웹마스터 팁
에디터에 웹폰트를 추가하여 사용하기
2010.10.18 13:27
*주의
본 설명은 2010.9.30일에 릴리즈된 XE Core 최신버전 1.4.4.1을 기준으로하여 설명된 것입니다.
이 버전보다 이하인 경우 업데이트 후 이용하실 것을 권장합니다.
설명
XE를 이용하는 홈페이지 전체에 웹폰트를 적용하여 이용하는 방법을 설명한 것입니다.
기존에 설명자료에선 에디터상에서 웹폰트가 적용된 것을 확인할 수 없다고 하셨었는데 제가 아래와 같은 방법으로
테스트해본 결과 에디터상에서 바로 웹폰트가 적용된 것을 확인할 수 있었습니다.
본 설명은 초보자에 이해를 돕기 위해 이미지가 포함되어 있습니다.
테스트환경
XE Core 1.4.4.1 Ver.
IE8
WindowsXP Professinal K Service Pack3
오류정보
현재까지 알려진 오류가 없습니다.
저작권
본 게시물에 대한 저작권은 하얌이에게 있습니다.
무단스크랩 및 배포를 자제해주시기 바랍니다.
수정파일 :
xe/common/css/default.css
xe/modules/editor//lang/ko.lang.php
xe/modules/editor/styles/default/editor.css
xe/modules/editor/tpl/css/editor.css
xe/modules/editor/tpl/js/editor.js xe/layouts/레이아웃스킨/layout.html 생성파일 : xe/layouts/레이아웃스킨/css/webfont.css
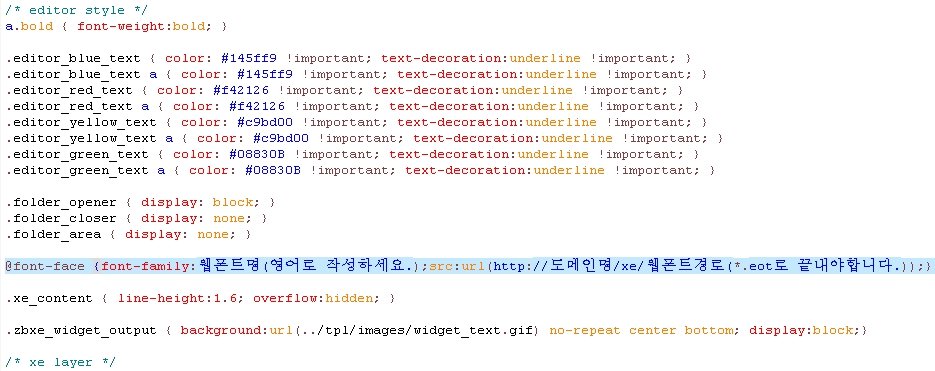
첫째, default.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
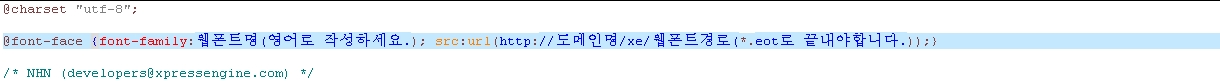
그림설명 둘째, styles/default/editor.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
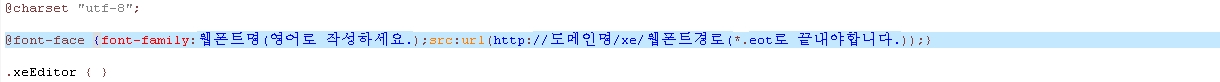
그림설명 셋째, tpl/css/editor.css를 열고 맨 윗줄에 아래와 같이 소스를 입력하고 저장하세요. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로);}
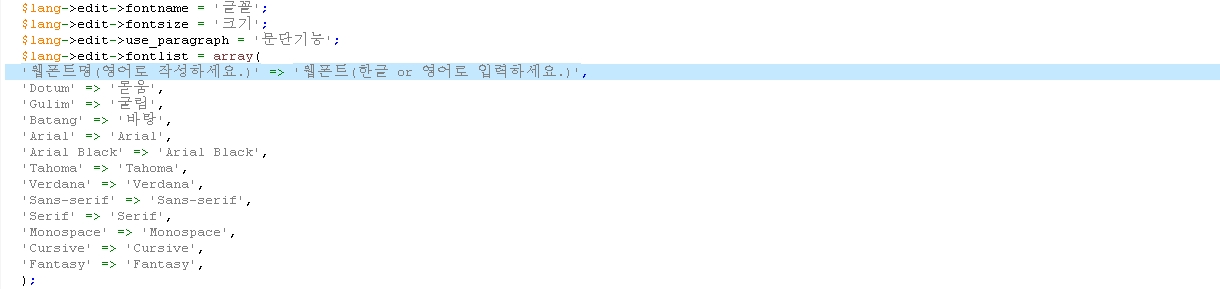
그림설명 넷째, ko.lang.php를 열고 editor.css에 입력된 웹폰트명을 추가하세요. $lang->edit->fontlist = array(
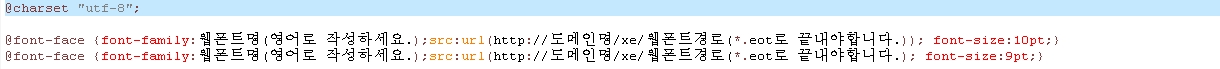
그림설명 다섯째, ./xe/layouts/현재 사용하고 있는 레이아웃 스킨/css에 webfont.css를 만들고 아래와 같은 소스를 추가한 후 저장합니다. @charset "utf-8"; @font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로); font-size:10pt;}
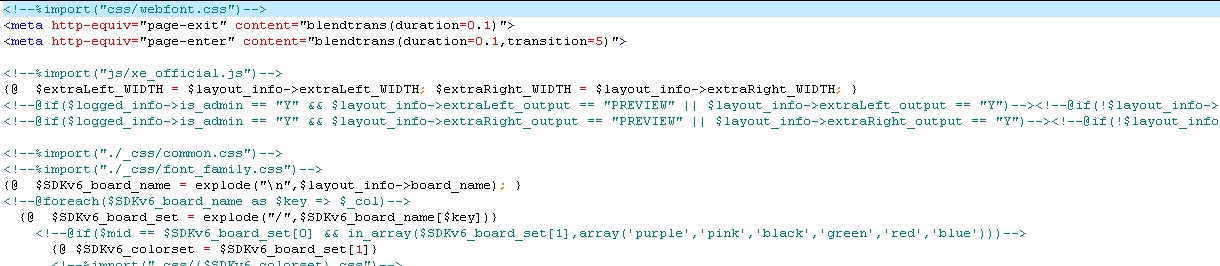
그림설명 여섯째, ./xe/layouts/현재 사용하고 있는 레이아웃 스킨에 layout.html을 열고 맨 윗줄에 아래와 같은 소스를 추가한 후 저장합니다. <!--%import("css/webfont.css")-->
그림설명 일곱째, editor.js를 열고 135번줄에 있는 아래 소스를 찾습니다. '<html xmlns="http://www.w3.org/1999/xhtml><head><meta http-equiv="content-type" content="text/html; charset=utf-8"/>'+ "이곳에" "이곳에"부분에 아래 소스를 추가합니다. '<link rel="stylesheet" href="도메인명/xe/layouts/레이아웃 스킨/css/webfont.css" type="text/css" charset="UTF-8" media="all" />'+
그림설명 자 이제 설정을 모두 마쳤습니다. 수정된 파일을 FTP를 통해 해당경로에 업로드 시켜주시면 정상작동합니다.



