웹마스터 팁
빠른 글 쓰기: 메인 페이지에서 글 쓰기
2015.12.09 08:59
안녕하세요. 윈컴이입니다. 오랜만에 XE에 들어오네요. 거의 1년만이네요. XE에 잠시 발을 땐 사이에 뭔가 게시판도 많이 바뀌고 XE3 소식도 나왔네요.
예전 빠른 글 쓰기에 대한 질문이 들어와서 제 글을 찾아봤는데 사라져서 예전 글을 복원해서 다시 올려봅니다. 2013년 9월에 작성된 글이라 지금 XE 버전에는 맞지 않을 수도 있습니다. 감사합니다 :)
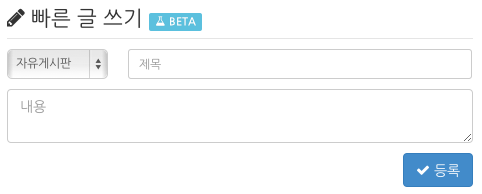
빠른 글 쓰기: 메인 페이지에서 글 쓰기

코드 삽입
Simplestrap 레이아웃을 사용하시면 설정된 디자인이 적용됩니다. 다른 레이아웃은 직접 수정하시기 바랍니다.
- 외부 페이지의 html 파일을 엽니다.
- 원하는 곳에 아래 코드를 붙여넣습니다.
<form action="./" method="post" id="fast_post">
<input type="hidden" name="fast_post" value="Y" />
<input type="hidden" name="error_return_url" value="{getUrl('','mid','home')}" />
<input type="hidden" name="success_return_url" value="{getUrl('','mid','home')}" />
<input type="hidden" name="act" value="procBoardInsertDocument" />
<input type="hidden" name="document_srl" value="" />
<input type="hidden" name="comment_status" value="ALLOW" />
<input type="hidden" name="allow_trackback" value="Y" />
<fieldset disabled|cond="!$is_logged">
<legend style="margin-bottom:10px"><span class="icon icon-pencil"></span> 빠른 글 쓰기</legend>
<div class="form-group">
<div class="row">
<div class="col-sm-4 col-lg-3">
<select name="mid" class="form-control input-sm">
<option value="freeboard">자유게시판</option>
</select>
<div class="hidden-lg hidden-md hidden-sm" style="margin-bottom:10px"></div>
</div>
<div class="col-sm-8 col-lg-9">
<input type="text" name="title" placeholder="{$lang->title}" required class="form-control input-sm" />
</div>
</div>
</div>
<div class="form-group">
<textarea name="content" class="form-control" placeholder="{$lang->content}" required></textarea>
</div>
<div class="form-group text-right">
<button type="submit" class="btn btn-primary" disabled|cond="!$is_logged"><span class="icon icon-ok"></span> {$lang->cmd_registration}</button>
</div>
</fieldset>
</form>
이 코드는 비회원은 글 쓰기가 불가능 하도록 하였습니다. 비회원도 가능하게 하시려면 9번째 줄의 <fieldset disabled|cond="!$is_logged">를 <fieldset>로 수정하시면 됩니다. 15번째 줄은 게시판 mid 명을 적으세요.
<option value="freeboard">자유게시판</option> <option value="abc">abc게시판</option> <option value="asdf">asdf 게시판</option>
적용하시고 글을 작성해보면 오류가 하나 있습니다. 글 쓰기 이후 빈 페이지로 이동하는데요. XE 코어를 수정해야 합니다. 아래를 참고하세요.
XE 코어 수정
// if there is an error
if(!$output->toBool()) return $output;
// return the results
$this->add('mid', Context::get('mid'));
$this->add('document_srl', $output->get('document_srl'));
// fast_post by Wincomi (http://www.wincomi.com)
if($obj->fast_post=='Y') header('Location: http://홈페이지_주소/'.$output->get('document_srl'));
// alert a message
$this->setMessage($msg_code);
}
/**
* @brief delete the document
**/
function procBoardDeleteDocument() {
./modules/board/board.controller.php 를 엽니다. 대략 103번째 줄을 보시면 아래와 같이 되어있습니다. 110, 110줄 (fast_post 부분)을 넣으시면 됩니다.
'홈페이지_주소'라고 되어 있는 부분은 자신의 홈페이지 주소를 넣어주세요.

감사합니다.바로적용했습니다.^^ 그런데 혹시, 사진같은 것을 첨부하게는 못하는지요..? 페이스북과 비슷한 사이트를 준비중인데, 꼭 필요한 기능인것같습니다. !