웹마스터 팁
확장 컴포넌트 밖으로 뺀 후 완전한 버튼화
2015.05.20 03:27
https://www.xpressengine.com/tip/19021326
https://www.xpressengine.com/tip/19073505
참고했습니다. @sejin7940 님 @ZHANG™ 님 감사합니다 ^^
위 팁으로 확장컴포넌트를 빼면 단순하게 텍스트에 링크가 걸리는 형식으로 됩니다.
xpresseditor 기준입니다.
위 두번쨰링크(https://www.xpressengine.com/tip/19073505) 에서
default.css의 .xpress-editor .tool ul.extra3 li { 다음 라인에 아래 두줄을 추가 합니다)
.xpress-editor .tool ul.extra4 { float:right; width:auto; z-index:1; margin-right:1px;}
.xpress-editor .tool ul.extra4 li{ margin-right:4px;}
이 부분을 수행후
editor.html 에서
<!-- 확장 컴포넌트 에디터 내부 1렬 출력 시작-->
<ul class="extra4">
<li class="html">
<span><button type="button" onclick="return false;" id="component_{$editor_sequence}_soo_google_map">지도삽입</button></span>
</li>
</ul>
<!-- 확장 컴포넌트 에디터 내부 1렬 출력 끝-->
soo_google_map <-이부분은 확장컴포넌트 이름이구요
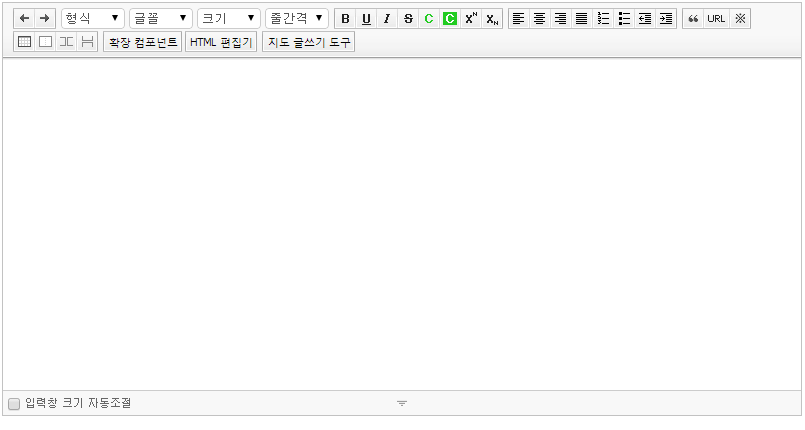
이렇게 만들면 깔끔하게 버튼으로 나옵니다.

보시는바와 같이 ^^
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| 간편 css 압축 | Ansi™ | 2015.04.21 |
| 폰갭과 웹앱 그리고 XE... [6] | onTrust | 2015.04.23 |
| PC에서 모바일화면 보는방법 [2] | 빅스타 | 2015.04.29 |
| 리스트에 스크랩 버튼을 뺴는 코드입니다. [3] | 착한악마 | 2015.04.30 |
| xe설치시 퍼미션 문제나 DB엑세스 문제 해결하기 | 길가던분 | 2015.05.01 |
| CKEditor 이용시 몇가지 유용한 설정 [11] | prologos | 2015.05.02 |
| 속도관련 나노팁. [5] | 1052 | 2015.05.04 |
| member 모듈 업데이트가 계속 나오는 경우 | 고니고니 | 2015.05.06 |
| [서버운영] 웹 재요청 방지 및 트래픽 감소를 위한 방법 | 마루디자인 | 2015.05.06 |
| 인기글 [1] | kdp | 2015.05.07 |
|
게시판의 MP3파일 갯수 표시하기
| kdp | 2015.05.07 |
|
오늘 작성된 게시글수
[2]
| kdp | 2015.05.07 |
| 모바일 이미지 제거모드 | kdp | 2015.05.07 |
| 모바일 이미지축소모드 | kdp | 2015.05.07 |
|
저같은 초보분들이 궁금해 하실것같아서요
[3]
| 착한동구 | 2015.05.08 |
|
플렛모바일 네이버로 로그인하기 버튼
| LI-NA | 2015.05.17 |
|
확장 컴포넌트 밖으로 뺀 후 완전한 버튼화
[1]
| 키스미베이베 | 2015.05.20 |
| 레이어형 로그인 사용시에 SSL 적용방법 (선택적 사용시) [1] | 불금 | 2015.05.20 |
| XE 템플릿 문법 : 조건부 class 작성하기 | AJKJ | 2015.05.23 |
| 자바로 스크롤 구현 [1] | 착한동구 | 2015.05.25 |
잘 되네요 감사합니다.