묻고답하기
ie창 크기에 따라 메뉴 위치가 바뀝니다.
2008.03.15 17:02
안녕하세요!
지식이 거의 없는 상태에서 짜집기 형식으로 겨우 홈페이지를 만들어 가고 있는 초보입니다.
그러다보니 한군데에서 문제가 발생하면 해결점을 찾지 못해 며칠동안 끙끙 앓기 일수네요^^;;
제가 문의 드릴 사항은요...
ie7에서 창을 최대화 하지 않고 사이즈를 작게 줄일 경우 메뉴가 밀리는 현상이 발생합니다.
ie6에서는 창 크기에 관계없이 메뉴가 제대로 잘 보입니다.
주소 : http://enpin.com
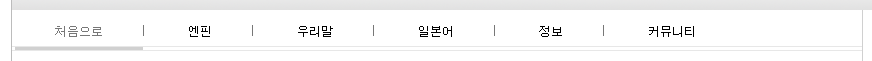
창을 최대화 했을 때는 아래처럼 정상적으로 메뉴가 나타납니다.

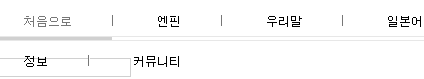
창을 메뉴보다 작은 사이즈로 줄였을 경우엔 아래에 보시는 것처럼 메뉴가 밑으로 밀립니다.

대체 뭘 수정해줘야 하는걸까요?ㅡ.ㅜ
div도 잘 모르고 css도 잘 모르는 상태에서 무턱대고 시작을 하다보니 많이 힘드네요.
고수분들의 도움 부탁드리며, 미리 감사 말씀 드립니다.
<!-- 레이아웃 -->
#bodywrap {width:1000px; margin:0 auto 0 auto; border:1px solid #BCBCBC; background:url(../img/background.gif) repeat-y left top;}
#title {background:url(../img/title.gif); height:115px;}
#left {width:850px; float:left;}
#main_menu {background:url(../img/menu_bg.gif); float:left; width:850px; height:41px; border-bottom:0px solid #D0D0D0;}
#sub_menu {width:150px; float:left;}
#content {padding:17px 5px 5px 10px; background:#ffffff; width:680px; float:left;}
#right {width:150px; float:right;}
#side_menu {}
#copyright {background:url(../img/copyright.gif); height:15px; clear:both; border-top:1px solid #BCBCBC;}