웹마스터 팁
빠른 글 쓰기: 메인 페이지에서 글 쓰기
2015.12.09 08:59
안녕하세요. 윈컴이입니다. 오랜만에 XE에 들어오네요. 거의 1년만이네요. XE에 잠시 발을 땐 사이에 뭔가 게시판도 많이 바뀌고 XE3 소식도 나왔네요.
예전 빠른 글 쓰기에 대한 질문이 들어와서 제 글을 찾아봤는데 사라져서 예전 글을 복원해서 다시 올려봅니다. 2013년 9월에 작성된 글이라 지금 XE 버전에는 맞지 않을 수도 있습니다. 감사합니다 :)
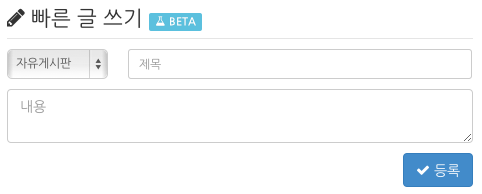
빠른 글 쓰기: 메인 페이지에서 글 쓰기

코드 삽입
Simplestrap 레이아웃을 사용하시면 설정된 디자인이 적용됩니다. 다른 레이아웃은 직접 수정하시기 바랍니다.
- 외부 페이지의 html 파일을 엽니다.
- 원하는 곳에 아래 코드를 붙여넣습니다.
<form action="./" method="post" id="fast_post">
<input type="hidden" name="fast_post" value="Y" />
<input type="hidden" name="error_return_url" value="{getUrl('','mid','home')}" />
<input type="hidden" name="success_return_url" value="{getUrl('','mid','home')}" />
<input type="hidden" name="act" value="procBoardInsertDocument" />
<input type="hidden" name="document_srl" value="" />
<input type="hidden" name="comment_status" value="ALLOW" />
<input type="hidden" name="allow_trackback" value="Y" />
<fieldset disabled|cond="!$is_logged">
<legend style="margin-bottom:10px"><span class="icon icon-pencil"></span> 빠른 글 쓰기</legend>
<div class="form-group">
<div class="row">
<div class="col-sm-4 col-lg-3">
<select name="mid" class="form-control input-sm">
<option value="freeboard">자유게시판</option>
</select>
<div class="hidden-lg hidden-md hidden-sm" style="margin-bottom:10px"></div>
</div>
<div class="col-sm-8 col-lg-9">
<input type="text" name="title" placeholder="{$lang->title}" required class="form-control input-sm" />
</div>
</div>
</div>
<div class="form-group">
<textarea name="content" class="form-control" placeholder="{$lang->content}" required></textarea>
</div>
<div class="form-group text-right">
<button type="submit" class="btn btn-primary" disabled|cond="!$is_logged"><span class="icon icon-ok"></span> {$lang->cmd_registration}</button>
</div>
</fieldset>
</form>
이 코드는 비회원은 글 쓰기가 불가능 하도록 하였습니다. 비회원도 가능하게 하시려면 9번째 줄의 <fieldset disabled|cond="!$is_logged">를 <fieldset>로 수정하시면 됩니다. 15번째 줄은 게시판 mid 명을 적으세요.
<option value="freeboard">자유게시판</option> <option value="abc">abc게시판</option> <option value="asdf">asdf 게시판</option>
적용하시고 글을 작성해보면 오류가 하나 있습니다. 글 쓰기 이후 빈 페이지로 이동하는데요. XE 코어를 수정해야 합니다. 아래를 참고하세요.
XE 코어 수정
// if there is an error
if(!$output->toBool()) return $output;
// return the results
$this->add('mid', Context::get('mid'));
$this->add('document_srl', $output->get('document_srl'));
// fast_post by Wincomi (http://www.wincomi.com)
if($obj->fast_post=='Y') header('Location: http://홈페이지_주소/'.$output->get('document_srl'));
// alert a message
$this->setMessage($msg_code);
}
/**
* @brief delete the document
**/
function procBoardDeleteDocument() {
./modules/board/board.controller.php 를 엽니다. 대략 103번째 줄을 보시면 아래와 같이 되어있습니다. 110, 110줄 (fast_post 부분)을 넣으시면 됩니다.
'홈페이지_주소'라고 되어 있는 부분은 자신의 홈페이지 주소를 넣어주세요.
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 체널을 응용해서 tmain.php?tdb=test&db=src 식으로 쓰기 [12] | 9000㎒ | 2003.08.01 |
| 나만의 미니홈 만들기 ㅡ 글쓰기에 앞서... [1] | 예뜨락 | 2004.11.17 |
| rsync의 write only 기능(쓰기만 가능한 설정) | 좋은진호 | 2004.12.09 |
| 게시판 글쓰기에서 자동링크의 target을 _blank로 일괄 적용 | 무얼까 | 2011.08.23 |
|
코어 1.5.1에서 회원정보에 성별아이콘 쓰기
| 늘푸른이 | 2011.12.10 |
| 코어 1.5.1에서 회원목록에 성별아이콘 쓰기(수정) | 늘푸른이 | 2011.12.10 |
| 모바일 첨부,댓글,댓글쓰기 항상 열어놓기 [10] | 키스미베이베 | 2012.05.31 |
| 글쓰기 폼에 미리 기본 내용 입력 [24] | 송동우 | 2012.07.18 |
| 글쓰기 안되고 관리자만 글쓰기가 될때 해결법 [2] | 소푸 | 2013.06.12 |
|
빠른 글 쓰기 - 메인 페이지에서 글 쓰기
[1]
| 윈컴이 | 2013.09.23 |
| 1.7.4 업데이트후 글쓰기 에러가 나신다면... [2] | 맞장 | 2014.02.07 |
|
글쓰기를 클릭하면 띄워지는 테두리 없는 예쁜 팝업 띄우기 core. 1.7.4
[4]
| 마음의빈자리 | 2014.02.11 |
| 게시판 글쓰기 폼은 없이 확장변수만 표시할 수 있는 게시판 만들기 (for sketchbook5 최신버전 기준) [2] | 큰성565 | 2014.05.02 |
|
여러게시물을 작성시 쓰기버튼 노출의 여부로 고생할 때..
| BJ람보 | 2014.12.15 |
| xe 폰갭 제작시 admob 광고 글쓰기 방해 하지 않으려면 | 한꼬마 | 2015.01.26 |
|
모바일 글쓰기 페이지 경고창
[2]
| 자동차 | 2015.09.26 |
|
빠른 글 쓰기: 메인 페이지에서 글 쓰기
[1]
| 윈컴이 | 2015.12.09 |

감사합니다.바로적용했습니다.^^ 그런데 혹시, 사진같은 것을 첨부하게는 못하는지요..? 페이스북과 비슷한 사이트를 준비중인데, 꼭 필요한 기능인것같습니다. !