묻고답하기
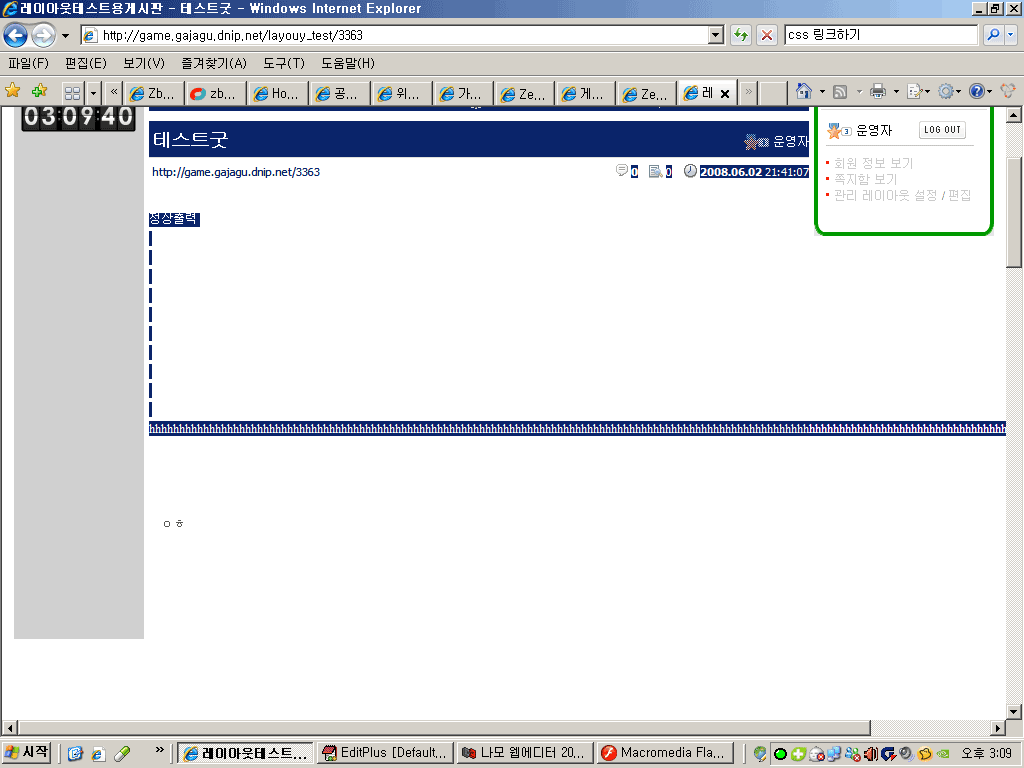
게시판의 내용이 레이아웃의 영역을 벗어납니다.
2008.06.03 15:21
게시판의 글쓰기를 하거나 이미지를 첨부했을때에 레이아웃에 지정된 가로 영역밖으로 밀리는데
이 밀리는것을 레이아웃에서 불러들인 게시판영역 안에서 자동으로 줄바꿈이 되거나 이미지가
Crop된 이미지로 보이게 할수있는 방법이 없는지요.
어디선가 본것 같은데 도저히 찾지를 못하겠네요.
레이아웃의 CSS 에서 지정하여야 하는지요...
#contentMain{
margin: 0 185px 0 135px; /*Margins for content column. Should be "0 RightColumnWidth 0 LeftColumnWidth*/
overflow: visible;
position: relative;
width: 660px;
z-index: 99;
float: none;
clear: both;
}
#contentLeft{ margin:0px 0px 20px 10px; padding:0px 0px 50%;
float: left;
width: 130px; /*Width of left column in pixel*/
margin-left: -980px; /*Set margin to that of -(MainContainerWidth)*/
background: #d0d0d0;
}
#contentRight{ float : left;
width : 180px;
margin-left : -180px;
background : #d0d0d0;
}
잘못된 곳이 있다면 지적해 주시고 영역박으로 안밀리고 레이아웃 내에서만 동작 할수 있도록 알려주시기 바랍니다.
이문제로 레이아웃 만들면서 애를 많이 먹네요.... 아무것도 모르면서 레이아웃 만들려니 힘드네요^^
댓글 2
-
덱스터
2008.06.03 16:25
css 각 해당하는 블록의 영역들은 어떤 겁니까? -
gajagu
2008.06.03 21:35
#contentBody{
float: left;
width: 980px;
}
하위에 위에 내용이 구성되어 있어요.