묻고답하기
로그인 폼(IE6.0) 문제(FF는 정상)
2008.05.28 10:30
혼자 해결해볼려고 몇날 몇일을 머리싸매고, 여기저기 검색도 해보고...하다가...
결국 손을 내밀게 됐습니다.
거두절미하고 그림부터..
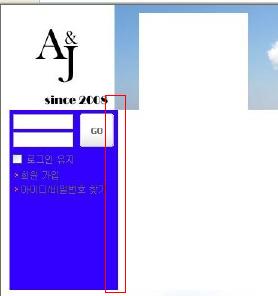
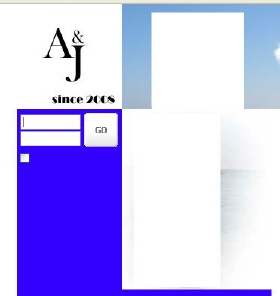
<IE6.0> <FF>
그림의 IE6.0에서 로그인 부분이 자꾸 지정된 영역을 벗어나네요.(빨간 상자 부분)
저게 넘어가니까 로그인 오른쪽 그림은 아래로 밀리게 되구요..
오른쪽의 FF에서는 정상적으로 나옵니다.
로그인 시에는 둘다 정상크기로 작동 하구요.
로그인 스킨은 default 스킨(1.03버전)으로 보시면 됩니다.
도데체 이유가 뭘까요?
이전 버전에서도 계속 고민하다가..1.03버전 약간 달라졌길래 기대했는데 역시 해결 못하고 있습니다.
로그인 시에는 정상 작동하는 것으로 봐서..login_form.html 문제가 아닐까 추측해 봅니다.
(그러나 능력 부족인지..여기저기 손대봐도 수정이 안돼더군요.)
혹시나 하는 마음에 font-size, line-height 모두 0으로 처리해봐도 안돼고..
여기저기 수정해봐도 안돼고...
도움 부탁드립니다.
아래는 참고하시라고 제가 작성한 레이아웃 스킨의 그림 부분입니다.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~<html>~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
<div id="bottom">
<div id="leftcolumn">
<div id="id" >
<img class="zbxe_widget_output" widget="login_info" skin="login_ahn" colorset="default" />
</div>
<div id="subbackground">
<div id="submenu">
<!--@if($menu_1st)-->
<ul id="lnb">
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a></li>
{@$idx++}
<!--@end--><!--@end-->
</ul>
<!--@end-->
</div>
</div>
<div id="picture">
</div>
</div>
<div id="main">
{$content}
</div>
<div id="bottomempty">
</div>
</div>
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~<css>~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
#bottom { width:980px; height:430px; }
#leftcolumn { float:left; width:340px; height:430px; }
#id { float:left; width:140px; height:240px; background-color:#3300ff; }
#subbackground { float:right; width:200px; height:240px; background:url(../images/subbackground.jpg) no-repeat; }
#submenu { margin-left:50px; width:140px; height:240px; }
#lnb { margin:0; padding:0; overflow:hidden; white-space:nowrap; }
#lnb li { list-style:none; white-space:nowrap; }
#picture { clear:both; margin-bottom:0px; width:340px; height:190px; background-color:#3300ff;}
#main { float:left; width:500px; height:430px; }
#bottomempty { float:right; width:140px; height:430px; background-color:#3300ff; }
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
댓글 6
-
dhseo
2008.05.28 10:40
-
덱스터
2008.05.28 10:54
요렇게 변경하면 어떨까요?
#id { height:240px; background-color:#3300ff; } -
Darkghost
2008.05.28 10:54
<div id="id" ><table width="140px"></tr>
<img class="zbxe_widget_output" widget="login_info" skin="login_ahn" colorset="default" /></tr></table>
</div>
이렇게 수정했더니, IE에선 틀어지지 않는데 FF에서 엉망이 되네요.ㅡㅜ -
Darkghost
2008.05.28 10:56
지금은 FTP 업로드가 안돼서 나중에 덱스터님이 말씀하신 방법도 함 써봐야겠네요. -
Darkghost
2008.05.28 19:40
역시나 덱스터님 방법도 안됩니다. 미치겠군요..ㅡㅜ
login-form.html 문제인듯 한데... -
Darkghost
2008.05.30 08:17
자체 문제 해결..ㅡㅡ;

해당 부분을 table로 만들어보세요
저같은경우 layout 부분이 안맞아
layout 을 통체로, table로 만들고
popup menu 부터 시작해서 통체로 table로 만들었습니다.
그러니 그런현상이 사라지던대...