묻고답하기
카테고리 출력을 가로로 하는 방법?
2008.04.03 19:18
게시글 분류 출력기 위젯으로 활용하니까 [그림1]과 같이 세로로 카테고리가 나오는데
[그림2]와 같이 가로로 출력하는 방법없을까요? 한수 부탁합니다.
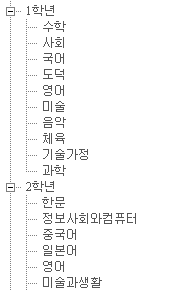
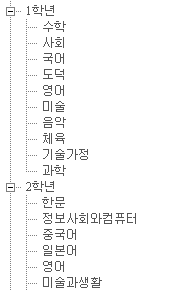
[그림1]

[세로로 출력]
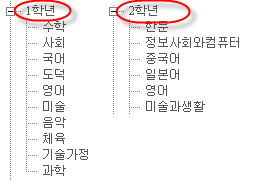
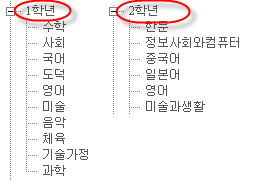
[그림2]

[나타내고자 하는 양식]
[그림2]와 같이 가로로 출력하는 방법없을까요? 한수 부탁합니다.
[그림1]

[세로로 출력]
[그림2]

[나타내고자 하는 양식]
2008.04.03 19:18


카테고리 출력시 '1학년', '2학년'이 최상위이고 (깊이: 0), 각 과목이 하위일때 (깊이: 1) 깊이(depth)를 따져서 다르게 출력하면 됩니다.
분류 출력하는 위젯에서 스킨 파일을 열고, 아래 부분을 찾아서 삭제합니다.
{@ $prev_depth = $val->depth }
<div class="<!--@if(!$prev_last)-->child<!--@else-->childBottom<!--@end-->" id="category_{$prev_srl}" <!--@if(!$prev_expand)-->style="display:none;"<!--@end-->>
<!--@elseif($prev_depth > $val->depth)-->
<!--@for($i=$val->depth;$i<$prev_depth;$i++)--></div><!--@end-->
{@ $prev_depth = $val->depth }
<!--@end-->
아래 부분을 찾아서 빨간색으로 표시된 코드를 추가합니다.
<!--@if($val->depth == 0)-->
<div style="float:left; width:100px;">
<!--@end-->
<div class="{$class}" id="category_parent_{$val->category_srl}">
<div class="item <!--@if($val->selected)-->selected<!--@end-->">
<a href="{getUrl('','+ '+ 'mid',$widget_info->mid, 'category',$val->category_srl)}">{$val->text}</a>
<!--@if($val->document_count)--><strong>[{$val->document_count}]</strong><!--@end-->
</div>
</div>
<!--@if($val->depth > 0 && $val->last)-->
</div>
<!--@end-->