묻고답하기
죄송합니다. 레이어 구성에서 질문있습니다.
2008.05.26 15:55
레이어를 구성하다가 도저히 해결이 안되는 부분이 있어(10시간 넘게 붙잡고 끙끙댔습니다)
이런 개인적인 문제, 염치 불구하고 질문드립니다.
단도직입적으로 말씀드리면,
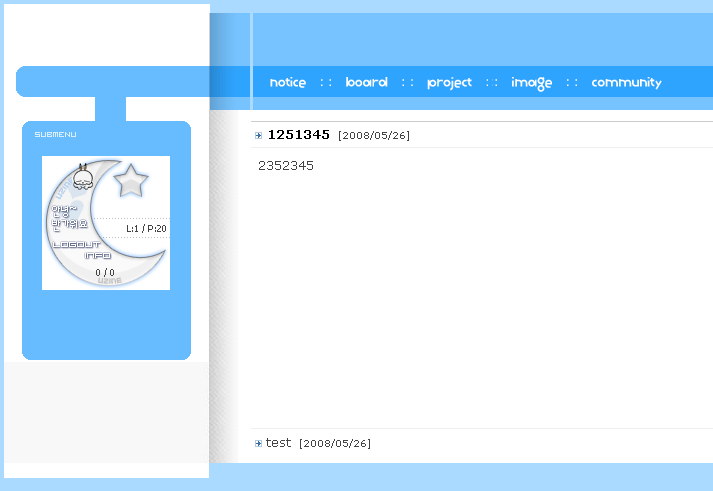
위와 같이 왼쪽 메뉴와 오른쪽 메뉴가 붙지를 않습니다.
<div id="bodywrap">
<div id="top">
<div id="logo"><a href="http://mang08.80port.net/main.php" target="_self"><img src="/images/logo.png" border="0" class="iePngFix" /></a></div>
<div id="topline"></div>
<div id="toptopmenu">
<div id="topmenu">
<div id="menu2"></div>
<div id="menu3">
<a href="http://mang08.80port.net/" target="_self"><img src="/images/m01.gif" border="0" /></a>
<a href="http://mang08.80port.net/bbs/zboard.php?id=freeboard" target="_self"><img src="/images/m02.gif" border="0" /></a>
<a href="" target="_self"><img src="/images/m03.gif" border="0" /></a>
<a href="http://mang08.80port.net/bbs/zboard.php?id=gallery" target="_self"><img src="/images/m04.gif" border="0" /></a>
<a href="" target="_self"><img src="/images/m05.gif" border="0" /></a></div>
</div>
</div>
</div>
<div id="bottom">
<div id="sublist">
<div id="sub1"></div>
<div id="submain"><? print_outlogin("uZineOL_MoonStar", 1, 10) ?></div>
<div id="sub2"></div>
</div>
<div id="mainwidth">
<div id="main">
<? print_bbs("/rini_new_set/rini_new_n", "notice", "notice", 3, 100)?>
</div>
</div>
</div>
<div id="footer"></div>
<div id="footer2"></div>
</div>
이게 레이어 구성이고
이게 스타일시트 파일입니다
@charset "utf-8";
body {background:#aadaff;}
#bodywrap {width:100%;}
#logo {z-index:99; position: absolute; left:74%; top:5px;}
/* 상위메뉴*/
#top {height:106px; width:100%; padding:0 0 0 0;}
#topline {width:246px; height:106px; float:left; background:url(./images/top1.gif) no-repeat;}
#toptopmenu { height:106px; margin: 0 0 0 246px; padding: 9px 0 0 0;}
#topmenu{background: url(../images/topbg.gif) repeat-x; height:97px;}
#menu2 {height:53px; }
#menu3 {height:31px; }
/* 하위메뉴*/
#bottom {width:100%; background: url(../images/shadow.jpg) repeat-y #FFFFFF;}
/*서브리스트*/
#sublist {width:205px; float:left; background:#FFFFFF; text-align:center; }
#sub1 {width:205px; height:36px; background: url(../images/side0.gif) no-repeat; }
#sub2 {width:205px; height:16px; background: url(../images/side1.gif) no-repeat;}
/*서브메인*/
#submain {margin:0 18px 0 18px; height:200px; background:#66bcff; font-size:12px; padding:10px 0 0 0; line-height: 140%; vertical-align:middle; }
#submain A:link {COLOR: white; TEXT-DECORATION:none }
#submain A:active {COLOR: white; TEXT-DECORATION:none}
#submain A:visited {COLOR: white; TEXT-DECORATION:none}
#submain A:hover {COLOR: #1641aa; TEXT-DECORATION:none}
/*메인*/
#mainwidth{padding: 10px 10px 10px 10px; margin:0 0 0 234px; background:#FFFFFF;}
#main {width:100%;}
#footer {float:left; width:205px; height:15px; background:#FFFFFF;}
#footer2 {height:15px;}
top 레이어 안에 왼쪽에 topline, 오른쪽에 toptopmenu가 있고, toptopmenu 레이어 안에 topmenu레이어가, 그 안에 menu2, menu3 레이어가 순서대로 쌓여있습니다. 보더를 뛰어 경계를 보자니, topline 레이어와 toptopmenu레이어가 서로 붙질 않는군요...
고수님들! 다시한번 염치 불구하고 부탁드립니다. ㅜㅜ
댓글 2
-
덱스터
2008.05.26 16:35
오른쪽 메뉴의 마진과 패딩을 확인해보면 되지 않을까요? -
Winty
2008.05.26 21:43
#topline {width:246px; height:106px; float:left; background:url(./images/top1.gif) no-repeat;}#toptopmenu { height:106px; margin: 0 0 0 246px; padding: 9px 0 0 0;}
왼쪽메뉴가 topline 이고 오른쪽메뉴가 toptopmenu입니다. 보시다시피 마진과 패딩은 제대로 됬다고 생각합니다;