묻고답하기
서브메뉴 항상 펼침 다시 문의합니다.
2007.09.27 00:20
아래 올린내용입니다만, 좀더 자세히 올려봅니다.
우선 www.roboman.co.kr 홈페이지를 봐주시기 바랍니다.
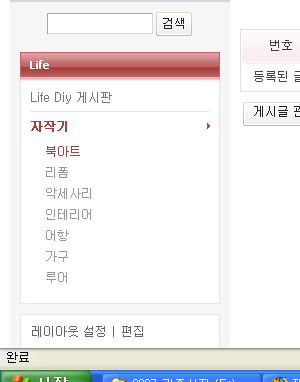
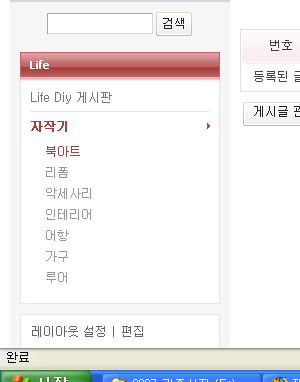
두번째 메인 메뉴인 life 를 누르시면 좌측에 서브메뉴가 있습니다.
현재 life diy 게시판 은 하위메뉴가 없고, 자작기에는 많은 하위메뉴가 있습니다.
제가원하는 것은 life 메인 메뉴를 눌렀을때 자작기 메뉴와 함께 그 하위메뉴도 한꺼번에
보고 싶은 것입니다. 즉, 어떤 메인메뉴를 눌러도 2차,3차 메뉴가 한꺼번에 나타나있는 상태이고
싶습니다.
딱 이사진처럼 되고픕니다..

현재 사용하고 있는 레이아웃과 css 파일을 같이 올리겠으니, 함 봐주시고 도와주시기 바랍니다... ^^
레이아웃
<!-- js 파일 import -->
<!--%import("js/layout.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "green")-->
<!--%import("css/green.css")-->
<!--@elseif($layout_info->colorset == "purple")-->
<!--%import("css/purple.css")-->
<!--@elseif($layout_info->colorset == "red")-->
<!--%import("css/red.css")-->
<!--@else-->
<!--%import("css/blue.css")-->
<!--@end-->
<div id="loading"></div>
<div id="layout_zx">
<div class="lo_top">
<div class="logo">
<!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}" onfocus='this.blur()' ><img src="{$layout_info->logo_image}" alt="logo" border="0" /></a><!--@end-->
</div>
</div>
<div class="lo_menu">
<table width="100%" style="table-layout:fixed" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="a_left"></td>
<td class="a_center">
<!-- 언어 선택 -->
<div class="a_menu">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@if($val['open_window']=='Y')-->
<div class="item i_se"><a href="{$val['href']}" onclick="window.open(this.href);return false;">{$val['text']}</a></div>
<!--@else-->
<div class="item i_se"><a href="{$val['href']}">{$val['text']}</a></div>
<!--@end-->
<!--@else-->
<!--@if($val['open_window']=='Y')-->
<div class="item i_nm" onmouseover="this.className = 'item i_ov';" onmouseout="this.className = 'item i_nm';"><a href="{$val['href']}" onclick="window.open(this.href);return false;">{$val['text']}</a></div>
<!--@else-->
<div class="item i_nm" onmouseover="this.className = 'item i_ov';" onmouseout="this.className = 'item i_nm';"><a href="{$val['href']}">{$val['text']}</a></div>
<!--@end-->
<!--@end-->
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</div>
</td>
<td class="a_right"> </td>
</tr>
</table>
<div class="shadow"></div>
</div>
<div id="content_body" class="main_body_cell">
<table width="100%" border="0" cellspacing="10" cellpadding="0" class="tbl_home_layout" id="left_menu_table">
<col width="220" />
<col width="720" />
<tr>
<td valign="top" class="l_left">
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="default" colorset="default" />
<!-- 통합검색 -->
<div class="is_form">
<form action="{getUrl()}" method="get"><input type="hidden" name="mid" value="{$mid}" /><input type="hidden" name="act" value="IS" /><input type="text" class="inputTypeText w100" name="is_keyword" value="{$is_keyword}"/><span class="button"><input type="submit" value="{$lang->cmd_search}" /></span></form>
</div>
<!-- 왼쪽 2차 메뉴 -->
<!--@if($menu_1st)-->
<div class="submenu">
<div class="submenu_title"><a href="{$menu_1st['href']}">{$menu_1st['text']}</a></div>
<div class="a_item">
{@ $idx = count($menu_1st['list']) }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
