묻고답하기
레이아웃 스킨을 만든 것 같은데, 이후부터 모르겠어요. ㅠ_ㅠ
2008.02.03 17:37
어제 오늘 완전 삽질해가면서 드림위버도 배워보고... 제로보드 레이아웃 만드는거 메뉴얼도 읽어가면서 만들었는데..;;
나름대로 html, js, xml, css 파일로 분류해서 제로보드에 적용시켰습니다. ㅡ_ㅡ;; 그런데 원하던데로 작동이 안되네요. ㅠ_ㅠ
도움의 손길이 필요합니다. ㅠ_ㅠ 파일 분류하는 방법좀 알려주세요.
다음 소스중에서 문제가 있는 부분이 있다면 알려주시고 가능하다면 파일을 각각 분류해주신다면 정말 감사드리겠습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
</head>
<Style type="text/css">
<!--
body {background-image:url(http://user.chol.com/~niza1004/zbxe/layouts/drama/images/main_bg.gif);}
#bodywrap {background-color:#FFFFFF;repeat-y left top; width: 989px; height:auto; margin: 10px auto 0 auto; color: #FFFFFF; }
#bodyall { background-image:url(http://user.chol.com/~niza1004/zbxe/layouts/drama/images/main_bg.gif); width: 989px; margin: 0 auto 0 auto;}
#header00 { background-color:#FFFFFF; width:987px; margin: 1px auto 0 auto; height:100px; }
#header01 { clear: both;}
#menu { background-color:#FFFFFF; width:987px; margin: 1px auto 0 auto; height:40px; table-layout:auto ; }
#sidebar { width: 200px; background-color:#9966FF; float: left; color: #FFFFFF;}
#content { margin: 0 0 0 205px; background-color:#99CCFF;}
#footer { clear: both; background-image: url(http://user.chol.com/~niza1004/zbxe/layouts/drama/images/main_bg.gif); background-color: #FF9933;}
.notice { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 12px; color: #CCCCCC;}
.site { font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-style: italic; color: #FFFFFF;}
-->
</style>
<body onload="MM_preloadImages('http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_02.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_03.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_04.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_05.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_06.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_07.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_08.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_09.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_10.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_02.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_05.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_06.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_07.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_08.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_09.gif','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_10.gif')">
<div id="bodywrap">
<div id="bodyall">
<div id="header00">
</div>
<div id="header01">
<div id="menu">
<table width="985px" height="38" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_01.gif" width="147" height="40" /></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_02.gif" alt="메인 페이지" name="home" width="82" height="40" border="0" id="home" onmouseover="MM_swapImage('home','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_02.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_03.gif" alt="드라마" name="drama" width="94" height="40" border="0" id="drama" onmouseover="MM_swapImage('drama','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_03.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_04.gif" alt="영화" name="movie" width="91" height="40" border="0" id="movie" onmouseover="MM_swapImage('movie','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_04.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_05.gif" alt="스포츠" name="sports" width="98" height="40" border="0" id="sports" onmouseover="MM_swapImage('sports','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_05.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_06.gif" alt="코미디" name="comedy" width="99" height="40" border="0" id="comedy" onmouseover="MM_swapImage('comedy','+
'+
'','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_06.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_07.gif" alt="뮤직비디오" name="music" width="90" height="40" border="0" id="music" onmouseover="MM_swapImage('music','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_07.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_08.gif" alt="동영상" name="ucc" width="72" height="40" border="0" id="ucc" onmouseover="MM_swapImage('ucc','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_08.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_09.gif" alt="게시판" name="board" width="95" height="40" border="0" id="board" onmouseover="MM_swapImage('board','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_09.gif'+
',1)" onmouseout="MM_swapImgRestore()" /></a></td>
<td><a href="#" target="_self"><img src="http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_10.gif" alt="사이트맵" name="sitemap" width="117" height="40" border="0" id="sitemap" onmouseover="MM_swapImage('sitemap','','http://user.chol.com/~niza1004/zbxe/layouts/drama/images/menu_over_10.gif',1)" onmouseout="MM_swapImgRestore()" /></a></td>
</tr>
</table>
</div>
</div>
<div id="sidebar">
<p>
<!-- 로그인정보 -->
</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div id="content">
<p>{$content}</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<div id="footer">
<p align="center"><span class="notice"><br />
Copyright (c) <a href="http://www.kkachil.com" target="_blank" class="site">www.Kkachil.com</a> All rights reserved.<br />
위 내용에 대한 저작권 및 법적 책임은 자료제공사 또는 글쓴이에 있으며 까칠닷컴의 입장과 다를 수 있습니다.</span></p>
<p align="center"> </p>
<p align="center"><br />
</p>
</div>
</div>
</div>
</body>
</html>
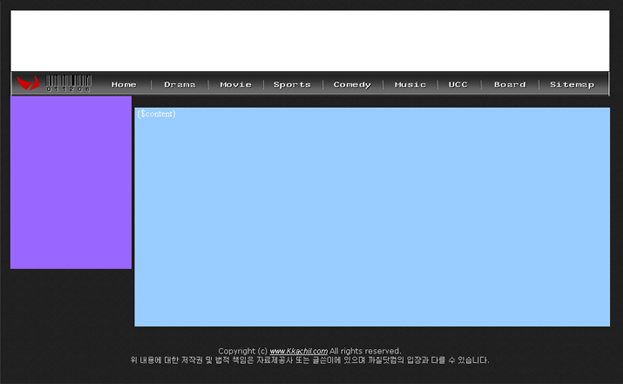
위에 코드 복사하셔서 html 파일로 만들면 아래 이미지 처럼 보이실 거에요. 일부로 링크주소다 붙였습니다.
ㅠ_ㅠ 아.. 정말 답은 안나오고 시간 너무 아깝네요.
고수님들의 도움 부탁드릴께요. 이게 해결된다고 해도.. 아직 넘어야할 문제가 더 있을 테지만..
- [2021/02/26] 묻고답하기 외부페이지가 레이아웃을 완전히 벗어나 표시됩니다. *1
- [2020/01/02] 묻고답하기 레이아웃 헤더스크립트 삽입시 응답없음 *2
- [2018/10/25] 묻고답하기 사이트 레이아웃이 없어 졌어요!! *1
- [2016/07/27] 묻고답하기 페이지이동 스크립트 문의드려요.+ 홈페이지 꾸미는 문의
- [2016/05/24] 묻고답하기 레이아웃 지정에서 로그인, 회원 가입 페이지는 어디서 지정하나요? *2