웹마스터 팁
상단바 (navbar) 고정 레이아웃 알림센터 close시 밀려나는 현상 해결법
2015.06.13 00:37
저는 해당 문제를 다음과 같은 방법으로 수정했습니다.
https://www.xpressengine.com/qna/23017234
https://www.xpressengine.com/qna/22815480 <- 스크린샷 참조
스크린샷 참조 게시물에 보면 close 나 모두 삭제시 navbar 상단이 빈공간으로 남게 됩니다.
알림센터에서는 navbar가 있으면
/modules/ncenterlite/skins/default/ncenterlite.css 에서
#nc_container ~ .navbar.navbar-fixed-top {
top:28px;
}
이코드를 이용해서 여백을 주어서 공간을 만들고 있었는데요 이를 지우시거나 주석처리 해버립니다.
그 파일에서 맨위에 있는 #nc_container 에서 top:0; 이라고 되어있을텐데
이것을 상단바 크기만큼 측정해서 적어줍니다. 단위는 px로 적으세요
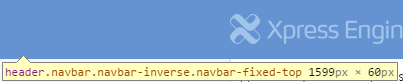
상단바의 크기는 요소 보기로 보시면 쉽게 알수 있습니다. 정확하게 알기 어렵다면 노가다 .....
↓ 공홈을 예시로 들면 ↓

60px 이니 top:60px; 로 교체하시면 됩니다. (참조 : 제 사이트의 적용된 simplestraps는 51px라 해당 크기로 적용했습니다)
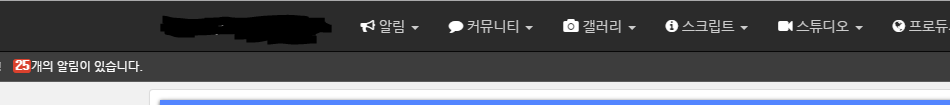
다 적용 하고 나면 다음과 같은 화면이 되며 알림센터바가 아래에 있기 때문에 해당 현상을 해결할수 있습니다.
반응형 레이아웃의 경우 모바일에서는 크기가 혹시라도 다르다면... @media를 통해 해결하리고 생각합니다.
또한 하나더 말씀드리자면 메뉴를 클릭 or 마우스 오버 했을때 메뉴에 의해 가려지기 위해서 적절한 z-index 값을 설정하셔야
제대로 이용하실수있을겁니다. (z-index 값은 알림센터 설정에서 변경이 가능)
- [2015/06/11] 묻고답하기 알림센터에서 심플스트랩 쓸때... *3
댓글 2
-
실력이 부족해서... 일단 빈공란 생기는 문제는 해결됬으니 만족... ㅋㅋㅋ
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 다음 위젯 뱅크를 대신할 위젯 베스트! | codlllle | 2015.06.20 |
| 자신이 쓴 글에 특정유저 댓글을 차단 | Ikoo | 2015.06.20 |
|
XE 에 무료 채팅방 설치하기
[6]
| 김동재4af45 | 2015.06.14 |
|
네이버 날씨 위젯 입니다
| codlllle | 2015.06.15 |
|
다음 실시간 검색어 위젯
| codlllle | 2015.06.19 |
| 위젯 복사 팁 - 이걸 왜 이제야 알았을까.. | socialskyo | 2015.06.17 |
|
페이스북 공유할 때 모바일에서는 이미지 안뜨는 증상
| silhwang | 2015.06.14 |
| 프레임셋을 이용하여 도메인 명만 보여주기 /xe ~~ 와 같은 것 없애기 [5] | 만쓰별(정만) | 2009.01.23 |
|
자동 저장되었습니다에 초단위 추가
| 불금 | 2015.06.13 |
| 간단한(?) 해시태그 소스.. [18] | Ikoo | 2015.06.10 |
| 회원가입시 아이피 기록하기 [10] | 수직상승 | 2014.04.24 |
| 해당 그룹 or 관리자는 애드온 실행 안되게 하기 [3] | 불금 | 2015.06.10 |
|
상단바 (navbar) 고정 레이아웃 알림센터 close시 밀려나는 현상 해결법
[2]
| 불금 | 2015.06.13 |
|
Font Awesome 메뉴바에 적용하기
| 불금 | 2015.06.13 |
| 1.7.3 최신버전 특정사이트 iframe(아이프레임) 일반회원 html적용가능하게 하기 [2] | imgXE™ | 2013.05.06 |
|
포인트 복권 모듈 관리자 페이지 1.7이상에 맞게
[10]
| 착한악마 | 2015.06.10 |
|
Uchat 에서 XE 프로필 이미지 불러오게 수정하는법
| 불금 | 2015.06.10 |
| MARIADB or MYSQL 의 INNODB로 엔진 변경 PHP스크립트 | 간장게장같은남자 | 2015.06.10 |
| 트래픽 차단된 이미지들 보는 방식 만들었네요. | SeungXE | 2015.06.10 |
| 외부이미지 저장 애드온을 본문을 읽으면 작동하도록 하자!! 1.7.3적용 [18] | 하얀마법 | 2013.03.16 |



이 방법은 자체적인 css고정으로 수정하는 것이기 때문에 전체 레이아웃에는 맞진 않겟지만 공홈처험 상단 메뉴를 사용하는 레아아웃에는 적용이 용의하겟네요. 하지만, 그거보다 변수를 통해서 모두 삭제시에만 수정 할 수있는 방법이 있긴합니다.