{@ $idx-- }
<div class="item <!--@if($idx<1)-->last<!--@end-->">
<!--@if($val['selected'])-->
<!--@if($val['open_window']=='Y')-->
<a href="{$val['href']}" onclick="window.open(this.href);return false;" class="i_se">{$val['text']}</a>
<!--@else-->
<a href="{$val['href']}" class="i_se">{$val['text']}</a>
<!--@end-->
<!-- main_menu 3차 시작 -->
<!--@if($val['list'])-->
<div class="depthin">
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['text'])-->
<!--@if($v['selected'])-->
<!--@if($val['open_window']=='Y')-->
<div class="item"><a href="{$v['href']}" onclick="window.open(this.href);return false;" class="i_se">{$v['text']}</a></div>
<!--@else-->
<div class="item"><a href="{$v['href']}" class="i_se">{$v['text']}</a></div>
<!--@end-->
<!--@else-->
<!--@if($val['open_window']=='Y')-->
<div class="item"><a href="{$v['href']}" onclick="window.open(this.href);return false;">{$v['text']}</a></div>
<!--@else-->
<div class="item"><a href="{$v['href']}">{$v['text']}</a></div>
<!--@end-->
<!--@end-->
<!--@end--><!--@end-->
</div>
<!--@end-->
<!--@else-->
<!--@if($val['open_window']=='Y')-->
<a href="{$val['href']}" onclick="window.open(this.href);return false;">{$val['text']}</a>
<!--@else-->
<a href="{$val['href']}">{$val['text']}</a>
<!--@end-->
<!--@end-->
</div>
<!--@end--><!--@end-->
</div>
</div>
<!--@end-->
<!--@if($grant->is_admin)-->
<!-- 관리자일 경우 레이아웃 관리 메뉴 -->
<div class="layout_menu">
<a href="{getUrl('act','dispLayoutAdminModify','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_layout_management}</a>
|
<a href="{getUrl('act','dispLayoutAdminEdit','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_edit}</a>
</div>
<!--@end-->
<!-- 위젯 배치 -->
</td>
<td valign="top" class="l_center">{$content}</td>
</tr>
</table>
</div>
<div id="footer_copyright" class="cprt">
<div class="fixed">
<div class="desc">{$layout_info->copyright_text}</div>
</div>
</div>
</div>
css 파일
@charset "utf-8";
body { margin:0; }
#loading { background:url(../images/red/loading.gif) no-repeat; width:125px; height:39px; position:absolute; left:10px; top:10px; }
#layout_zx { }
#layout_zx .lo_top { background:url(../images/red/top_bg.gif) repeat-x; height:100px; }
#layout_zx .lo_top .logo { background:url(../images/red/top_bg_center.gif) no-repeat; height:100px; text-align:center; margin-left:10px;}
#layout_zx .lo_menu { background:url(../images/red/bg.gif) repeat-x; height:45px; }
#layout_zx .lo_menu .a_left { background:url(../images/red/opening.gif) right no-repeat; height:35px; width:10px; }
#layout_zx .lo_menu .a_right { background:url(../images/red/closing.gif) left no-repeat; height:35px; }
#layout_zx .lo_menu .a_center { width:990px; float:left; height:24px }
#layout_zx .lo_menu .a_center .a_menu { float:left; }
#layout_zx .lo_menu .a_center .item { width:80px; height:24px;float:left; text-align:center; padding:11px 5px 0px 5px; overflow:hidden; white-space:nowrap; }
#layout_zx .lo_menu .a_center .item a { font-family:Tahoma;font-size:11px; font-weight:bold; color:#EFD8DC text-decoration:none; }
