#959393; outline:none}
#topSearch .submit{float:left; width:59px; height:42px; margin:0; padding:0; background:#ea5859; border:0; border-radius:0; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; line-height:1.3; font-size:13px; color:#fff; outline:none; cursor:pointer; -webkit-appearance:none; -webkit-transition:opacity .1s ease-in-out; -moz-transition:opacity .1s ease-in-out; -ms-transition:opacity .1s ease-in-out; -o-transition:opacity .1s ease-in-out; transition:opacity .1s ease-in-out}
#topSearch .submit:hover,
#topSearch .submit:focus{filter:alpha(opacity=90); opacity:.9}
/*--[ Banner ]--*/
.banner_header{width:578px; vertical-align:middle; display:inline-block; zoom:1; *display:inline; padding-right:15px; padding-left:10px; text-align:right}
/*--[ Login ]--*/
.neat-header .login-header{display:none; float:right; width:260px; padding-right:20px; padding-left:20px}
.neat-header .login-header > div{width:220px; padding-top:16px}
.neat-header .login-header .account .keep{display:none}
/*--[ Main Navigation ]--*/
#main-menu{padding-left:0}
#main-menu .main-nav-ie8{display:block !important}
#sf-menu,
#sf-menu ul,
#sf-menu li{margin:0; padding:0; list-style:none}
#sf-menu li{position:relative; white-space:nowrap; *white-space:normal; -moz-transition:background .1s; -o-transition:background .1s; -ms-transition:background .1s; -webkit-transition:background .1s; transition:background .1s}
#sf-menu a{position:relative; display:block; zoom:1; white-space:nowrap; *white-space:normal; font-family:'Nanum Gothic',나눔고딕,'Malgun Gothic',맑은고딕,돋움,sans-serif; font-size:12.7px; font-weight:700; text-decoration:none; outline:none}
#sf-menu a:hover{text-decoration:none}
/* 1st */
#sf-menu > li{float:left}
#sf-menu a.nav1st{height:16px; padding:15px 22px 19px; text-align:center; font-size:15.2px; color:#fff; border-right:1px solid rgba(0,0,0,.16); box-shadow:1px 0 0 0 rgba(255,255,255,.16)}
#sf-menu li.navHome a.nav1st{height:24px; padding-top:11px; padding-bottom:15px; border-left:0; color:#fff}
#sf-menu li.navHome a.nav1st i{font-size:24px; color:#fff}
#sf-menu a.nav1st:hover,
#sf-menu a.nav1st:focus,
#sf-menu li:hover a.nav1st,
#sf-menu li.current1 a.nav1st{background:rgba(0,0,0,.16); -moz-transition:none; -o-transition:none; -ms-transition:none; -webkit-transition:none; transition:none}
/* 2nd */
#sf-menu ul{display:none; position:absolute; top:100%; left:0; z-index:99; min-width:12em; *width:12em; padding-top:8px; padding-bottom:6px; background:#f7f7f7; border-bottom:3px solid #ea5859; box-shadow:2px 2px 6px rgba(0,0,0,.06)}
#sf-menu li:hover > ul,
#sf-menu li.sfHover > ul{display:block}
#sf-menu ul li a{padding:12px 24px; border-top:1px dotted #e4e4e4; color:#4c4c4c}
#sf-menu ul li:first-child a.nav2nd{border-top:1px solid #f7f7f7}
#sf-menu ul li a:hover,
#sf-menu ul li a:focus,
#sf-menu ul li.sfHover a.nav2nd,
#sf-menu ul li.current2 a.nav2nd,
#sf-menu ul li.current3 a.nav3rd{color:#ea5859}
/* 3rd */
#sf-menu ul ul{top:0; left:100%; padding:0; border-bottom-width:2px; box-shadow:0px 0px 0px rgba(0,0,0,.06)}
#sf-menu ul ul li a{border-top:1px solid #eee; border-right:1px solid #eee; border-left:1px solid #eee}
/*-- Arrows --*/
/* 1st */
.sf-arrows > li > .sf-with-ul:after{display:none; content:''; position:absolute; bottom:0; left:50%; margin-left:-6px; width:0; height:0; border-bottom:8px solid #f7f7f7; border-left:6px solid transparent; border-right:6px solid transparent}
.sf-arrows > li > .sf-with-ul:hover:after,
.sf-arrows > li > .sf-with-ul:focus:after,
