묻고답하기
오른쪽 활용하기
2008.04.10 12:09
/* Site Layout - Column Right */
#columnRight { width:580px; float:left; overflow:hidden;}
#visualArea { width:580px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}
이부분에 빨간색 소스를 첨가했습니다
#mainright { position:relative; float:right; margin-top:0px; width:240px; background:#f7f7f7; border:1px solid #e7e7e7;}
그리고 레이아웃 편집에서 <!-- 컨텐츠 시작 --> 이 부분에 파란색 소스를 첨가했습니다
{$content}
</DIV>
<DIV id="mainright">
<img width="100%" height="100" src="http://test.com/test/tg/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="newest_document" body="" skin="cozy_simple" colorset="red" widget_cache="0" title="Test Board.01" order_target="list_order" order_type="desc" list_count="" duration_new="" subject_cut_size="32" mid_list="b10001" widget_sequence="130" />
</DIV>
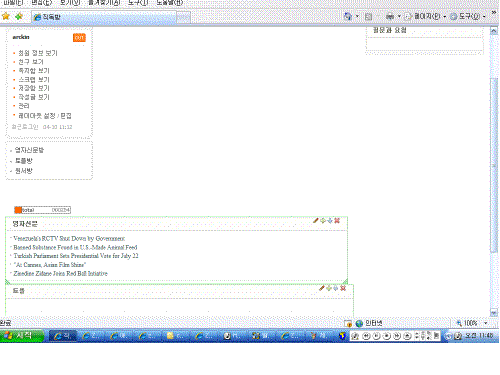
그 결과로 아래 1.gif 그림 처럼 나왔습니다

<!-- 컨텐츠 시작 --> 이 윗 부분에 파란색 소스를 첨가했습니다
{$content}
-----------------------------------------------------------------------------------------------------------------------------------
</DIV>
<DIV id="mainright">
<img width="100%" height="100" src="http://test.com/test/tg/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="newest_document" body="" skin="cozy_simple" colorset="red" widget_cache="0" title="Test Board.01" order_target="list_order" order_type="desc" list_count="" duration_new="" subject_cut_size="32" mid_list="b10001" widget_sequence="130" />
</DIV>
<!-- 컨텐츠 시작 -->
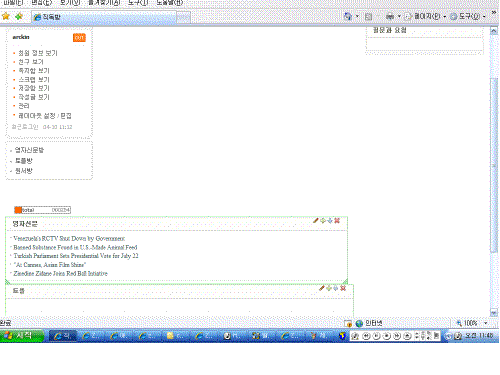
{$content} 그 결과 아래 2.gif그림처럼 되었습니다

결론
1번 그림경우
최근 문서글을 사이즈를 줄여서 사용하면 사용이 가능하나 페이지 수정창이 우측칼럼보다도 위로 올라가있고
최근 문서의 글의 사이즈가 큰경우는 밀리는 현상이 일어나고 우측칼럼을 밀어내기도 합니다
그리고
2번 그림의 경우
페이지 수정창이 우측칼럼보다도 아래에 내려가있으나 최근문서 사이즈가 큰경우
좌측 칼럼까지 침범하게 되는 현상이 일어납니다
이 팁은 팁란에서 찾은것이고 좀 어설푼거 같아 고수님들께 질문합니다
어떻게 해야 밀리지 않고 기본 설정 처럼 사용할수 있을까요 우측 칼럼과 함께 말이죠
#columnRight { width:580px; float:left; overflow:hidden;}
#visualArea { width:580px; height:200px; background:#f5f5f5; margin-bottom:2.5em; position:relative; left:-15px; margin-right:-15px;}
#content { width:100%; overflow:hidden;}
이부분에 빨간색 소스를 첨가했습니다
#mainright { position:relative; float:right; margin-top:0px; width:240px; background:#f7f7f7; border:1px solid #e7e7e7;}
그리고 레이아웃 편집에서 <!-- 컨텐츠 시작 --> 이 부분에 파란색 소스를 첨가했습니다
{$content}
</DIV>
<DIV id="mainright">
<img width="100%" height="100" src="http://test.com/test/tg/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="newest_document" body="" skin="cozy_simple" colorset="red" widget_cache="0" title="Test Board.01" order_target="list_order" order_type="desc" list_count="" duration_new="" subject_cut_size="32" mid_list="b10001" widget_sequence="130" />
</DIV>
그 결과로 아래 1.gif 그림 처럼 나왔습니다

<!-- 컨텐츠 시작 --> 이 윗 부분에 파란색 소스를 첨가했습니다
{$content}
-----------------------------------------------------------------------------------------------------------------------------------
</DIV>
<DIV id="mainright">
<img width="100%" height="100" src="http://test.com/test/tg/common/tpl/images/widget_bg.jpg" class="zbxe_widget_output" style="clear:both;" widget="newest_document" body="" skin="cozy_simple" colorset="red" widget_cache="0" title="Test Board.01" order_target="list_order" order_type="desc" list_count="" duration_new="" subject_cut_size="32" mid_list="b10001" widget_sequence="130" />
</DIV>
<!-- 컨텐츠 시작 -->
{$content} 그 결과 아래 2.gif그림처럼 되었습니다

결론
1번 그림경우
최근 문서글을 사이즈를 줄여서 사용하면 사용이 가능하나 페이지 수정창이 우측칼럼보다도 위로 올라가있고
최근 문서의 글의 사이즈가 큰경우는 밀리는 현상이 일어나고 우측칼럼을 밀어내기도 합니다
그리고
2번 그림의 경우
페이지 수정창이 우측칼럼보다도 아래에 내려가있으나 최근문서 사이즈가 큰경우
좌측 칼럼까지 침범하게 되는 현상이 일어납니다
이 팁은 팁란에서 찾은것이고 좀 어설푼거 같아 고수님들께 질문합니다
어떻게 해야 밀리지 않고 기본 설정 처럼 사용할수 있을까요 우측 칼럼과 함께 말이죠