#layout_zx .lo_menu .a_center .item a:hover { text-decoration:none; }
#layout_zx .lo_menu .a_center .i_nm { background:url(../images/red/item_bg.gif) no-repeat; color:#EFD8DC}
#layout_zx .lo_menu .a_center .i_nm a { color:#EFD8DC; text-decoration:none;}
#layout_zx .lo_menu .a_center .i_ov { background:url(../images/red/item_bg_over.gif) no-repeat; color:#FFFFFF; }
#layout_zx .lo_menu .a_center .i_ov a { color:#FFFFFF; text-decoration:none;}
#layout_zx .lo_menu .a_center .i_se { background:url(../images/red/item_bg_sel.gif) no-repeat; color:#FFFFFF; }
#layout_zx .lo_menu .a_center .i_se a { color:#FFFFFF; text-decoration:none;}
#layout_zx .lo_menu .shadow { background:url(../images/red/shadow.gif) repeat-x; height:10px; }
#layout_zx .main_body_cell { width:940px; }
#layout_zx .tbl_home_layout { margin-top:-10px; table-layout:fixed; }
#layout_zx .tbl_home_layout .l_left { width:240px; background:#F6F6F6; }
#layout_zx .tbl_home_layout .l_center { width:700px;}
#layout_zx .tbl_home_layout .l_line { width:1px; background:#F1F2F3; }
#layout_zx .submenu { padding:10px; }
#layout_zx .submenu .submenu_title { background:url(../images/red/smenu_title.gif) no-repeat; height:23px; font-weight:bold; font-family:Tahoma; font-size:11px; color:#FFFFFF; padding:6px 10px 0px 10px; }
#layout_zx .submenu .submenu_title a { text-decoration:none; color:#FFFFFF; }
#layout_zx .submenu .a_item { background:#FFFFFF; padding:9px; border:solid 1px #E0E8EE; border-top-width:0px; padding-top:2px;}
#layout_zx .submenu .item { border-bottom:solid 1px #E0E8EE; margin-top:2px; padding-top:3px; padding-bottom:5px; }
#layout_zx .submenu .depthin { clear:both; padding:5px 0px 2px 15px; display:block;}
#layout_zx .submenu .depthin .item { border-bottom:none; padding:2px 0px 1px 0px; margin-top:0px; }
#layout_zx .submenu .depthin .item a { color:#9A9893; text-decoration:none;}
#layout_zx .submenu .depthin .item a.i_se { font-weight:normal; background:none; color:#A4413E; text-decoration:none;}
#layout_zx .submenu .a_item a { color:#797771; display:block; padding-top:3px; text-decoration:none;}
#layout_zx .submenu .a_item a.i_se { background:url(../images/red/bul_01.gif) no-repeat right; font-weight:bold; color:#A4413E; text-decoration:none;}
#layout_zx .submenu .last { border-bottom:none; }
#layout_zx .cprt { height:55px; background:url(../images/red/copyright_bg.gif); text-align:center; }
#layout_zx .cprt .fixed { margin-left:auto; margin-right:auto; text-align:left; }
#layout_zx .cprt .desc { width:1000px; margin-left:0px; font-size:11px; color:#797771; position:absolute; text-align:center; padding-top:20px; }
#layout_zx .cprt .logo { background:url(../images/red/copyright_zbxe.gif) no-repeat; width:120px; height:55px; float:right; }
#layout_zx .layout_menu { padding:10px; background:#FFFFFF; border:solid 1px #E0E8EE; margin:0 10px 10px 10px; color:#666666; }
#layout_zx .layout_menu a { color:#666666; text-decoration:none;}
.lang_type_option {float:left; margin:8px 0 0 10px;}
.is_form { text-align:center; margin-bottom:.5em; }
우선 www.roboman.co.kr 홈페이지를 봐주시기 바랍니다.