.sf-arrows > li:hover > .sf-with-ul:after{display:block}
/* 2nd~ */
.sf-arrows ul li > .sf-with-ul:after{content:'\f105'; position:absolute; top:50%; right:10px; margin-top:-7px; width:0; height:0; font-family:FontAwesome; font-style:normal; font-weight:normal; font-size:13px; line-height:1; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale; color:#4c4c4c}
.sf-arrows ul li > .sf-with-ul:hover:after,
.sf-arrows ul li > .sf-with-ul:focus:after,
.sf-arrows ul li:hover > .sf-with-ul:after{color:#ea5859}
@media \0screen\,screen\9 {
#sf-menu > li{background:url(../img/nav_line.png) no-repeat right top}
#sf-menu a.nav1st:hover,
#sf-menu a.nav1st:focus,
#sf-menu li:hover a.nav1st,
#sf-menu li.current1 a.nav1st{background:url(../img/t16.png) repeat}
}
/*--[ Sitemap ]--*/
#sitemap{padding-right:0}
.sitemap-ie8{display:block !important; float:right}
#sitemap-link{position:relative; float:right; padding:15px 22px 19px 22px; font-size:15.2px; line-height:1.2; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; color:#fff; outline:none}
#sitemap-link i{position:absolute; display:block; top:17px; left:0; font-size:15px; color:#fff}
#sitemap #sitemapArrow{display:none; border-bottom:8px solid #f7f7f7; border-left:6px solid transparent; border-right:6px solid transparent; position:absolute; height:0; width:0; right:28px; bottom:0}
#sitemap-nav{display:none; position:absolute; top:50px; right:-1px; width:1240px; max-width:1240px}
#sitemap-list{float:right; margin:0; padding:8px 20px 20px 20px; background:#f7f7f7; border-bottom:3px solid #ea5859; list-style:none}
/* 1st */
#sitemap-list li{margin:0; padding:0}
#sitemap-list > li{float:left}
#sitemap-list li a{display:block; font-family:'Malgun Gothic'; font-size:12px; outline:none}
#sitemap-list li a.nav1st{padding:12px 65px 12px 0; border-bottom:1px dotted #e4e4e4; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-size:15px; font-weight:700; color:#ea5859}
/* 2nd */
#sitemap-list ul{margin:0; padding:0; list-style:none}
#sitemap-list ul li a{display:block; padding:5px 65px 5px 0; color:#666}
#sitemap-list ul li:first-child a.nav2nd{padding-top:10px}
#sitemap-list ul li.current2 a.nav2nd,
#sitemap-list ul li.current3 a.nav3rd{color:#ea5859}
#sitemap-list ul li a:hover,
#sitemap-list ul li a:focus{font-weight:bold; letter-spacing:-1px; color:#ea5859}
/* ---------------------------------------------------------------------- */
/* SUB - BREADCRUMB, PAGE TITLE
/* ---------------------------------------------------------------------- */
/*--[ Breadcrumb ]--*/
#neat_breadcrumb{margin-top:-7px}
#neat_breadcrumb ul{float:right; margin:0; padding:0; list-style:none}
#neat_breadcrumb li{float:left; margin:0 0 0 6px; padding:0}
#neat_breadcrumb li a{color:#8a8a8a}
#neat_breadcrumb li a:hover{color:#666}
/*--[ Page Title ]--*/
#neat_title{margin-top:5px}
#neat_title h1.page_title,
#neat_title h3.page_description{display:inline-block; margin:0; padding:0; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700}
#neat_title h1.page_title{margin-right:5px; font-size:18px; color:#3a3a3a}
#neat_title h3.page_description{font-family:'Malgun Gothic',돋움,sans-serif; font-size:12px; font-weight:normal; color:#8a8a8a}
/* ---------------------------------------------------------------------- */
/* CONTENT
/* ---------------------------------------------------------------------- */
/*--[ Content ]--*/
#contents{background:#f7f7f7;/* z-index:98 */}
#content{float:left; width:980px; background:#fff; border-top:6px solid #ea5859}
#content #content-header{margin:13px 0 -5px 0; padding:0 20px}
