묻고답하기
카메론 위젯에서 날짜부분을 올리고 싶어요.
2019.01.03 20:07
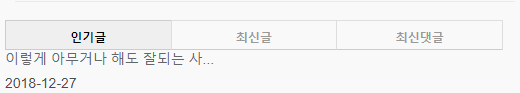
위의 사진처럼 날짜가 밑으로 내려가 있는데 위에 처럼 어느 소스부분을 고쳐야 할까요 ㅠ 스킨위젯을 고치고 있는데 위젯 자체를 수정해야하려나요
@charset "utf-8";
.newClear:after{content:' '; display:block; clear:both; font-size:0; width:0; height:0; visibility:hidden; line-height:0}
* html .newClear,:first-child+html .newClear{zoom:1}
.tabs_items ul{margin:0; padding:0; list-style:none}
.tabs_items li{float:left; margin:0 -1px 0 0; padding:0; font:bold 12px Arial, '나눔고딕'}
.tabs_items li a{display:block; margin:0; padding:8px 0 4px 0; border:1px solid #dedede; border-bottom-color:#ccc; text-align:center; color:#999; text-decoration:none; cursor:pointer}
.tabs_items a:hover{text-decoration:none}
.tabs_items li a.tabs_active{background-color:#efefef; border-color:#ccc; color:#000}
.tabs_inner{position:relative}
.tabs_content{display:none}
.tabs_active{display:block !important}
.tabs_inner a{text-decoration:none; cursor:pointer}
.tabs_inner a:hover{text-decoration:none}
.tabs_inner ul{margin:0; padding:0; list-style:none}
.tabs_inner li{margin:0; padding:0px 0; border-top:1px dashed #ddd}
.tabs_inner li:first-child{border-top:none}
.tabs_inner li p{margin:0; padding:0; line-height:1.4; font-family:Arial, '나눔고딕'; font-size:14px}
.tabs_inner li p.tabs_thumb{float:left; margin:0 10px 0 2px}
.tabs_inner li p.tabs_thumb img{margin:0; padding:0; border:4px solid #fff; *border:4px solid #f5f5f5; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; box-shadow:0 0 4px rgba(0, 0, 0, 0.8); -moz-box-shadow:0 0 4px rgba(0, 0, 0, 0.8); -webkit-box-shadow:0 0 4px rgba(0, 0, 0, 0.8)}
.tabs_inner li p.tabs_thumb span.noimg{margin:0; padding:0; border:4px solid white; *border:4px solid #f5f5f5; border-radius:5px; -moz-border-radius:5px; -webkit-border-radius:5px; box-shadow:0 0 4px rgba(0, 0, 0, 0.8); -moz-box-shadow:0 0 4px rgba(0, 0, 0, 0.8); -webkit-box-shadow:0 0 4px rgba(0, 0, 0, 0.8); display:block; text-align:center}
.tabs_inner li p.tabs_thumb span.noimgtext{margin:38% 0 0 0; padding:0; display:block; font-size:11px; color:#999}
.tabs_inner li a:hover p.tabs_thumb img,
.tabs_inner li a:hover p.tabs_thumb span.noimg{border:4px solid #efefef; box-shadow:0 0 4px rgba(0, 0, 0, 0.5); -moz-box-shadow:0 0 4px rgba(0, 0, 0, 0.5); -webkit-box-shadow:0 0 4px rgba(0, 0, 0, 0.5)}
.tabs_inner li p.text_title{margin-bottom:5px; font-weight:; color:#666}
.tabs_inner li p.text_content{color:#999}
.tabs_inner li p.text_date{color:#4c4c4d; font-style:nomal}
.tabs_inner li p.tabs_text span.text_content2{color:#999}
.tabs_inner li p.tabs_text span.text_date2{color:#666}
.tabs_inner li a:hover p, .tabs_inner li a:hover p.tabs_text span{color:#000 !important}
태그 연관 글
- [2021/08/03] 묻고답하기 홈페이지를 처음 제작해보는데 *3
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2020/01/31] 묻고답하기 2단메뉴 *2
- [2019/10/10] 묻고답하기 cafe24 XE3 STEP 3 단계에서 에러가 발생합니다. *3



위젯을 수정해야 합니다.
글요약(summary) 부분과 날짜(date)부분을 찾아서 위치를 서로 바꿔주시면 됩니다.