두번째 메인 메뉴인 life 를 누르시면 좌측에 서브메뉴가 있습니다.
현재 life diy 게시판 은 하위메뉴가 없고, 자작기에는 많은 하위메뉴가 있습니다.
제가원하는 것은 life 메인 메뉴를 눌렀을때 자작기 메뉴와 함께 그 하위메뉴도 한꺼번에
보고 싶은 것입니다. 즉, 어떤 메인메뉴를 눌러도 2차,3차 메뉴가 한꺼번에 나타나있는 상태이고
싶습니다.
딱 이사진처럼 되고픕니다..

현재 사용하고 있는 레이아웃과 css 파일을 같이 올리겠으니, 함 봐주시고 도와주시기 바랍니다... ^^
레이아웃
<!-- js 파일 import -->
<!--%import("js/layout.js")-->
<!-- 레이아웃과 연동될 css 파일 import -->
<!--@if($layout_info->colorset == "green")-->
<!--%import("css/green.css")-->
<!--@elseif($layout_info->colorset == "purple")-->
<!--%import("css/purple.css")-->
<!--@elseif($layout_info->colorset == "red")-->
<!--%import("css/red.css")-->
<!--@else-->
<!--%import("css/blue.css")-->
<!--@end-->
<div id="loading"></div>
<div id="layout_zx">
<div class="lo_top">
<div class="logo">
<!--@if($layout_info->logo_image)--><a href="{$layout_info->index_url}" onfocus='this.blur()' ><img src="{$layout_info->logo_image}" alt="logo" border="0" /></a><!--@end-->
</div>
</div>
<div class="lo_menu">
<table width="100%" style="table-layout:fixed" border="0" cellspacing="0" cellpadding="0">
<tr>
<td class="a_left"></td>
<td class="a_center">
<!-- 언어 선택 -->
<div class="a_menu">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['text'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@if($val['open_window']=='Y')-->
<div class="item i_se"><a href="{$val['href']}" onclick="window.open(this.href);return false;">{$val['text']}</a></div>
<!--@else-->
<div class="item i_se"><a href="{$val['href']}">{$val['text']}</a></div>
<!--@end-->
<!--@else-->
<!--@if($val['open_window']=='Y')-->
<div class="item i_nm" onmouseover="this.className = 'item i_ov';" onmouseout="this.className = 'item i_nm';"><a href="{$val['href']}" onclick="window.open(this.href);return false;">{$val['text']}</a></div>
<!--@else-->
<div class="item i_nm" onmouseover="this.className = 'item i_ov';" onmouseout="this.className = 'item i_nm';"><a href="{$val['href']}">{$val['text']}</a></div>
<!--@end-->
<!--@end-->
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</div>
</td>
<td class="a_right"> </td>
</tr>
</table>
<div class="shadow"></div>
</div>
<div id="content_body" class="main_body_cell">
<table width="100%" border="0" cellspacing="10" cellpadding="0" class="tbl_home_layout" id="left_menu_table">
<col width="220" />
<col width="720" />
<tr>
<td valign="top" class="l_left">
<!-- 로그인 위젯 -->
<img src="./images/blank.gif" class="zbxe_widget_output" widget="login_info" skin="default" colorset="default" />
<!-- 통합검색 -->
<div class="is_form">
<form action="{getUrl()}" method="get"><input type="hidden" name="mid" value="{$mid}" /><input type="hidden" name="act" value="IS" /><input type="text" class="inputTypeText w100" name="is_keyword" value="{$is_keyword}"/><span class="button"><input type="submit" value="{$lang->cmd_search}" /></span></form>
</div>
<!-- 왼쪽 2차 메뉴 -->
<!--@if($menu_1st)-->
<div class="submenu">
<div class="submenu_title"><a href="{$menu_1st['href']}">{$menu_1st['text']}</a></div>
<div class="a_item">
{@ $idx = count($menu_1st['list']) }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['text'])-->