#content .content{padding:20px; padding-top:-31px;}
#content.widget-page .content{padding:0}
/* ---------------------------------------------------------------------- */
/* SIDE
/* ---------------------------------------------------------------------- */
/*--[ Widgets ]--*/
#sidebar{width:260px; overflow-x:hidden; padding-top:20px; border-top:6px solid #ccc}
#sidebar .side-widget{padding-bottom:30px}
/*--[ Search ]--*/
#sideSearch{margin:0; padding:3px; background:#fff; border:1px solid #f0f0f0}
#sideSearch .searchOrder{display:none}
#sideSearch .inputText{float:left; width:172px; height:14px; margin:0; padding:7px 0 8px 10px; background:#fff; border:0; line-height:1.2; font-size:12px; color:#3a3a3a; outline:none}
#sideSearch .submit{float:left; width:30px; height:28px; margin:0; padding:0; background:url(../img/side_search.png) no-repeat left top; border:0; text-indent:-999px; outline:none; cursor:pointer}
/*--[ Side Menu ]--*/
#side_menu,
#side_menu ul,
#side_menu li{margin:0; padding:0; list-style:none}
/* 1st */
#side_menu .sm_title{display:block; margin:0 0 7px 0; padding-left:10px; background:url(../img/sm_titlebar.png) no-repeat left center; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; font-size:17px; color:#000000}
/* 2nd */
#side_menu > li > ul > li{border-bottom:1px dotted #e4e4e4}
#side_menu > li > ul > li:last-child{border-bottom:0}
#side_menu a.sm2nd{position:relative; display:block; padding:10px 0 10px 10px; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; font-size:13.4px; color:#666; text-decoration:none; text-shadow:none; cursor:pointer; outline:none}
#side_menu a.sm3rd-trigger:after{content:'\f106'; position:absolute; top:50%; right:10px; margin-top:-7px; width:0; height:0; font-family:FontAwesome; font-style:normal; font-weight:normal; font-size:13px; line-height:1; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale; color:#4c4c4c}
#side_menu a.sm3rd-trigger.active:after{content:'\f107'; color:#ea5859}
/* 3rd */
#side_menu .sm3rd-ul{display:none; padding:5px 0}
#side_menu li.current2 .sm3rd-ul{display:block}
#side_menu a.sm3rd{position:relative; display:block; margin-bottom:12px; padding:0 0 0 24px; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; font-size:12px; color:#888; text-decoration:none; text-shadow:none; cursor:pointer; outline:none}
#side_menu li.current3 a.sm3rd:after{content:'\f105'; position:absolute; top:50%; left:14px; margin-top:-7px; width:0; height:0; font-family:FontAwesome; font-style:normal; font-weight:normal; font-size:13px; line-height:1; -webkit-font-smoothing:antialiased; -moz-osx-font-smoothing:grayscale; color:#ea5859}
#side_menu a:hover,
#side_menu a:focus,
#side_menu li.current2 a.sm2nd,
#side_menu li.current3 a.sm3rd{color:#ea5859}
/* ---------------------------------------------------------------------- */
/* FOOTER
/* ---------------------------------------------------------------------- */
#footer{background:#363636; padding-top:10px; padding-bottom:10px; z-index:97}
#footer .logo_footer{float:left; margin-right:30px; margin-left:20px; text-align:center}
#footer .logo_footer .neat-logo-footer{display:inline-block; width:220px; height:62px; background:url(../img/logo_bottom.png) no-repeat}
#footer .contact_infor{padding-top:5px}
#footer .contact_infor,
#footer .contact_info{margin-left:20px; font-style:normal}
#footer .contact_info p,
#footer .contact_infor p{position:relative; margin:0; padding:5px 0; font-family:돋움,sans-serif; line-height:1.4; font-size:12px; color:#949494}
