묻고답하기
IE의 버그관련 자문을 구합니다...
2008.07.18 16:24
원소스는
위와 같은 구조를 가지고 있으므로
table에 해당하는 css에 배경이미지를 left, top으로 no-repeat로 아래와 같이 깔고
.boardList { width:100%; margin:0px; padding:0px; background:url(../images/common/title_bar_left.png) no-repeat left top; table-layout:fixed;}
줄에 해당하는 tr 부분에 아래와 같이 오른쪽에서 아래의 테이블 배경이미지를 덮어씌우도록 했습니다.
.boardList tr { background:url(../images/common/title_bar_right.png) no-repeat right top; }
그런데 결과는 아래와 같습니다.
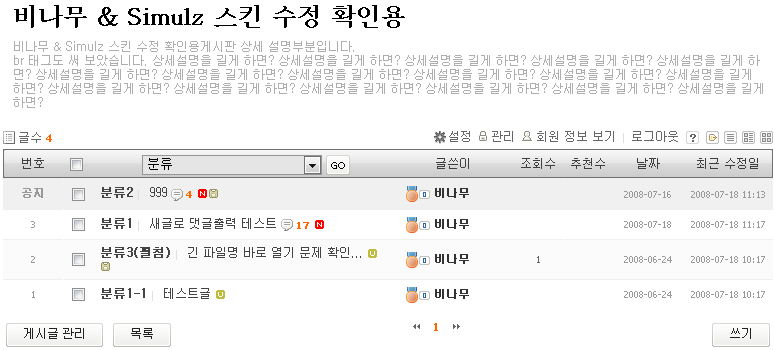
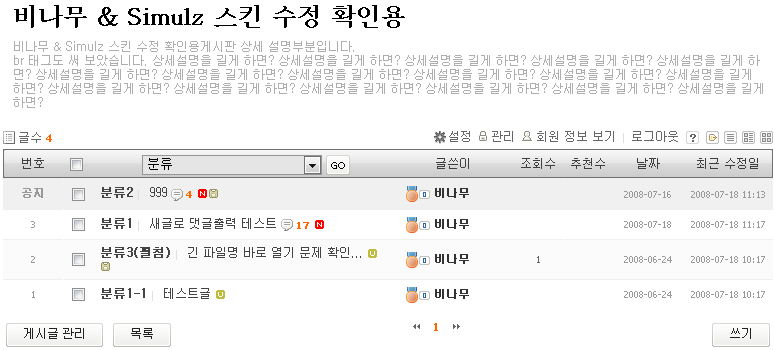
아래는 파폭3에서의 출력입니다.

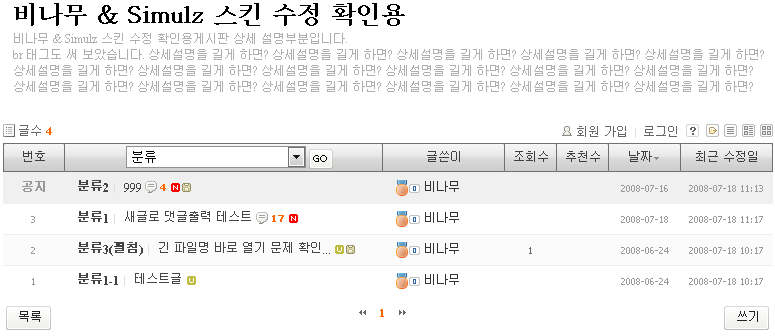
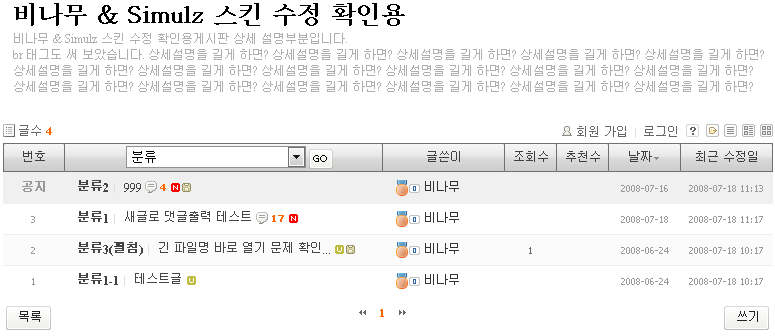
아래는 IE6에서의 출력입니다.

한 줄 전체에 해당하는 'tr'에 반복없이 오른쪽, 위 기준으로 배경이미지를 깔도록 해 둔 녀석이 왜 IE6에서는 마치 td에 깐 것처럼 나타날까요?
이것을 해결하는 방법은 무엇인가요?
zbXE의 기본 스킨 외에 다른 게시판 스킨이 하도 안 나와서 게시판 스킨을 만들어 배포를 하려고 하는데 이 녀석이 애를 먹이네요.. ㅡ,.ㅡ;;;;
해결할 수 있는 방법을 아시는 분 댓글로 좀 달아주세요!!!!
