묻고답하기
레이이웃이 망가져버립니다. 어떻게 해야 할까요,
2008.01.16 16:29
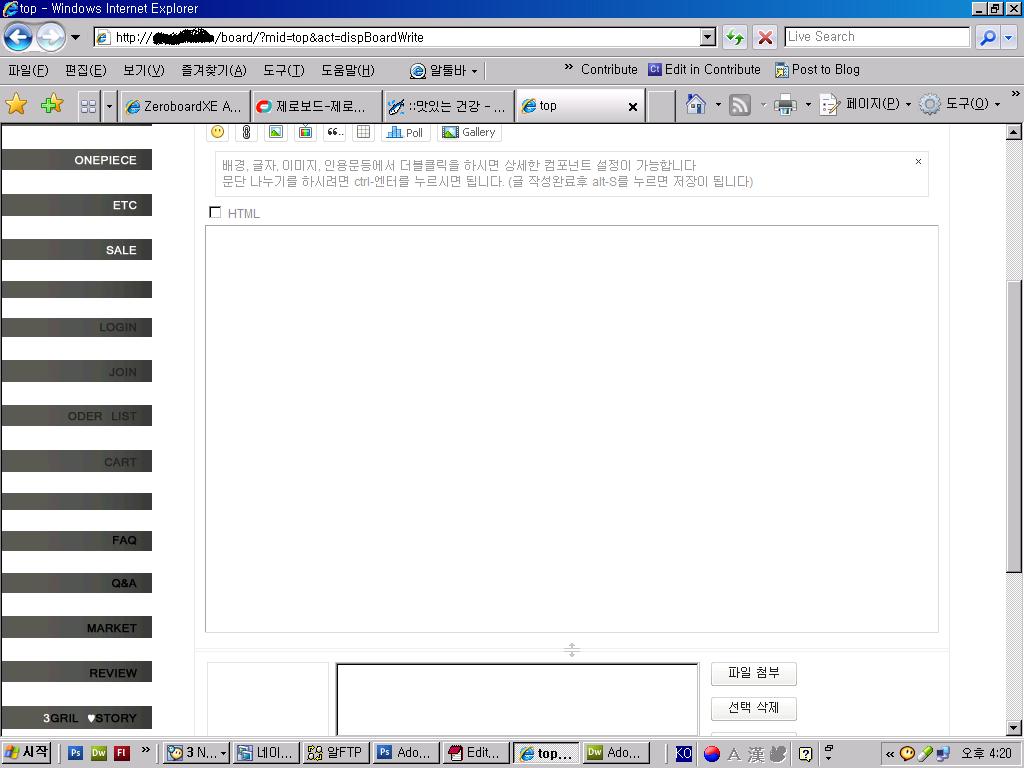
평상시에는 아무 이상이 없는데요,
이런식으로 게시판 세로길이가 길면 왼쪽 메뉴가 사정없이 망가져버립니다.
무슨 해결방법 없을까요?
이것때문에 가로메뉴로 갈 수도 없고 난감하네요,ㅠ
제로보드 XE 맞아요,
만약 왼쪽 메뉴에
배경 이미지를 끼워넣는다고 하더라도,,
세로 길이에 따라서 메뉴간의 간격이 들쭉날쭉 마음대로 되어버릴것 같아서 겁나네요..
그리고 각 메뉴는, 한 셀에 있는게 아니라 각각의 셀에 있어요..
도와주세요,
<!--%import("./css/css.css")-->
<table id="Table_01" border="0" cellpadding="0" cellspacing="0">
<tr>
<td background="/board/layouts/ganzil_1st_layout/images/layout_01.gif"></td>
<td background="/board/layouts/ganzil_1st_layout/images/layout_02.gif"></td>
<td><img src="images/layout_03.gif" width="486" height="138"></td>
<td>
<img src="images/layout_04.gif" width="354" height="138" alt=""></td>
<td background="/board/layouts/ganzil_1st_layout/images/layout_05.gif"></td>
</tr>
<tr>
<td></td>
<td rowspan="20" background="/board/layouts/ganzil_1st_layout/images/layout_06.gif"></td>
<td colspan="2" rowspan="20" background="/board/layouts/ganzil_1st_layout/image/layout_08.gif"><table width="100%" height="100%"border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td>{$content}</td>
</tr>
</table></td>
<td rowspan="20" background="/board/layouts/ganzil_1st_layout/images/layout_09.gif"></td>
</tr>
<tr>
<td>
<img src="images/layout_10.gif" width="150" height="23" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_11.gif" width="150" height="22" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_12.gif" width="150" height="21" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_13.gif" width="150" height="21" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_14.gif" width="150" height="22" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_15.gif" width="150" height="21" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_16.gif" width="150" height="17" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_17.gif" width="150" height="19" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_18.gif" width="150" height="22" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_19.gif" width="150" height="21" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_20.gif" width="150" height="22" alt=""></td>
</tr>
<tr>
<td><img src="images/layout_21.gif" width="150" height="17"></td>
</tr>
<tr>
<td>
<img src="images/layout_22.gif" width="150" height="20" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_23.gif" width="150" height="20" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_24.gif" width="150" height="22" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_25.gif" width="150" height="21" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_26.gif" width="150" height="23" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_27.gif" width="150" height="22" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_28.gif" width="150" height="80" alt=""></td>
</tr>
<tr>
<td>
<img src="images/layout_29.gif" width="150" height="85" alt=""></td>
<td background="/board/layouts/ganzil_1st_layout/images/layout_30.gif"></td>
<td><img src="images/layout_31.gif" width="100%" height="85"></td>
<td>
<img src="images/layout_32.gif" width="354" height="85" alt=""></td>
<td background="/board/layouts/ganzil_1st_layout/images/layout_33.gif"></td>
</tr>
</table>
댓글 4
-
virtuaplay
2008.01.16 17:03
-
질문자
2008.01.16 17:13
감사합니다, 한번 해볼게요..! -
그런데 무슨 스크립트를 사용한 것입니까?
-
뭐 손댄거 없는걸요?



게시판영역의 셀 height값이 커지면 왼쪽의 셀이 같이 늘어져서 그런것 같네요.
현재 20여개로 나눠진 셀을 하나로 합치고 그안에 table을 다시 넣고, 그 table에 메뉴를 넣어보세요.
참고로 <ul>. <li>태그와 CSS로 좀더 간결하게 구현할수가 있습니다..