묻고답하기
익스플로러에서 여백이 생깁니다.
2008.02.13 12:10
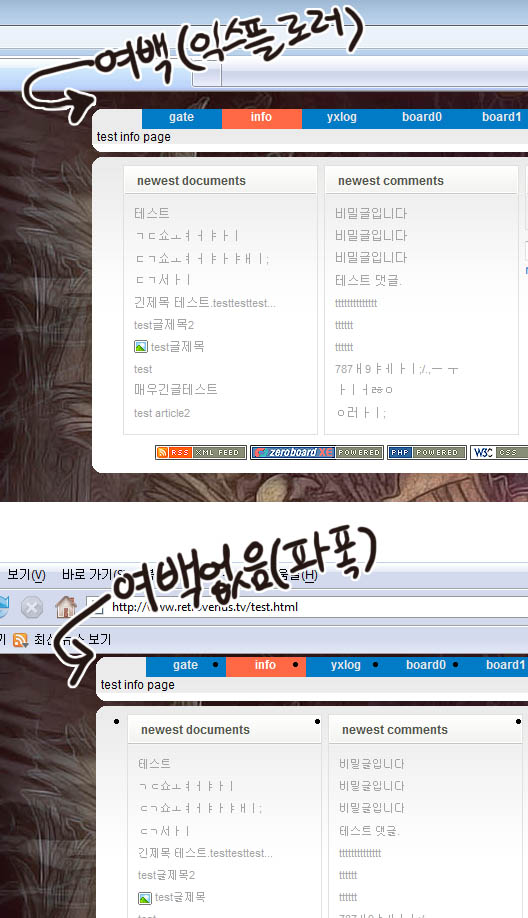
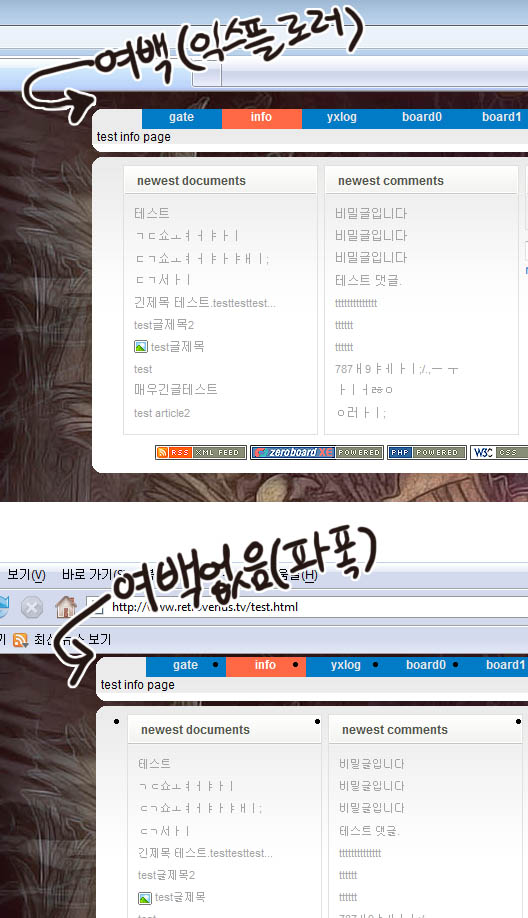
익스플로러에서, 페이지 최상단에 뜻하지않은 여백이 생겨버립니다. 파이어폭스나 사파리에서는 제대로 보이구요..;
margin이나 padding을 지정해놓지 않았는데 저렇게 여백이 심하게 생겨버리네요.
div에 position:absolute를 줘서 top을 0으로 하면 위로 딱 붙긴 합니다만..
아이프레임 오토리사이즈 스크립트를 사용중이기 때문에 position:absolute를 쓸수가 없습니다 (프레임 리사이징 연산이 안되더군요)
다른 방법을 찾고 있는데 어떻게 좀 방법이 없을까요? 답답해 죽을것같네요ㅜㅜ

익스, 파폭에서 각각 위와 같이 보입니다. 파폭에서 보이는게 정상출력이구요.
사이트 페이지주소는 http://www.retrovenus.tv/test.html 입니다.
제발 도와주세요!!
margin이나 padding을 지정해놓지 않았는데 저렇게 여백이 심하게 생겨버리네요.
div에 position:absolute를 줘서 top을 0으로 하면 위로 딱 붙긴 합니다만..
아이프레임 오토리사이즈 스크립트를 사용중이기 때문에 position:absolute를 쓸수가 없습니다 (프레임 리사이징 연산이 안되더군요)
다른 방법을 찾고 있는데 어떻게 좀 방법이 없을까요? 답답해 죽을것같네요ㅜㅜ

익스, 파폭에서 각각 위와 같이 보입니다. 파폭에서 보이는게 정상출력이구요.
사이트 페이지주소는 http://www.retrovenus.tv/test.html 입니다.
제발 도와주세요!!