웹마스터 팁
상단바 (navbar) 고정 레이아웃 알림센터 close시 밀려나는 현상 해결법
2015.06.13 00:37
저는 해당 문제를 다음과 같은 방법으로 수정했습니다.
https://www.xpressengine.com/qna/23017234
https://www.xpressengine.com/qna/22815480 <- 스크린샷 참조
스크린샷 참조 게시물에 보면 close 나 모두 삭제시 navbar 상단이 빈공간으로 남게 됩니다.
알림센터에서는 navbar가 있으면
/modules/ncenterlite/skins/default/ncenterlite.css 에서
#nc_container ~ .navbar.navbar-fixed-top {
top:28px;
}
이코드를 이용해서 여백을 주어서 공간을 만들고 있었는데요 이를 지우시거나 주석처리 해버립니다.
그 파일에서 맨위에 있는 #nc_container 에서 top:0; 이라고 되어있을텐데
이것을 상단바 크기만큼 측정해서 적어줍니다. 단위는 px로 적으세요
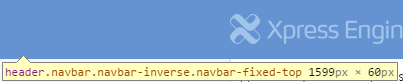
상단바의 크기는 요소 보기로 보시면 쉽게 알수 있습니다. 정확하게 알기 어렵다면 노가다 .....
↓ 공홈을 예시로 들면 ↓

60px 이니 top:60px; 로 교체하시면 됩니다. (참조 : 제 사이트의 적용된 simplestraps는 51px라 해당 크기로 적용했습니다)
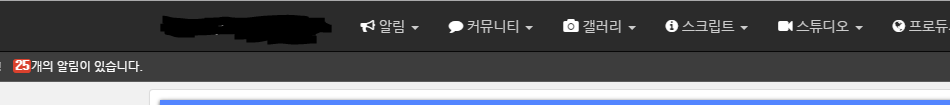
다 적용 하고 나면 다음과 같은 화면이 되며 알림센터바가 아래에 있기 때문에 해당 현상을 해결할수 있습니다.
반응형 레이아웃의 경우 모바일에서는 크기가 혹시라도 다르다면... @media를 통해 해결하리고 생각합니다.
또한 하나더 말씀드리자면 메뉴를 클릭 or 마우스 오버 했을때 메뉴에 의해 가려지기 위해서 적절한 z-index 값을 설정하셔야
제대로 이용하실수있을겁니다. (z-index 값은 알림센터 설정에서 변경이 가능)
- [2015/06/11] 묻고답하기 알림센터에서 심플스트랩 쓸때... *3
댓글 2
-
실력이 부족해서... 일단 빈공란 생기는 문제는 해결됬으니 만족... ㅋㅋㅋ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
|
위젯배경이미지방 오픈했습니다.
[2]
| 팔공산 | 2007.12.03 |
| (포인트) 선물하기 [9] | Simulz | 2007.11.30 |
| 메뉴에 이미지버튼 사용하기 [11] | 정낙훈(xynex) | 2007.11.29 |
| google base 사용기. | font | 2007.11.29 |
|
(회원정보) 보기 페이지에서 포인트 변경하기
[4]
| Simulz | 2007.11.28 |
| MSN로그인 상태를 홈피좌측 메뉴에 삽입하는 방법 [9] | 팔공산 | 2007.11.27 |
|
팁이라긴.. 약하지만;; Trac을 이용한 최신버전을 다운로드 받자!!
[3]
| 동균84 | 2007.11.26 |
|
[동영상 강좌1] zbxe 설치하기
[120]
| 필반 | 2007.11.26 |
|
윈도우 라이브 메신저를 홈페이지 서명난에 달자
[1]
| Diver | 2007.11.26 |
|
클립보드로 텍스트 복사하기
[5]
| 베니 | 2007.11.24 |
|
소스에서 php short tags 제거하기
[1]
| 토우코 | 2007.11.24 |
|
배경이미지기능으로 페이지꾸미기
[3]
| 팔공산 | 2007.11.23 |
| 글쓴이 이메일 정보 감추기 [2] | 대암지기 | 2007.11.22 |
|
XE treeview
[4]
| 앙데르센 | 2007.11.22 |
|
(글) 첨부 파일 날짜 출력 및 아이콘 표시
[1]
| Simulz | 2007.11.22 |
| 제한된 서버에서 ZBXE가 돌아가도록 설정하기 [2] | Falls Too Fast | 2007.11.22 |
| 분류(category) 필수로 입력받기 [9] | Diver | 2007.11.20 |
| XP 환경에서의 속도 저하 문제 해결 (Apache 2.2.X) [2] | Netsblue | 2007.11.20 |
| 제한된 외국 호스팅 환경에 맞추어 쓰기..... [5] | Falls Too Fast | 2007.11.20 |
|
(포인트) 레벨별 포인트 계산 기능 추가
[4]
| Simulz | 2007.11.19 |



이 방법은 자체적인 css고정으로 수정하는 것이기 때문에 전체 레이아웃에는 맞진 않겟지만 공홈처험 상단 메뉴를 사용하는 레아아웃에는 적용이 용의하겟네요. 하지만, 그거보다 변수를 통해서 모두 삭제시에만 수정 할 수있는 방법이 있긴합니다.