{@ $idx-- }
<div class="item <!--@if($idx<1)-->last<!--@end-->">
<!--@if($val['selected'])-->
<!--@if($val['open_window']=='Y')-->
<a href="{$val['href']}" onclick="window.open(this.href);return false;" class="i_se">{$val['text']}</a>
<!--@else-->
<a href="{$val['href']}" class="i_se">{$val['text']}</a>
<!--@end-->
<!-- main_menu 3차 시작 -->
<!--@if($val['list'])-->
<div class="depthin">
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['text'])-->
<!--@if($v['selected'])-->
<!--@if($val['open_window']=='Y')-->
<div class="item"><a href="{$v['href']}" onclick="window.open(this.href);return false;" class="i_se">{$v['text']}</a></div>
<!--@else-->
<div class="item"><a href="{$v['href']}" class="i_se">{$v['text']}</a></div>
<!--@end-->
<!--@else-->
<!--@if($val['open_window']=='Y')-->
<div class="item"><a href="{$v['href']}" onclick="window.open(this.href);return false;">{$v['text']}</a></div>
<!--@else-->
<div class="item"><a href="{$v['href']}">{$v['text']}</a></div>
<!--@end-->
<!--@end-->
<!--@end--><!--@end-->
</div>
<!--@end-->
<!--@else-->
<!--@if($val['open_window']=='Y')-->
<a href="{$val['href']}" onclick="window.open(this.href);return false;">{$val['text']}</a>
<!--@else-->
<a href="{$val['href']}">{$val['text']}</a>
<!--@end-->
<!--@end-->
</div>
<!--@end--><!--@end-->
</div>
</div>
<!--@end-->
<!--@if($grant->is_admin)-->
<!-- 관리자일 경우 레이아웃 관리 메뉴 -->
<div class="layout_menu">
<a href="{getUrl('act','dispLayoutAdminModify','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_layout_management}</a>
|
<a href="{getUrl('act','dispLayoutAdminEdit','layout_srl',$layout_info->layout_srl)}">{$lang->cmd_edit}</a>
</div>
<!--@end-->
<!-- 위젯 배치 -->
</td>
<td valign="top" class="l_center">{$content}</td>
</tr>
</table>
</div>
<div id="footer_copyright" class="cprt">
<div class="fixed">
<div class="desc">{$layout_info->copyright_text}</div>
</div>
</div>
</div>
css 파일
@charset "utf-8";
body { margin:0; }
#loading { background:url(../images/red/loading.gif) no-repeat; width:125px; height:39px; position:absolute; left:10px; top:10px; }
#layout_zx { }
#layout_zx .lo_top { background:url(../images/red/top_bg.gif) repeat-x; height:100px; }
#layout_zx .lo_top .logo { background:url(../images/red/top_bg_center.gif) no-repeat; height:100px; text-align:center; margin-left:10px;}
#layout_zx .lo_menu { background:url(../images/red/bg.gif) repeat-x; height:45px; }
#layout_zx .lo_menu .a_left { background:url(../images/red/opening.gif) right no-repeat; height:35px; width:10px; }
#layout_zx .lo_menu .a_right { background:url(../images/red/closing.gif) left no-repeat; height:35px; }
#layout_zx .lo_menu .a_center { width:990px; float:left; height:24px }
#layout_zx .lo_menu .a_center .a_menu { float:left; }
#layout_zx .lo_menu .a_center .item { width:80px; height:24px;float:left; text-align:center; padding:11px 5px 0px 5px; overflow:hidden; white-space:nowrap; }
#layout_zx .lo_menu .a_center .item a { font-family:Tahoma;font-size:11px; font-weight:bold; color:#EFD8DC text-decoration:none; }
