묻고답하기
메인 메뉴 크기 정렬 CSS 수정 방법
2016.05.07 15:58

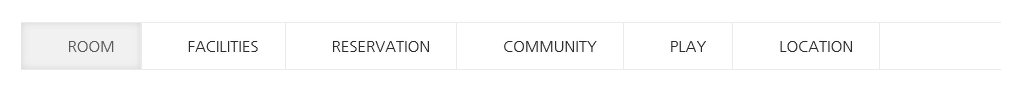
메뉴가 원래 이런식으로 되어 있는걸
padding 이랑 font-size를 이용해서

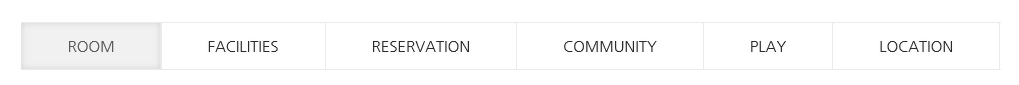
이렇게 맞췄는데
다른 브라우저나 모바일 기기에선 또 깨지네요..
그냥 자동으로 확장되서 깔끔하게끔 하는 방법 없나요?
#gnb .a1 {display:block;font-size: 14.89px;position: relative; padding: 0 46px 0 46px;color: #2b2b2b;text-shadow:0 0 3px #EEE !important;-ms-transition:color .4s;-moz-transition:color .4s;-webkit-transition:color .4s;transition:color .4s}
태그 연관 글
- [2021/07/20] 묻고답하기 사이트맵에서 클릭시 새창열기로 가능한가요? *2
- [2019/03/27] 묻고답하기 모바일에서만 '권한이 없습니다'가 나오는 이유가 궁금합니다. *1
- [2017/08/21] 묻고답하기 레이아웃 수정 좀 봐주세요 *2
- [2017/08/08] 묻고답하기 메뉴바하고 이미지를 중앙에 고정하고싶어요.
- [2017/02/02] 묻고답하기 2차 메뉴 열릴시 1차 메뉴 크기확장 안되게 하려면 어떻게 해야할까요? *1

답은 없습니다.
사용자에 따라 설정해둔 폰트가 없을 수 있고
기기에 따라 폰트간 자간이 조금씩 다를 수 있습니다.
정 모든 기기에서 비슷하게 보이고 싶다면 각 li별로 넓이값을 설정하고 text-align:center를 이용해 중앙배치하는 방법 말고는 없습니다.