묻고답하기
상단메뉴따라 좌측메뉴와 비쥬얼플래시 함께 다라갈수 잇나요?
2008.04.11 16:32
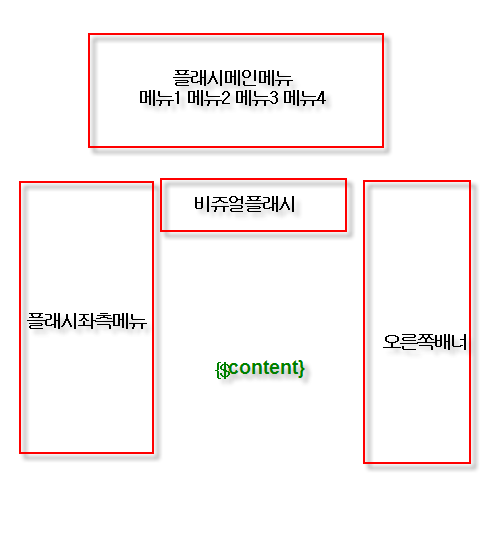
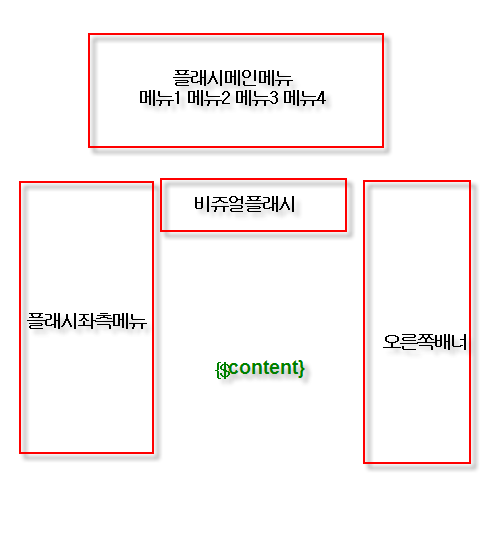
구조는

이런 모양으로 했습니다. 오른쪽부분에 그림 넣는 법까지는 잘 됐습니다.
좌측메뉴도 로그인 없애 버리고 그자리에 그림 삽입을 해서 미리 만들어 놓은 플래시 메뉴를 불어오니까 잘되더군요...
그리고 비쥬얼플래시 content 헤더부분에서 불어오니까 구조는 잠히는데 ...
문제는 아래 페이지를 만들때마다 헤더부분에 비쥬얼 페이지를 넣어야하니 조금 불편하네요...
플래시 메뉴1 누루면 좌측 플래시 sub_1메뉴가 불러주고 함께 비쥬얼플래시01 불러들여지고.
플래시 메뉴2 누루면 좌측 플래시 sub_2메뉴가 불러주고 함께 비쥬얼플래시02 불러들여지고.
플래시 메뉴3 누루면 좌측 플래시 sub_3메뉴가 불러주고 함께 비쥬얼플래시03 불러들여지고.
플래시 메뉴4 누루면 좌측 플래시 sub_4메뉴가 불러주고 함께 비쥬얼플래시04 불러들여지고.
이런식으로 메뉴번호에 따라 서브 플래시 메뉴도 불러지고 비쥬얼플래시를 불러주게 하고 싶은데..
각각 페이지만 수정하면 될것 같은데.
이럴려면 제 생각에는 여기에 맞게 레이아웃을 총 4개 만들어서 거기맞게 좌, 우 조절하고 가운데 부분은 각 레이아웃에 맞는 비쥬얼플래시를 불러들이는 방법밖에 생각이 나지 않네요. 각각 페이지 만큼 작업을 해야하는 번거러움이 있지만 지식이 짧으니 어쩔수 없네요.
고수님들의 조언 부탁합니다.
혹시 방법이 있으면 메뉴1 선택하면 서브메뉴1,비쥬얼플래시1 이렇게 동시에 보여줄수 잇는 소스를 알려주시면 감사하겟습니다.
초보의 길은 멀고도 멀리 있네요.

이런 모양으로 했습니다. 오른쪽부분에 그림 넣는 법까지는 잘 됐습니다.
좌측메뉴도 로그인 없애 버리고 그자리에 그림 삽입을 해서 미리 만들어 놓은 플래시 메뉴를 불어오니까 잘되더군요...
그리고 비쥬얼플래시 content 헤더부분에서 불어오니까 구조는 잠히는데 ...
문제는 아래 페이지를 만들때마다 헤더부분에 비쥬얼 페이지를 넣어야하니 조금 불편하네요...
플래시 메뉴1 누루면 좌측 플래시 sub_1메뉴가 불러주고 함께 비쥬얼플래시01 불러들여지고.
플래시 메뉴2 누루면 좌측 플래시 sub_2메뉴가 불러주고 함께 비쥬얼플래시02 불러들여지고.
플래시 메뉴3 누루면 좌측 플래시 sub_3메뉴가 불러주고 함께 비쥬얼플래시03 불러들여지고.
플래시 메뉴4 누루면 좌측 플래시 sub_4메뉴가 불러주고 함께 비쥬얼플래시04 불러들여지고.
이런식으로 메뉴번호에 따라 서브 플래시 메뉴도 불러지고 비쥬얼플래시를 불러주게 하고 싶은데..
각각 페이지만 수정하면 될것 같은데.
이럴려면 제 생각에는 여기에 맞게 레이아웃을 총 4개 만들어서 거기맞게 좌, 우 조절하고 가운데 부분은 각 레이아웃에 맞는 비쥬얼플래시를 불러들이는 방법밖에 생각이 나지 않네요. 각각 페이지 만큼 작업을 해야하는 번거러움이 있지만 지식이 짧으니 어쩔수 없네요.
고수님들의 조언 부탁합니다.
혹시 방법이 있으면 메뉴1 선택하면 서브메뉴1,비쥬얼플래시1 이렇게 동시에 보여줄수 잇는 소스를 알려주시면 감사하겟습니다.
초보의 길은 멀고도 멀리 있네요.
보여주고싶은 페이지나 게시판의 상단에 플래시를 삽입하면 되지않을까요. 적용 http://www.gajagu.net/w350_quest/category/8233