웹마스터 팁
인용구 접기기능 링크이름 Underline 없애기
2008.08.19 19:44
zbXE 글쓰기 에디터에 인용구 컴포넌트를 이용하다가 사소한것이 눈에 거슬려서 수정작업을 한번 해봅니다.
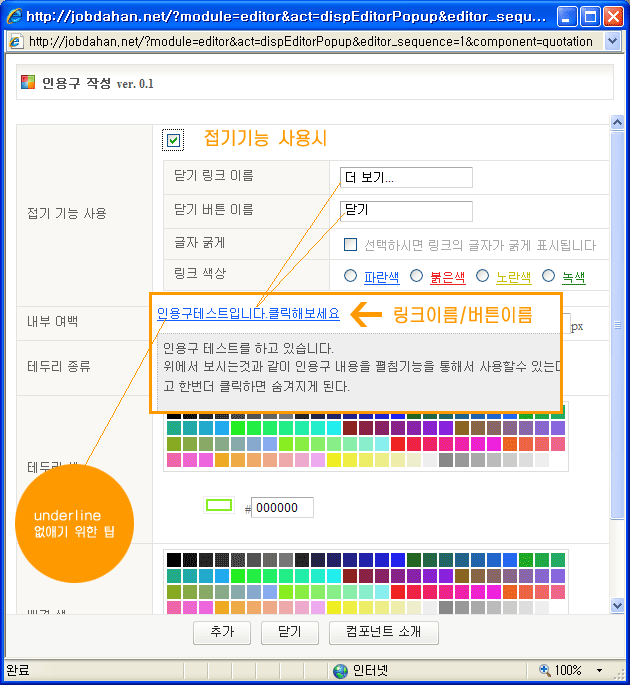
즉, 인용구를 아래와 같이 만들었을때....
인용구 테스트를 하고 있습니다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.

수정할 파일은 두가지 입니다다.
1. /zbxe/common/css/quotation.class.php 파일에서
86~99라인을 보면 아래와 같은 소스가 있을것입니다.
switch($color) {
case "red" :
$class .= " editor_red_text";
break;
case "yellow" :
$class .= " editor_yellow_text";
break;
case "green" :
$class .= " editor_green_text";
break;
default :
$class .= " editor_blue_text2";
break;
}여기에서 editor_blue_text 을 editor_blue_text2 이렇게 바꾸었습니다.
이는 인용구에서 사용되는 접기기능의 링크 색상을 지정하는 것중에 푸른색부분을 기존것을 사용하지 않고 다른것으로 정의해서 사용하고자 함입니다.
2. /zbxe/common/css/default.css 파일에서 아래와 같이 하나더 추가하자.
73~81라인에서 .editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이것을 하나더 추가한 것입니다.
.editor_blue_text { color: #145ff9 !important; text-decoration:underline !important; }
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; }
.editor_blue_text a { color: #145ff9 !important; text-decoration:underline !important; }
.editor_red_text { color: #f42126 !important; text-decoration:underline !important; }
.editor_red_text a { color: #f42126 !important; text-decoration:underline !important; }
.editor_yellow_text { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_yellow_text a { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_green_text { color: #08830B !important; text-decoration:underline !important; }
.editor_green_text a { color: #08830B !important; text-decoration:underline !important; }이렇게해주면 1번에서 정의한것에 의해 2번에서 추가한 css를 참조하게 되고 보시다 시피
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이렇게 text-decoration:none 으로 지정되어 underline이 생기지 않겠죠.
푸른색 하나만 변경하는것을 소개했는데 필요하다면 다른 컬러도 추가해서 사용할수도 있겠죠.
더 응용을 한다면 아예 인용구에서 컬러 선택하는 부분에서 underline 있고 없고를 선택할수 있도록 추가해서 사용할수도 있습니다.
씨잘떼기 없는 팁일지 모르겠으나 이거 해결할라고 소스뒤진 시간이 아까워 소개해 봅니다. ^^
댓글 4
-
유우타
2008.08.20 19:39
-
똑디
2008.08.20 22:32
혹시나 해서 올렸는데 필요로 하시는 분이 계시네요..^^ -
태영 (ㅇㅅㅇ
2008.08.21 19:19
자잘한 팁이라도 좋으니 많이 많이 올려주세요~
저같은 초보에겐 정말 좋은 정보랍니다. ^^ -
이권묵
2008.08.30 18:30
/zbxe/modules/editor/components/quotation/quotation.class.php 파일 경로가 아닌가요?
하여간 잘 고쳐서 사용합니다^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 레이아웃 동적 변경하기 | Lansi | 2013.09.27 |
| [주옥시리즈]최신글,인기글 위젯에 댓글수 표기하기 [1] | socialskyo | 2013.10.01 |
| phpmyadmin [ 일괄변경,부분수정 ] | 오락실주인 | 2013.10.02 |
| htaccess 수정 주소이동하기 [펌] [2] | 오락실주인 | 2013.10.02 |
| New FAQ Skin 사용 시 DB 에러 수정하기 | 퍼니엑스이 | 2013.10.02 |
| 썸네일 생성시 crop 이 상단 기준으로 생성되게 하는 방법 [5] | sejin7940 | 2013.10.04 |
| [유저용O, 개발자용x]포인트 레벨 아이콘이나 스킨에 사용할 소스가 부족하세요? [1] | socialskyo | 2013.10.05 |
| XE 1.7 에서 닉네임 클릭시 홈페이지나 블로그 등이 새창으로 안 뜨는 버그 수정법 [1] | sejin7940 | 2013.10.07 |
| 1.7 이상 기본레이아웃, ie9에서 1차메뉴 깨짐 현상... [3] | uoou | 2013.10.07 |
| 제이쿼리 datepicker 옵션 변경 | Lansi | 2013.10.07 |
| 제이쿼리 최신 버전 사용하기 [8] | Lansi | 2013.10.08 |
|
javascript template parser for xe (난이도 중급)
[1]
| 엘카 | 2013.10.09 |
| 게시판에 다른 테이블 값 직접 가져오기 [1] | 똑디 | 2013.10.11 |
|
페이북 좋아요 버튼 애드온
[2]
| 똑디 | 2013.10.11 |
| 게시판 하단 검색대상의 순서,노출항목 들 제어하는 방법 [1] | sejin7940 | 2013.10.15 |
|
XE 로만든 앱 + 푸쉬기능 구현하기 (안드로이드)
[53]
| Xiso | 2013.10.16 |
|
모바일 이미지 업로드시 세로사진 자동 회전하기
[8]
| Xiso | 2013.10.17 |
| 추천인 표시 [11] | socialskyo | 2013.10.17 |
| 포인트 사용시에도 그룹이 안 떨어지도록 하는 방법 [4] | sejin7940 | 2013.10.18 |
| [주옥시리즈] 내글 모니터링, 작성글 앞으로 뺴기 [6] | socialskyo | 2013.10.18 |
덕분에 잘 해결했습니다. ^^