'웹폰트명' => '웹폰트',
'Dotum' => '돋움',
'Gulim' => '굴림',
'Batang' => '바탕',
'Arial' => 'Arial',
'Arial Black' => 'Arial Black',
'Tahoma' => 'Tahoma',
'Verdana' => 'Verdana',
'Sans-serif' => 'Sans-serif',
'Serif' => 'Serif',
'Monospace' => 'Monospace',
'Cursive' => 'Cursive',
'Fantasy' => 'Fantasy',
);

@font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로); font-size:9pt;}


'<style type="text/css">'+

댓글 3
-
빛의바다
2010.11.11 16:22
-
아리세
2010.11.22 14:14
으아 ...... 하라는대로했는데 안됨 ㅜㅜㅜ
@font-face {font-family:웹폰트명(영어로 작성하세요.);src:url(http://도메인명/xe/웹폰트경로)undefined;}
에서
@font-face {font-family:ttche9;src:url(http://pera.kr/xe/http://pera.kr/font/ttche9.eot);}
이렇게 해야함?
웹폰트 경로설정 하는법좀 ㅡㅡ;
예를들어 말씀해주세요 ㅠㅠ
-
지나가는人
2010.12.25 15:47
| 제목 | 글쓴이 | 날짜 |
|---|---|---|
| IE를 제외한 브라우저에서 첨부파일이 100%에서 사라지는 증세의 해결 [2] | 비나무 | 2010.10.03 |
| PHP 5.3.X 버전 사용자들 중 XE 최신버전의 위젯 생성, 텍스타일 등에서의 에러날 때... | 비나무 | 2010.10.03 |
| 1.4.4.1 업데이트이후 이미지가 엑스박스로 뜨는 분들 참고 [1] | 위드파트너 | 2010.10.04 |
| 크로스 브라우징을 위한 css 초기화 [2] | hhgyu | 2010.10.05 |
| 큰 사이즈의 이미지 업로드시 섬네일 생성이 안되어 오류 발생하는 문제 예방법 | 도라란 | 2010.10.05 |
| 광고성 글때문에.... 금지 ip 목록 공유 [5] | 한니발2 | 2010.10.06 |
| 댓글을 리스트에 출력하기 [1] | 김성걸310 | 2010.10.07 |
| 나눔고딕 웹폰트가 아닌 API로 적용하여 사용해보자!! [10] | 으아악. | 2010.10.07 |
|
카페24 외부페이지로 트래픽 확인하기
[1]
| teryboy | 2010.10.09 |
|
XE에서 설문조사시 비회원 참여하는 방법 있을까요?
[1]
| hellosamyoo | 2010.10.12 |
|
이미지 삽입시 아래에 한줄 띄우고 클릭가능하게 하여 편히 입력하게 만들자~
[8]
| xemall | 2010.10.13 |
| IE6부터 IE9까지 대응하기. [7] | 정찬명 | 2010.10.13 |
| 플래시를 이용한 최근게시물 구현 [6] | 한그림 | 2010.10.13 |
| 인증메일 때문에 고생하시는 분 참고하세요. [17] | 박용식 | 2010.10.14 |
|
페이지 설정, 꼭 이렇게 해두세요
[10]
| 老姜君 | 2010.10.14 |
|
에디터에 웹폰트를 추가하여 사용하기
[3]
| 하얌이 | 2010.10.18 |
|
게시판에 구글 SyntaxHighlighter 3.0.83(구문강조) 적용하기 - 본문에 코드삽입시 유용
| 으아악. | 2010.10.20 |
| 큐브리드로 변환후 인덱스 재생성 [1] | 카르마 | 2010.10.22 |
| 스팸단어목록 공유 [3] | 쁘띠하긔 | 2010.10.23 |
| Mysql에서 큐브리드로 데이터이전 [3] | 카르마 | 2010.10.23 |
아직 적용해보지는 않았지만 찾고있던 팁입니다~
감사합니다~^^