웹마스터 팁
크롬브라우저 모바일 개발시 해상도 조절
2014.09.16 18:43
모바일 사이트 만들때 유용한 팁인거 같아서 올려 봅니다.
크롬에서 지원하는 기능인데요..
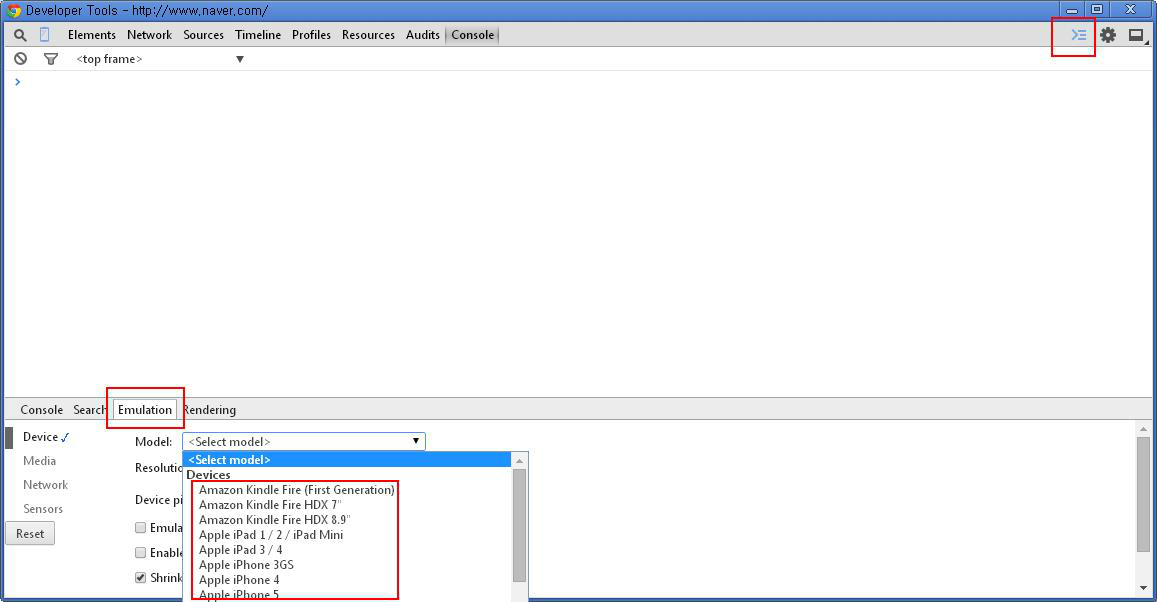
개발자 도구 창을 열어서 오른쪽 상단에 있는 화살표 모양을 클릭하시면 하단에 Emulation바가 있습니다.
클릭하시면 디바이스별로 사이즈가 나와서 개발할때 화면 사이즈가 어떻게 나오는지 미리 확인 가능 하네요..
아래 이미지 보시면 바로 알 수 있습니다.

