웹마스터 팁
인용구 접기기능 링크이름 Underline 없애기
2008.08.19 19:44
zbXE 글쓰기 에디터에 인용구 컴포넌트를 이용하다가 사소한것이 눈에 거슬려서 수정작업을 한번 해봅니다.
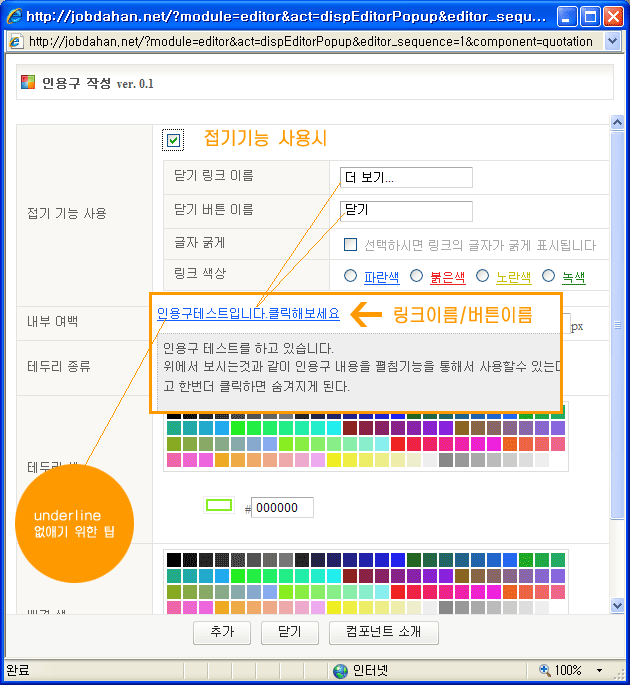
즉, 인용구를 아래와 같이 만들었을때....
인용구 테스트를 하고 있습니다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.
위에서 보시는것과 같이 인용구 내용을 접기기능을 통해서 사용할수 있는데 해당 부분을 클릭하면 내용이 보여지게 되고 한번더 클릭하면 숨겨지게 된다.
접기기능을 응용해서 제목처럼 만든다음 이렇게 활용을 하면 홈페이지에서 FAQ와 같은 기능으로 활용하기 좋을것이다.
그런데 문제는 접기기능을 나타내는 타이틀 부분의 언더라인이 눈에 거슬려 이것을 한번 수정해 보고자한다.

수정할 파일은 두가지 입니다다.
1. /zbxe/common/css/quotation.class.php 파일에서
86~99라인을 보면 아래와 같은 소스가 있을것입니다.
switch($color) {
case "red" :
$class .= " editor_red_text";
break;
case "yellow" :
$class .= " editor_yellow_text";
break;
case "green" :
$class .= " editor_green_text";
break;
default :
$class .= " editor_blue_text2";
break;
}여기에서 editor_blue_text 을 editor_blue_text2 이렇게 바꾸었습니다.
이는 인용구에서 사용되는 접기기능의 링크 색상을 지정하는 것중에 푸른색부분을 기존것을 사용하지 않고 다른것으로 정의해서 사용하고자 함입니다.
2. /zbxe/common/css/default.css 파일에서 아래와 같이 하나더 추가하자.
73~81라인에서 .editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이것을 하나더 추가한 것입니다.
.editor_blue_text { color: #145ff9 !important; text-decoration:underline !important; }
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; }
.editor_blue_text a { color: #145ff9 !important; text-decoration:underline !important; }
.editor_red_text { color: #f42126 !important; text-decoration:underline !important; }
.editor_red_text a { color: #f42126 !important; text-decoration:underline !important; }
.editor_yellow_text { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_yellow_text a { color: #c9bd00 !important; text-decoration:underline !important; }
.editor_green_text { color: #08830B !important; text-decoration:underline !important; }
.editor_green_text a { color: #08830B !important; text-decoration:underline !important; }이렇게해주면 1번에서 정의한것에 의해 2번에서 추가한 css를 참조하게 되고 보시다 시피
.editor_blue_text2 { color: #145ff9 !important; text-decoration:none !important; } 이렇게 text-decoration:none 으로 지정되어 underline이 생기지 않겠죠.
푸른색 하나만 변경하는것을 소개했는데 필요하다면 다른 컬러도 추가해서 사용할수도 있겠죠.
더 응용을 한다면 아예 인용구에서 컬러 선택하는 부분에서 underline 있고 없고를 선택할수 있도록 추가해서 사용할수도 있습니다.
씨잘떼기 없는 팁일지 모르겠으나 이거 해결할라고 소스뒤진 시간이 아까워 소개해 봅니다. ^^
댓글 4
-
유우타
2008.08.20 19:39
-
똑디
2008.08.20 22:32
혹시나 해서 올렸는데 필요로 하시는 분이 계시네요..^^ -
태영 (ㅇㅅㅇ
2008.08.21 19:19
자잘한 팁이라도 좋으니 많이 많이 올려주세요~
저같은 초보에겐 정말 좋은 정보랍니다. ^^ -
이권묵
2008.08.30 18:30
/zbxe/modules/editor/components/quotation/quotation.class.php 파일 경로가 아닌가요?
하여간 잘 고쳐서 사용합니다^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 부트스트랩 css 팁 [3] | 돼지코구뇽 | 2014.04.05 |
| jquery 외부로드하기 [22] | DynamicLaser | 2014.04.07 |
|
Windows IIS 에서 F5 연타 방지하기 (mod_evasive , limit_req)
[3]
| StyleRoot | 2014.04.08 |
| 장비 침입 탐지 및 자동 ip 차단 프로그램 소개 [4] | 고구마군 | 2014.04.09 |
| xe 쪽지 보내기창에 파일첨부하기 연동하는 팁 [7] | 졸라맨 | 2014.04.09 |
| <div>에 ajax html 넣기 [3] | 웹빌드 | 2014.04.10 |
| NULL/XMAS 패킷 포트 스캐닝 방지 방안 | 고구마군 | 2014.04.12 |
|
include용 파일에는 닫는 php문이 없다?
| YJSoft | 2014.04.14 |
| XE 업데이트후 갑자기 CSS/JS등이 403 오류가 날때 | YJSoft | 2014.04.16 |
| 무한 스크롤 스크립트 [4] | 웹빌드 | 2014.04.16 |
| 가비아에서 웹호스팅 관련 팁 [1] | JerryKim | 2014.04.19 |
| Windows Server 에서 세션 최적화 | StyleRoot | 2014.04.20 |
| Windows Server 이벤트 로그 정리하기 | StyleRoot | 2014.04.20 |
| css를 이용한 페이지 인식 | 헤이즈디자인 | 2014.04.23 |
| 회원가입시 아이피 기록하기 [10] | 수직상승 | 2014.04.24 |
| 머니시스템 보유머니 출력하기 [13] | oscarmike | 2014.04.24 |
| 도움안될 것 같은 람보의 주옥같은 팁1 (스케치북 스킨에서 ctrl+enter키로 댓글작성 완료하기) [5] | BJ람보 | 2014.04.26 |
|
유챗 팝업창으로 만들기
[1]
| oscarmike | 2014.04.26 |
| 포인트복권 팝업창 말고 현재창에서 바로 사용하기! [1] | 바가G | 2014.04.28 |
| 카메론님의 슬라이더 시리즈와 웹콘님의 최근게시물 시리즈가 라이브러리 충돌하는경우 [1] | XE힘들당휴 | 2014.04.29 |
덕분에 잘 해결했습니다. ^^