<table cellspacing="0" summary="" class="boardList iePngFix">
:
중 략
:
<thead>
{@ $no_line_class = " no_line" }
<tr>
<!--@if($module_info->display_number!='N')--><th scope="col" class="num{$no_line_class}">{$lang->no}</th>{@ $no_line_class=""}<!--@end-->
<!--@if($grant->is_admin)--><th scope="col" class="checkbox{$no_line_class}"><input type="checkbox" onclick="clickCheckBoxAll(this.form, 'cart'); return false;" /></th>{@ $no_line_class=""}<!--@end-->
:
중 략
:
<!--@if($module_info->display_readed_count!='N')--><th class="reading" scope="col"><a href="{getUrl('sort_index','readed_count','order_type',$order_type)}">{$lang->readed_count}<!--@if($sort_index=='readed_count')--><img src="./images/common/{$order_icon}" alt="" width="5" height="3" class="sort" /><!--@end--></a></th><!--@end-->
<!--@if($module_info->display_voted_count!='N')--><th class="recommend" scope="col"><a href="{getUrl('sort_index','voted_count','order_type',$order_type)}">{$lang->voted_count}<!--@if($sort_index=='voted_count')--><img src="./images/common/{$order_icon}" alt="" width="5" height="3" class="sort" /><!--@end--></a></th><!--@end-->
:
중 략
:
</tr>
</thead>
<!--@end-->
:
중 략
:
<thead>
{@ $no_line_class = " no_line" }
<tr>
<!--@if($module_info->display_number!='N')--><th scope="col" class="num{$no_line_class}">{$lang->no}</th>{@ $no_line_class=""}<!--@end-->
<!--@if($grant->is_admin)--><th scope="col" class="checkbox{$no_line_class}"><input type="checkbox" onclick="clickCheckBoxAll(this.form, 'cart'); return false;" /></th>{@ $no_line_class=""}<!--@end-->
:
중 략
:
<!--@if($module_info->display_readed_count!='N')--><th class="reading" scope="col"><a href="{getUrl('sort_index','readed_count','order_type',$order_type)}">{$lang->readed_count}<!--@if($sort_index=='readed_count')--><img src="./images/common/{$order_icon}" alt="" width="5" height="3" class="sort" /><!--@end--></a></th><!--@end-->
<!--@if($module_info->display_voted_count!='N')--><th class="recommend" scope="col"><a href="{getUrl('sort_index','voted_count','order_type',$order_type)}">{$lang->voted_count}<!--@if($sort_index=='voted_count')--><img src="./images/common/{$order_icon}" alt="" width="5" height="3" class="sort" /><!--@end--></a></th><!--@end-->
:
중 략
:
</tr>
</thead>
<!--@end-->
위와 같은 구조를 가지고 있으므로
table에 해당하는 css에 배경이미지를 left, top으로 no-repeat로 아래와 같이 깔고
.boardList { width:100%; margin:0px; padding:0px; background:url(../images/common/title_bar_left.png) no-repeat left top; table-layout:fixed;}
줄에 해당하는 tr 부분에 아래와 같이 오른쪽에서 아래의 테이블 배경이미지를 덮어씌우도록 했습니다.
.boardList tr { background:url(../images/common/title_bar_right.png) no-repeat right top; }
그런데 결과는 아래와 같습니다.
아래는 파폭3에서의 출력입니다.

아래는 IE6에서의 출력입니다.

한 줄 전체에 해당하는 'tr'에 반복없이 오른쪽, 위 기준으로 배경이미지를 깔도록 해 둔 녀석이 왜 IE6에서는 마치 td에 깐 것처럼 나타날까요?
이것을 해결하는 방법은 무엇인가요?
zbXE의 기본 스킨 외에 다른 게시판 스킨이 하도 안 나와서 게시판 스킨을 만들어 배포를 하려고 하는데 이 녀석이 애를 먹이네요.. ㅡ,.ㅡ;;;;
해결할 수 있는 방법을 아시는 분 댓글로 좀 달아주세요!!!!
댓글 13
-
백성찬
2008.07.18 16:55
한참을 숨은 그림 찾기를 한 결과 타이틀 바에 세로로 줄이 생기는 여부를 말하는 것입니까? -
네...
백성찬님께서 제대로 아셨네... ^^;;;
정상적(?)으로는 table에 배경이미지 지정을 하고 한 줄 전체를 나타내는 tr태그에 오른쪽으로 해서 배경이미지를 깔아버리면 table의 배경이미지를 덮어버리는 형태가 되니 타이틀바의 가장 오른쪽 부분에 제가 원하는 이미지가 나오게 됩니다.
