묻고답하기
파이어폭스에서 로고이미지의 위치가 다르게 나타납니다.
2008.03.12 00:30
파이어폭스에서 로고이미지의 위치가 다르게 나타납니다.
IE7 에서는 이전과 마찬가지로 아무 문제없이 나타납니다.
하지만 파이어폭스에서는 로고이미지가 약간 밑으로 내려와서
로고이미지가 상단메뉴를 약간 가리는 증상이 나타납니다.
밑에 사진을 첨부합니다. 고수님들이 도와주셨으면 합니다.
혹시나 해서 확인해 봤는데
로고이미지 나오는 h1 태그의 margin/padding값은 0 으로 되어있거든요...
참고로 제가 수정한 white.css 일부분을 같이 올립니다.
.
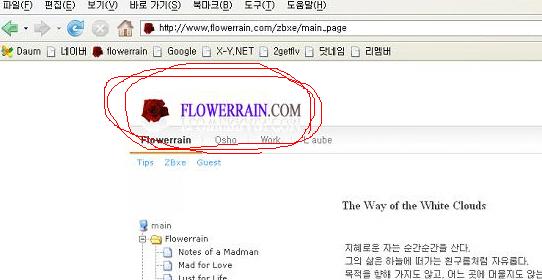
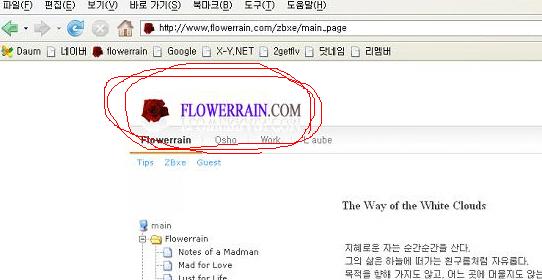
1)파이어폭스

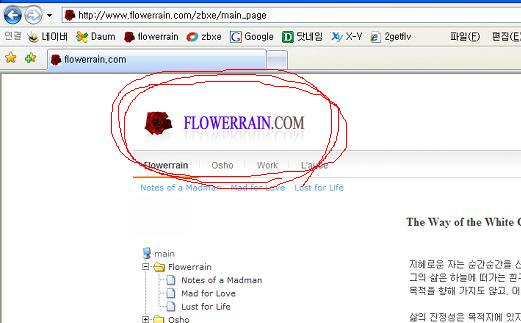
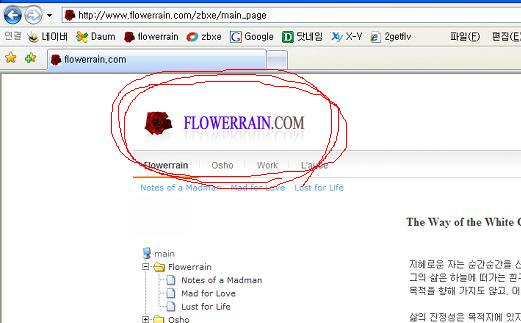
2) IE7

3) white.css
/* Site Layout - Body Wrap */
body { background:#ffffff;}
#bodyWrap { position:relative; width:900px; margin:0 auto; padding:1em 0 0 0;}
/* Site Layout - Header */
#header { position:relative; width:898px; height:114px; border-top:0px solid #323232; border-left:0px solid #d9d9d9; border-right:0px solid #d9d9d9; background:url(../images/white/bgHeader.png) no-repeat right bottom; margin-bottom:20px; z-index:99;}
#header h1 { position:absolute; top:0px; left:0px;}
IE7 에서는 이전과 마찬가지로 아무 문제없이 나타납니다.
하지만 파이어폭스에서는 로고이미지가 약간 밑으로 내려와서
로고이미지가 상단메뉴를 약간 가리는 증상이 나타납니다.
밑에 사진을 첨부합니다. 고수님들이 도와주셨으면 합니다.
혹시나 해서 확인해 봤는데
로고이미지 나오는 h1 태그의 margin/padding값은 0 으로 되어있거든요...
참고로 제가 수정한 white.css 일부분을 같이 올립니다.
.
1)파이어폭스

2) IE7

3) white.css
/* Site Layout - Body Wrap */
body { background:#ffffff;}
#bodyWrap { position:relative; width:900px; margin:0 auto; padding:1em 0 0 0;}
/* Site Layout - Header */
#header { position:relative; width:898px; height:114px; border-top:0px solid #323232; border-left:0px solid #d9d9d9; border-right:0px solid #d9d9d9; background:url(../images/white/bgHeader.png) no-repeat right bottom; margin-bottom:20px; z-index:99;}
#header h1 { position:absolute; top:0px; left:0px;}
댓글 2
-
flowerrain
2008.03.12 12:33
고맙습니다...어...윤군님이신가....?
항상 친절한 답변 고맙습니다...ㅋㅋㅋ
말씀하신대로 하니 금방 해결이 되네요...^^
머리 쥐나는 줄 알았는데...ㅋㅋㅋ

header h1에 margin:0; padding:0; 를 추가해 보세요
혹은 margin:0;만 추가하셔도 될듯하고요..
정식버전이후 레이아웃 깨짐 문제는 거의 이렇게 해결되더군요