묻고답하기
2차 메뉴 열릴시 1차 메뉴 크기확장 안되게 하려면 어떻게 해야할까요?
2017.02.02 20:52


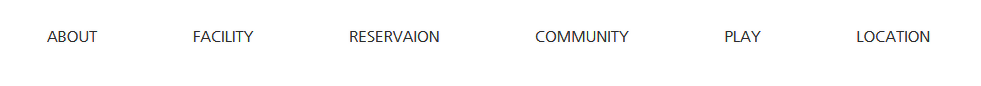
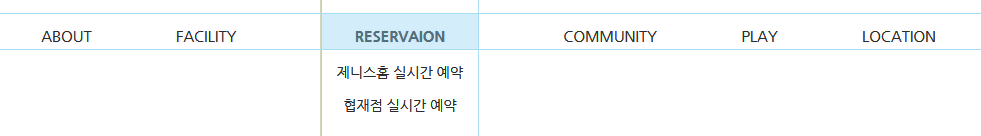
사진보시듯이
RESERVATION에 마우스를 갓다대니깐


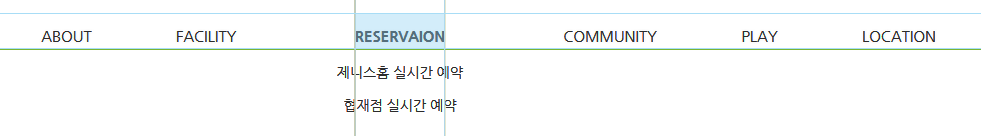
이렇게 확장이 됩니다.
확장을 안시키려는 이유는 글자 Hover 할 시 글자밑에만 밑줄이 생기게 하고,
글자를 클릭했을때만 url 이동 하기 위함 인데,
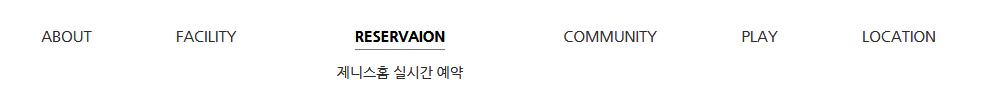
RESERVATION이 Hover되면 빈공간이 생기면서 확장되고
빈공간에 마우스를 갓다대면 밑줄은 안생기고 주소이동은 됩니다.
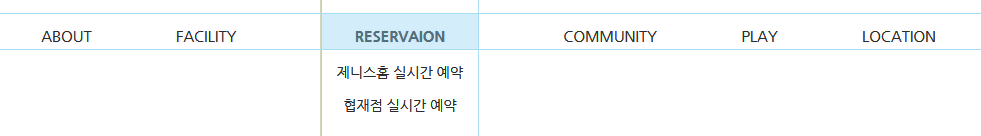
제가 하고싶은건 
Hover 상태가

이렇게 계속 유지되도록 하는것 입니다..
http://jennyshome.kr/ 여기 들어가보시면 이해 되실겁니다.
<해당 CSS>
#gnb_wrp {border-bottom: 1px solid #fff;margin: 35px auto 0}
#gnb_wrp div {width: 980px;}
#gnb {padding:0px;margin:0px;line-height:46px;display:flex;width:100%;}
#gnb li {position:relative;list-style:none;padding:0px;margin:0px;}
#gnb > li {margin:20px auto;float:left;z-index: 40;border-right: 1px solid #fff; }
#gnb > li:first-child { border-left: 1px solid #fff; }
#gnb .li1 .on1 { font-weight:bold;background-color:#fff;color: #5a5a5a;text-shadow:0px 0px 2px #fff; -moz-box-shadow:inset 0 0 10px #fff;-webkit-box-shadow:inset 0 0 10px #fff;box-shadow:inset 0 0 10px #fff;text-decoration:none;}
#gnb .a1 { text-align:center; height:37px; display:block;font-size: 14.89px;position: relative; color: #2b2b2b;text-shadow:0 0 3px #EEE !important;-ms-transition:color .4s;-moz-transition:color .4s;-webkit-transition:color .4s;transition:color .4s}
#gnb .a1:hover { display:block;background-color:#fff;color: #000;text-decoration: none; font-weight:bold;}
#gnb .me1{ display:inline-block;height:36px;}
#gnb .me1:hover { border-bottom-color: #787878; border-bottom-width: 1px; border-bottom-style: solid;}
#gnb ul { text-align:center;display:none;position:relative;padding:0;line-height:28px;background-color:#fff;border:1px solid #fff;margin-top:5px;}
#gnb ul li {padding:2px 5px;}
#gnb .ul2 a{display:inline-block;min-width:80px;padding:0 10px;text-decoration:none;white-space:nowrap;}
#gnb .ul2 .a2,#gnb .ul2 .a3 {color: #2b2b2b; font-size: 14px;border-radius:3px;-moz-transition:all .1s;-webkit-transition:all .1s;transition:all .1s}
#gnb .ul2 .a2:hover,#gnb .ul2 .a3:hover { background-color:#f1f1f1; color: #000;text-decoration: none;}
#gnb .ul2 .on .a2,#gnb .a3.on {background-color:#f1f1f1;color: #000;text-shadow:0px 0px 2px #c9c9c9; !important}
#gnb .ul3{top:-1px;left:100%;}
- [2021/07/20] 묻고답하기 사이트맵에서 클릭시 새창열기로 가능한가요? *2
- [2020/12/16] 묻고답하기 footer 하단에 고정하려면 어딜 수정해야 할까요?
- [2020/01/31] 묻고답하기 2단메뉴 *2
- [2019/10/10] 묻고답하기 cafe24 XE3 STEP 3 단계에서 에러가 발생합니다. *3

#gnb > li {margin:20px auto;float:left;z-index: 40;border-right: 1px solid#fff; }
#gnb > li:first-child { border-left: 1px solid#fff; }
이 부분을
#gnb > li {margin:20px 0;float:left;z-index: 40;width:16.66666%}
#gnb > li:first-child { border-left: 0 }
이렇게 한번 해 보세요.