#layout_zx .lo_menu .a_center .item a:hover { text-decoration:none; }
#layout_zx .lo_menu .a_center .i_nm { background:url(../images/red/item_bg.gif) no-repeat; color:#EFD8DC}
#layout_zx .lo_menu .a_center .i_nm a { color:#EFD8DC; text-decoration:none;}
#layout_zx .lo_menu .a_center .i_ov { background:url(../images/red/item_bg_over.gif) no-repeat; color:#FFFFFF; }
#layout_zx .lo_menu .a_center .i_ov a { color:#FFFFFF; text-decoration:none;}
#layout_zx .lo_menu .a_center .i_se { background:url(../images/red/item_bg_sel.gif) no-repeat; color:#FFFFFF; }
#layout_zx .lo_menu .a_center .i_se a { color:#FFFFFF; text-decoration:none;}
#layout_zx .lo_menu .shadow { background:url(../images/red/shadow.gif) repeat-x; height:10px; }
#layout_zx .main_body_cell { width:940px; }
#layout_zx .tbl_home_layout { margin-top:-10px; table-layout:fixed; }
#layout_zx .tbl_home_layout .l_left { width:240px; background:#F6F6F6; }
#layout_zx .tbl_home_layout .l_center { width:700px;}
#layout_zx .tbl_home_layout .l_line { width:1px; background:#F1F2F3; }
#layout_zx .submenu { padding:10px; }
#layout_zx .submenu .submenu_title { background:url(../images/red/smenu_title.gif) no-repeat; height:23px; font-weight:bold; font-family:Tahoma; font-size:11px; color:#FFFFFF; padding:6px 10px 0px 10px; }
#layout_zx .submenu .submenu_title a { text-decoration:none; color:#FFFFFF; }
#layout_zx .submenu .a_item { background:#FFFFFF; padding:9px; border:solid 1px #E0E8EE; border-top-width:0px; padding-top:2px;}
#layout_zx .submenu .item { border-bottom:solid 1px #E0E8EE; margin-top:2px; padding-top:3px; padding-bottom:5px; }
#layout_zx .submenu .depthin { clear:both; padding:5px 0px 2px 15px; display:block;}
#layout_zx .submenu .depthin .item { border-bottom:none; padding:2px 0px 1px 0px; margin-top:0px; }
#layout_zx .submenu .depthin .item a { color:#9A9893; text-decoration:none;}
#layout_zx .submenu .depthin .item a.i_se { font-weight:normal; background:none; color:#A4413E; text-decoration:none;}
#layout_zx .submenu .a_item a { color:#797771; display:block; padding-top:3px; text-decoration:none;}
#layout_zx .submenu .a_item a.i_se { background:url(../images/red/bul_01.gif) no-repeat right; font-weight:bold; color:#A4413E; text-decoration:none;}
#layout_zx .submenu .last { border-bottom:none; }
#layout_zx .cprt { height:55px; background:url(../images/red/copyright_bg.gif); text-align:center; }
#layout_zx .cprt .fixed { margin-left:auto; margin-right:auto; text-align:left; }
#layout_zx .cprt .desc { width:1000px; margin-left:0px; font-size:11px; color:#797771; position:absolute; text-align:center; padding-top:20px; }
#layout_zx .cprt .logo { background:url(../images/red/copyright_zbxe.gif) no-repeat; width:120px; height:55px; float:right; }
#layout_zx .layout_menu { padding:10px; background:#FFFFFF; border:solid 1px #E0E8EE; margin:0 10px 10px 10px; color:#666666; }
#layout_zx .layout_menu a { color:#666666; text-decoration:none;}
.lang_type_option {float:left; margin:8px 0 0 10px;}
.is_form { text-align:center; margin-bottom:.5em; }