#footer .contact_info p{float:left; margin-right:20px; padding-left:30px; *padding-left:0}
#footer .contact_info p:before{position:absolute; top:50%; left:0; display:block; font-family:FontAwesome; font-style:normal; font-weight:normal; line-height:1}
#footer .contact_info p.address:before{content:"\f015"; margin-left: -1px; margin-top:-10px; font-size:20px}
#footer .contact_info p.tel:before{content:"\f095"; margin-left: 1px; margin-top:-10px; font-size:20px}
#footer .contact_info p.fax:before{content:"\f02f"; margin-top:-10px; font-size:18px}
#footer .contact_info p.email:before{content:"\f0e0"; margin-top:-10px; font-size:17px}
#footer .contact_info p a{color:#949494}
/* ---------------------------------------------------------------------- */
/* FOOTER
/* ---------------------------------------------------------------------- */
#footer-bottom{background:#2c2c2c; padding-top:16px; padding-bottom:16px}
/*--[ Copyright ]--*/
#footer-bottom .copyright{margin:0; padding:0; font-family:Tahoma,Geneva,sans-serif,굴림; font-size:12px; color:#8c8c8c}
/*--[ Option Navigation ]--*/
#bottom_nav{float:right}
#bottom_nav ul{margin:0 0 5px 0; padding:0; list-style:none}
#bottom_nav li{float:left; margin:0 5px 0 0; padding:0; font-family:돋움,sans-serif; font-size:12px; color:#8c8c8c}
#bottom_nav li:after{content:'|'; display:inline-block; margin-left:1px; font-size:11px; color:#8c8c8c}
#bottom_nav li:last-child{margin-right:0; padding-right:0}
#bottom_nav li:last-child:after{content:''; margin-left:0}
#bottom_nav li a{color:#8c8c8c}
#bottom_nav li a:hover,
#bottom_nav li a:focus{color:#ea5859}
/*--[ Back to Top ]--*/
#sTop{background:url(../img/arrows.png) no-repeat scroll -78px 0 #333; background-color:rgba(0, 0, 0, 0.6); *background-color:#666; display:none; height:39px; width:39px; overflow:hidden; position:fixed; bottom:30px; right:10px; text-decoration:none; text-indent:-999px; z-index:99; outline:medium none}
#sTop:hover,
#sTop:focus{background-color:#ea5859}
/* ---------------------------------------------------------------------- */
/* ACCESSORY
/* ---------------------------------------------------------------------- */
/*--[ Button ]--*/
.neat_btn{display:inline-block; padding:10px 30px 12px; background:#ea5859; border:0; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-size:13px; font-weight:700; color:#fff !important; text-decoration:none; outline:none; cursor:pointer; -webkit-transition:opacity .1s ease-in-out; -moz-transition:opacity .1s ease-in-out; -ms-transition:opacity .1s ease-in-out; -o-transition:opacity .1s ease-in-out; transition:opacity .1s ease-in-out}
.neat_btn,
.neat_btn:before,
.neat_btn:after{-webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box}
.neat_btn:hover,
.neat_btn:focus{filter:alpha(opacity=90); opacity:.9; text-decoration:none !important; color:#fff !important}
/*--[ Placeholder ]--*/
::-webkit-input-placeholder{color:#aaa !important}
:-moz-placeholder{color:#aaa !important}
:-ms-input-placeholder{color:#aaa !important}
.text-placeholder{color:#aaa !important}
/* ---------------------------------------------------------------------- */
/* MEDIA QUERIES
/* ---------------------------------------------------------------------- */
@media screen and (max-width:1199px){
/*--[ HEADER ]--*/
.banner_header{display:none}
.neat-header .login-header{display:block}
/*--[ Main Navigation ]--*/
#main-nav a.nav1st{padding-right:18px; padding-left:18px}
/*--[ CONTENT ]--*/
#content{min-height:0 !important}
/*--[ SIDEBAR ]--*/
#sidebar{display:none}
}