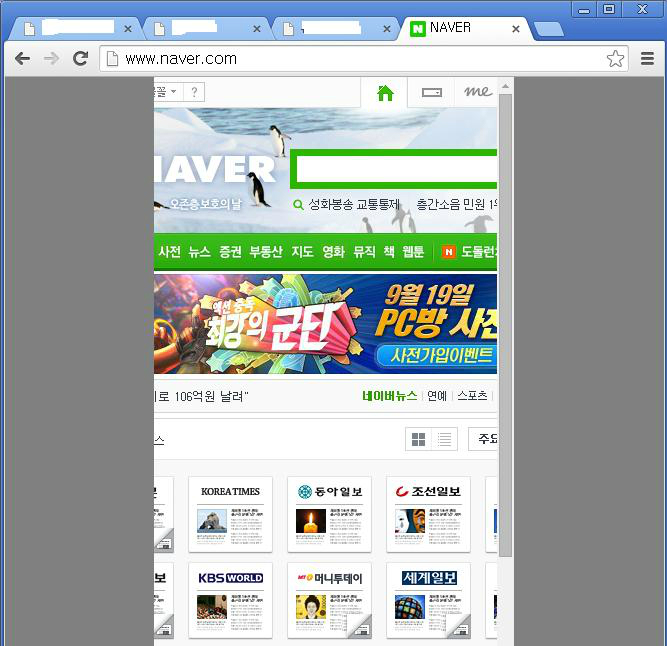
결과

2014.09.16 18:43
모바일 사이트 만들때 유용한 팁인거 같아서 올려 봅니다.
크롬에서 지원하는 기능인데요..
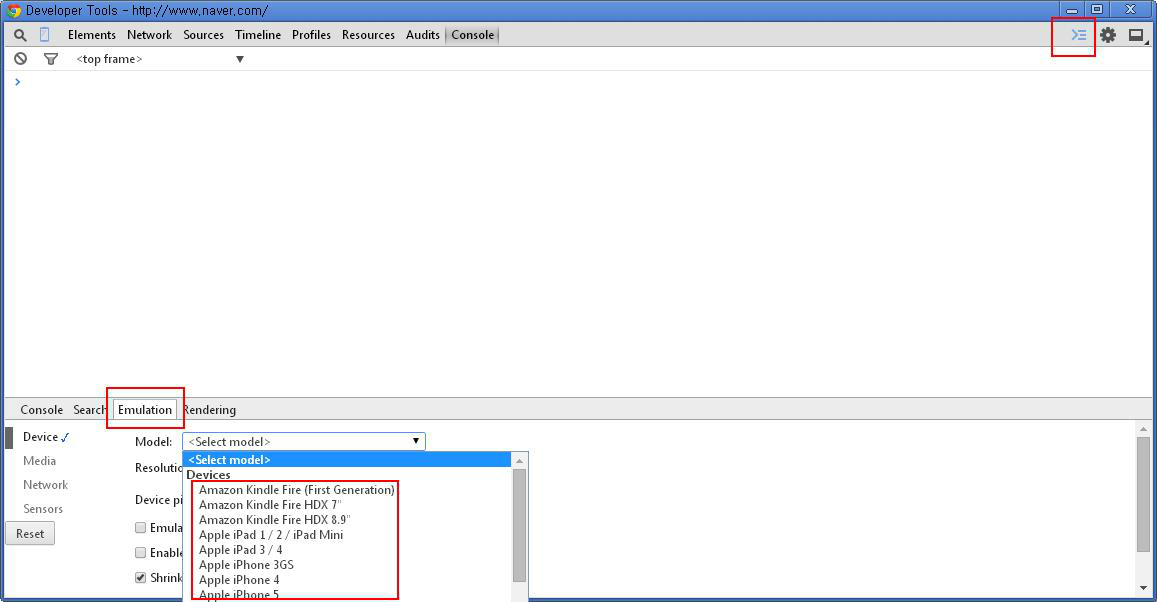
개발자 도구 창을 열어서 오른쪽 상단에 있는 화살표 모양을 클릭하시면 하단에 Emulation바가 있습니다.
클릭하시면 디바이스별로 사이즈가 나와서 개발할때 화면 사이즈가 어떻게 나오는지 미리 확인 가능 하네요..
아래 이미지 보시면 바로 알 수 있습니다.

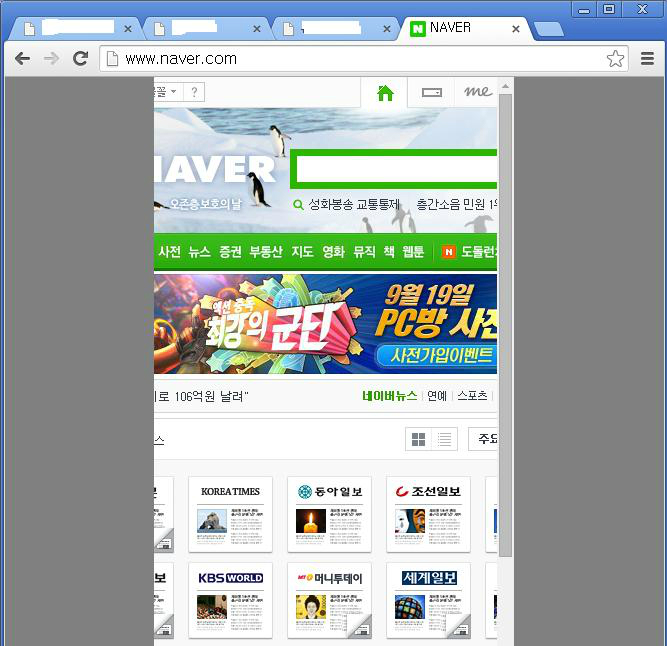
결과

우와 완전 유용하네요! 감사합니다!