웹마스터 팁
크롬브라우저 모바일 개발시 해상도 조절
2014.09.16 18:43
모바일 사이트 만들때 유용한 팁인거 같아서 올려 봅니다.
크롬에서 지원하는 기능인데요..
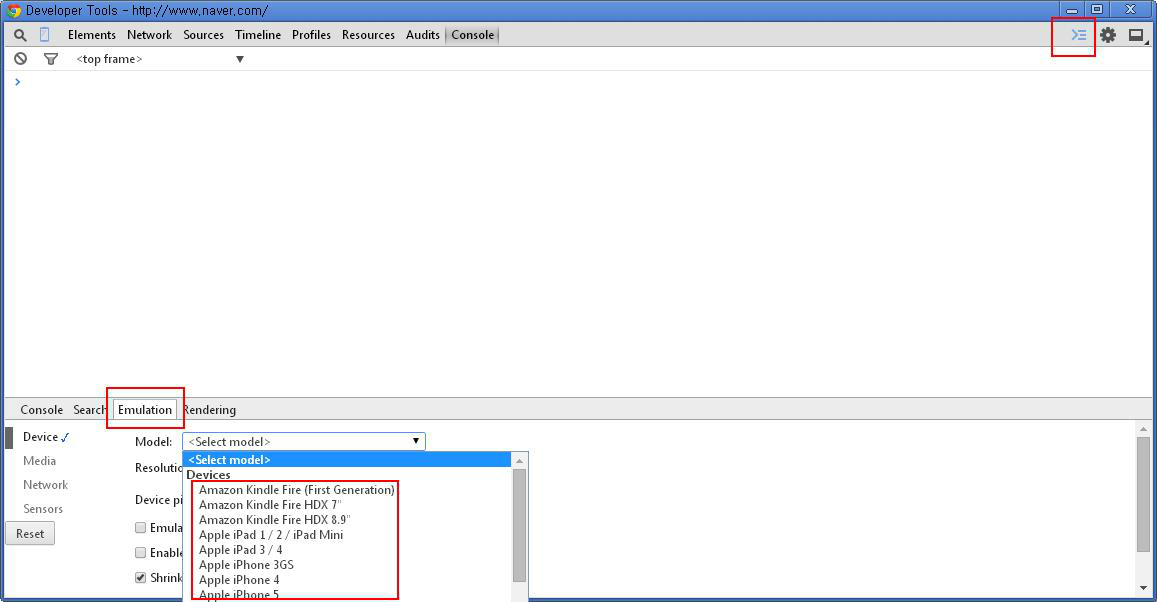
개발자 도구 창을 열어서 오른쪽 상단에 있는 화살표 모양을 클릭하시면 하단에 Emulation바가 있습니다.
클릭하시면 디바이스별로 사이즈가 나와서 개발할때 화면 사이즈가 어떻게 나오는지 미리 확인 가능 하네요..
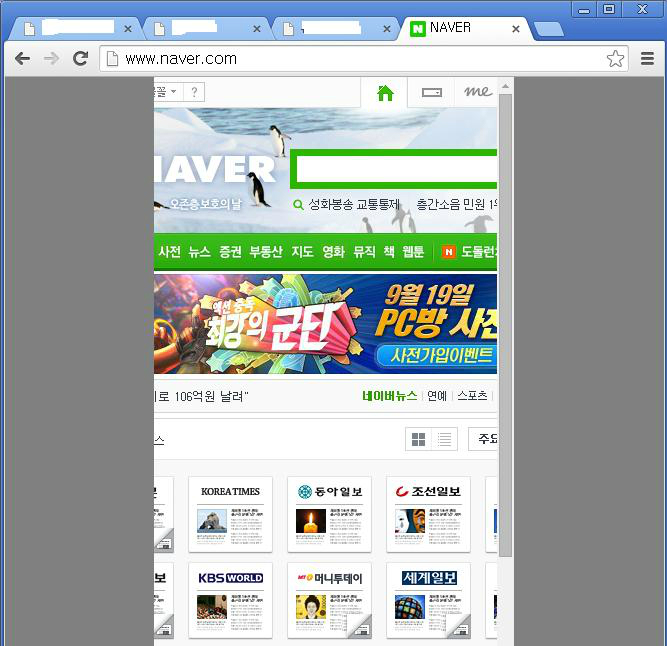
아래 이미지 보시면 바로 알 수 있습니다.

결과

| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| XE 템플릿 문법 : 조건부 class 작성하기 | AJKJ | 2015.05.23 |
| 레이어형 로그인 사용시에 SSL 적용방법 (선택적 사용시) [1] | 불금 | 2015.05.20 |
|
확장 컴포넌트 밖으로 뺀 후 완전한 버튼화
[1]
| 키스미베이베 | 2015.05.20 |
|
플렛모바일 네이버로 로그인하기 버튼
| LI-NA | 2015.05.17 |
|
저같은 초보분들이 궁금해 하실것같아서요
[3]
| 착한동구 | 2015.05.08 |
| 모바일 이미지축소모드 | kdp | 2015.05.07 |
| 모바일 이미지 제거모드 | kdp | 2015.05.07 |
|
오늘 작성된 게시글수
[2]
| kdp | 2015.05.07 |
|
게시판의 MP3파일 갯수 표시하기
| kdp | 2015.05.07 |
| 인기글 [1] | kdp | 2015.05.07 |
| [서버운영] 웹 재요청 방지 및 트래픽 감소를 위한 방법 | 마루디자인 | 2015.05.06 |
| member 모듈 업데이트가 계속 나오는 경우 | 고니고니 | 2015.05.06 |
| 속도관련 나노팁. [5] | 1052 | 2015.05.04 |
| CKEditor 이용시 몇가지 유용한 설정 [11] | prologos | 2015.05.02 |
| xe설치시 퍼미션 문제나 DB엑세스 문제 해결하기 | 길가던분 | 2015.05.01 |
| 리스트에 스크랩 버튼을 뺴는 코드입니다. [3] | 착한악마 | 2015.04.30 |
| PC에서 모바일화면 보는방법 [2] | 빅스타 | 2015.04.29 |
| 폰갭과 웹앱 그리고 XE... [6] | onTrust | 2015.04.23 |
| 간편 css 압축 | Ansi™ | 2015.04.21 |
| XE 1.8 대응 apache 2.2 / php 5.5 / MariaDB 10 설치 [11] | 간장게장같은남자 | 2015.04.19 |
우와 완전 유용하네요! 감사합니다!