웹마스터 팁
확장 컴포넌트 밖으로 뺀 후 완전한 버튼화
2015.05.20 03:27
https://www.xpressengine.com/tip/19021326
https://www.xpressengine.com/tip/19073505
참고했습니다. @sejin7940 님 @ZHANG™ 님 감사합니다 ^^
위 팁으로 확장컴포넌트를 빼면 단순하게 텍스트에 링크가 걸리는 형식으로 됩니다.
xpresseditor 기준입니다.
위 두번쨰링크(https://www.xpressengine.com/tip/19073505) 에서
default.css의 .xpress-editor .tool ul.extra3 li { 다음 라인에 아래 두줄을 추가 합니다)
.xpress-editor .tool ul.extra4 { float:right; width:auto; z-index:1; margin-right:1px;}
.xpress-editor .tool ul.extra4 li{ margin-right:4px;}
이 부분을 수행후
editor.html 에서
<!-- 확장 컴포넌트 에디터 내부 1렬 출력 시작-->
<ul class="extra4">
<li class="html">
<span><button type="button" onclick="return false;" id="component_{$editor_sequence}_soo_google_map">지도삽입</button></span>
</li>
</ul>
<!-- 확장 컴포넌트 에디터 내부 1렬 출력 끝-->
soo_google_map <-이부분은 확장컴포넌트 이름이구요
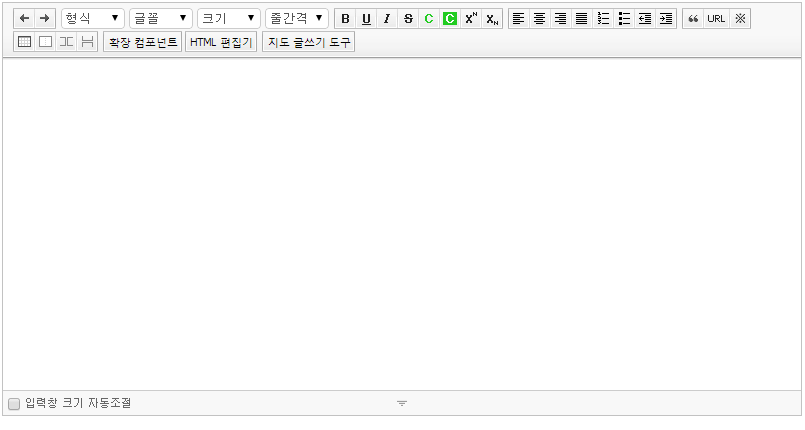
이렇게 만들면 깔끔하게 버튼으로 나옵니다.

보시는바와 같이 ^^
잘 되네요 감사합니다.