@media screen and (max-width:991px){
/*--[ Mobile Navigation ]--*/
#mobile-nav-touch{display:block}
/*--[ HEADER ]--*/
.neat-top{height:auto}
.banner_header{display:none}
.neat-header .login-header{display:none}
/*--[ HEADER > Main Navigation ]--*/
#main-menu{padding-left:20px}
/*--[ CONTENT ]--*/
#content{width:100% !important}
#content.widget-page .content{padding:20px}
#content img{max-width:100%; height:auto !important}
/*--[ FOOTER ]--*/
#footer .logo_footer{float:none; margin-right:0; margin-left:0}
/*--[ Widget ]--*/
#content.widget-page .content > div{float:none !important; width:100% !important; margin:0 0 30px 0 !important}
.wbox_responsive,
.mobile-hidden{display:none !important}
}
@media screen and (max-width:767px){
#cpreview{display:none}
/*--[ HEADER ]--*/
.neat-header-v{height:auto; overflow:auto}
.neat-header-v:before{display:block; height:auto}
.logo_header{display:block; width:100%; padding-top:30px; text-align:center}
.news_header,
.search_header{display:block; width:100%; padding-top:20px; padding-bottom:30px}
.search_header #topSearch .inputText{width:90%}
.search_header #topSearch .submit{margin-left:-67px}
/*--[ FOOTER ]--*/
#footer .contact_info p.address{float:none}
}
@media screen and (max-width:479px){
#neat_breadcrumb{margin-bottom:7px}
/*--[ ACCESSORY > Button ]--*/
.neat_btn{width:100%}
}
/* ---------------------------------------------------------------------- */
/* XE FIX
/* ---------------------------------------------------------------------- */
/*--[ Page Fix ]--*/
#content .btnArea{margin:0 !important; padding-top:10px !important; padding-bottom:10px !important}
/*--[ Member ]--*/
.xm h1,
.xc h1{margin:0 0 20px 0; padding:0 0 20px 0; border-bottom:1px solid #efefef; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; color:#3a3a3a}
.xm .nav-tabs,
.xc .nav-tabs{border-bottom:0}
.xm .nav-tabs>li,
.xc .nav-tabs>li{margin:0 5px 5px 0; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700}
.xm .nav-tabs>li>a,
.xc .nav-tabs>li>a{padding:10px 20px; background-color:#fff; border:1px solid #e6e6e6; border-radius:0; line-height:1.3; font-size:13px; color:#a2a2a2}
.xm .nav-tabs>li>a:hover,
.xc .nav-tabs>li>a:hover,
.xm .nav-tabs>.active>a,
.xm .nav-tabs>.active>a:hover,
.xc .nav-tabs>.active>a,
.xc .nav-tabs>.active>a:hover{background-color:#ea5859; border:1px solid #ea5859; color:#fff}
.xm .login-header h1{padding:0; border-bottom:0}
.xm .form-horizontal{margin:0; padding:10px 0}
.xm .form-horizontal .control-label{padding-top:8px; font-family:'Nanum Gothic','Malgun Gothic',돋움,sans-serif; font-weight:700; color:#3a3a3a}
.xm input[type="text"], .xm input[type="password"], .xm input[type="email"], .xm input[type="url"], .xm input[type="search"], .xm input[type="tel"]{padding:6px}
@media screen and (max-width:767px){
/*--[ Content Image IE8 Fix ]--*/
#content img{height:auto\9 !important}
.xm .nav-tabs>li>a,
.xc .nav-tabs>li>a{padding:8px 16px; font-size:12px}
.xm .form-horizontal .control-group{margin-bottom:10px}
.xm .form-horizontal .control-label{float:none; width:auto; text-align:left}
.xm .form-horizontal .controls{margin-left:0}
.xm input, .xm textarea{width:95%}
}
@media screen and (max-width:479px){
.xm .nav-tabs>li>a,
.xc .nav-tabs>li>a{padding:5px 10px; font-size:11px}
}
- [2021/07/20] 묻고답하기 사이트맵에서 클릭시 새창열기로 가능한가요? *2
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2019/05/14] 묻고답하기 배경색을 이미지로 바꾸고 싶어요 *2
- [2019/03/27] 묻고답하기 모바일에서만 '권한이 없습니다'가 나오는 이유가 궁금합니다. *1
- [2019/01/03] 묻고답하기 카메론 위젯에서 날짜부분을 올리고 싶어요. *1

구매처에 물어보는게 빠를겁니다.
그냥 저 부분만 늘어지는게 아니라서...