묻고답하기
이거 왜 이렇고, 해결 하는 방법은 먼가요?
2008.04.03 01:06

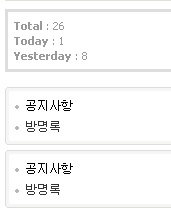
저거 왜 이러죠?
한개만 나오면 좋겠는데 말이죠
두개면 너무 많이 공간을 차지 하니까요.
저거 해결 하는 방법은 머 없나요?
댓글 3
-
young75
2008.04.03 10:03
-
<!-- 왼쪽 2차 메뉴 -->
<img src="./images/blank.gif" alt="" class="mask" />
<!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<div class="left_ct_box">
<div class="left_ct_top">
<div class="left_ct_bottom">
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--><li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}</div>
</div>
</div>
</ol>
<!--@end-->
<!-- 좌측 로그인 하단 삽입코드 시작--><!--@if($menu_1st)-->
<ol id="lnb">
{@ $idx = 1 }
<div class="left_ct_box">
<div class="left_ct_top">
<div class="left_ct_bottom">
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])--><li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['+ 'href']}" <!--@if($val['open_window'+ ']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected'+ ']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}<!--@end--><!--@end-->
</div>
</div>
</div>
</ol>
<!--@end-->
<!-- 좌측 로그인 하단 삽입코드 끝 -->
나오는 데 말이죠. -
young75
2008.04.03 13:02
"왼쪽 2차 메뉴"와 "좌측 로그인 하단 삽입코드" 부분이 중복 아닌가요? 이미지 삽입한거 빼고는 똑같은거 같은데요... 한쪽을 지워보시고 하는 건?

정확히 레이아웃 원본소스를 못봐서 부정확할 수도 있지만, 브라우저 소스보기 만으로는 중복되는 부분이 있는 것 같습니다.
한번 레이아웃 화일 내용을 확인해보세요. 브라우저 소스에는 아래처럼 중복이 보입니다.
<!-- 왼쪽 2차 메뉴 -->
<img src="/layouts/TeRyBoY_v2_PoTal_St_Auto/images/blank.gif" alt="" class="mask" />
<ol id="lnb">
<div class="left_ct_box">
<div class="left_ct_top">
<div class="left_ct_bottom">
<li ><a href="http://dnjsehd14.ufree.kr/zbxe/notice" >공지사항</a>
<!-- main_menu 3차 시작 -->
</li>
<li ><a href="http://dnjsehd14.ufree.kr/zbxe/qkdaudfhr" >방명록</a>
<!-- main_menu 3차 시작 -->
</li>
</div>
</div>
</div>
</ol>
<!-- 좌측 로그인 하단 삽입코드 시작-->
<ol id="lnb">
<div class="left_ct_box">
<div class="left_ct_top">
<div class="left_ct_bottom">
<li ><a href="http://dnjsehd14.ufree.kr/zbxe/notice" >공지사항</a>
<!-- main_menu 3차 시작 -->
</li>
<li ><a href="http://dnjsehd14.ufree.kr/zbxe/qkdaudfhr" >방명록</a>
<!-- main_menu 3차 시작 -->
</li>
</div>
</div>
</div>
</ol>
<!-- 좌측 로그인 하단 삽입코드 끝 -->