묻고답하기
CSS간단한 수정으로 헤매고 있어요;ㅠ
2008.04.27 11:10

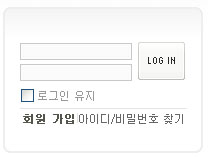
여기서 "회원 가입" 부분을 "회원가입" 으로 붙여쓰려고 합니다.
또한 오른쪽에 background:url(../images/default/vrType1.gif) 이 이미지 부분의 간격을
적절히 padding 값을 주었더니
아이디 /비밀번호 찾기가
아랫줄로 내려가 버립니다.ㅠㅠ
어떻게 안내려가게 할 수 없습니까?
(* 아래는 코드 )
.login_default form ul.help { width:160px; margin:0; border-top:1px solid #e4e4e4; overflow:hidden; padding:0 4px 0 3px; white-space:nowrap;}
.login_default form ul.help li { float:left; display:block; padding:4px 1px 0px 1px; background:url(../images/default/vrType1.gif) no-repeat left center;}
.login_default form ul.help li.first-child { background:none; padding-left:0;}
.login_default form ul.help li a { color:#666666; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; white-space:nowrap; text-decoration:none; }
.login_default form ul.help li.first-child a { color:#54564b; font:bold .9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; white-space:nowrap; text-decoration:none; }
.login_default form ul.help li a:hover { text-decoration:underline; }
.login_default form ul.help li { float:left; display:block; padding:4px 1px 0px 1px; background:url(../images/default/vrType1.gif) no-repeat left center;}
.login_default form ul.help li.first-child { background:none; padding-left:0;}
.login_default form ul.help li a { color:#666666; font:.9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; white-space:nowrap; text-decoration:none; }
.login_default form ul.help li.first-child a { color:#54564b; font:bold .9em "돋움", Dotum, "굴림", Gulim, AppleGothic, Sans-serif; white-space:nowrap; text-decoration:none; }
.login_default form ul.help li a:hover { text-decoration:underline; }
위에 어느부분을 어떻게 수정해야되는건가요?
답변부탁드립니다!
댓글 3
-
☜ TeRy ☞
2008.04.27 12:17
-
gnee
2008.04.27 13:45
넵 조금잇다가 말씀하신대로 해보겠습니다.^^
감사합니다, -
Capyou
2008.04.27 14:53
네 윗분말이 맞습니다.
ko랭귀지 파일수정하면 되구요
되도록이면 로그인위젯 스킨은 안건드리는게
골치안아퍼요 ㅎㅎ
사이트내의 언어들의 정보가 있는 파일의 위치는 각각 다르나 ***.lang.php 파일에 정보들이 들어 있습니다
해당경로를 찾으셔서 수정하시면 됩니다 ^^
업데이트 될때마다 수정해줘야하는 단점이 있으며 로그인 html 파일의 해당 코드부분을 이미지로 대처하시는 방법도 있습니다