하지만 IE6, 사파리에서는 마치 칸을 나타내는 td 마다 배경이미지를 적용한 것처럼 세로줄이 나타나거든요... ㅡㅡ;;;;;;;;
tr에 배경이미지를 오른쪽, 위 기준으로 no-repeat옵션을 주면 그 줄의 가장 오른쪽에만 나타나야 할 것 같은데,
현재 확인 가능한 브라우저에서는 파폭, 오페라에서만 제 의도를 정확히 반영하네요... ㅡㅡ;;;
요놈만 해결이 되면 상당히 다양한 형태의 게시판 껍데기는 만들어질 것 같은데... ㅡ,.ㅡ;;;;;;;;;;;;;;;;;; -
png를 배경으로 걸때는 IE6에서는 패턴의 의미가 아니라 이미지를 자기 지정 사이즈까지 늘려버립니다.
노 패턴이 될 수 없죠
이를 바탕으로 볼때 iePngFix 라는게 png를 ms filter로 해서 변경 시키는 거겠죠?( 안그러면 png는 회색으로 나올테니 )
IE6은 png를 filter로 걸면 패턴이 되지 않고(no-repeat x, 반복x) 자기소속 태그의 크기만큼 사이즈를 늘립니다.
IE7, 오페라, 파폭, 사파리 는 일만 jpg, gif 동작과 같은 원리로써 노패턴이나 패턴 등 문제가 없지만요...
저는 그래서 핵을 써서 했습니다.(포기할 수 밖에 없었습니다.)
.boardList { width:100%; margin:0px; padding:0px; background:url(../images/common/title_bar_left.png) no-repeat left top; table-layout:fixed;}
.boardList { _background:url(../images/common/title_bar_left.jpg) no-repeat left top;}
만약 IE6에서 png 배경의 패턴과 no-repeat가 가능한 방법이 있다면 저도 알고 싶군요 ^^ -
라르게덴님...
그 핵을 써도 IE6와 기본적으로 png를 지원하는 사파리에서 조차 저 세로줄(tr에 걸어둔 이미지)이 나타난답니다.
tr에 적용하면 줄에만 한정하는 것이라, 타이틀바의 게시물번호, 제목, 등록자, 날짜 등은 th에 걸려있으니, tr에 적용된 배경이미지는 영향을 받지 않아야 하는 것 아닌가요?
png가 아닌 gif로 변환한 파일에서도 동일한 결과가 나온답니다... -
백성찬
2008.07.18 22:47
타이틀 리스트의 우측에만 그림이 적용되게 하려면 thead에 백그라운드 이미지를 걸어보십시오. -
그 곳에 걸어도 마찬가지랍니다.. ㅡㅡ;;;
그러니 환장을 하죠... 켁!!! -
스킨 만드신 페이지를 한번 볼수있다면(옵티마이져를 푸셔서...) 확인해 볼 수 있겠는데요...
일반 테스트 페이지라도 만드셔서 공개 부탁해요( 같이 풀어봐요 ^^ ) -
http://edu.binamu.com/test01
테스트 페이지랍니다.
시뮬즈님 통합스킨을 가지고 다양한 형태(껍데기)의 게시판을 만드려고 하는데(통합스킨이 확장변수 출력을 지원하기에.. ^^),
여기서 막히네요...
저 부분에서 막히니 다른 부분은 손대기 싫다는... ㅋㅋㅋ;;;;;;
이것저것 많이 바꾸어 보려고 했는데요... ㅠ.ㅠ;;;
아직 Simulz님께 배포 허락도 안 받았고 이것 저것 손 대고 있는 중이라 안 건드릴 것도 건드린 것이 있을 수도... 하하 -
참!!
테스트 페이지는 어느 녀석이 중첩되어 나타나는지 확실히 알아 볼 수 있게 이미지를 변경했답니다.
왼쪽 이미지는 폭이 1975px, 높이가 29px이고, 오른쪽에 덮어써야 할 이미지는 폭이 5px, 높이가 29px이랍니다.
게시판의 최대폭을 1800px까지 늘려도 아무 문제 없도록 하기 위함이죠... ^^;;
설마 저 폭보다 넓은 게시판 폭을 사용하는 분은 없으리라 생각하고요.. 하하! -
현재까지 확인해 본 결과 파폭3, 오페라 정상 출력...
IE6, IE7, 사파리 3.1.2 비정상 출력...
그렇네요... ㅡ,.ㅡ;;;;;;;;;;; -
http://www.animeclub.net/zb_test/index.php
님 소스를 직접 고치지 못해서 본의 아니게 이렇게 해봤습니다.
(그냥 소스 불러오기 한담에 캐쉬 파일 끌어다가 경로 바꿔주고 이미지만 바꾼거에요 ^^)
확실히 ie6에서 버그로, 안되는건 안된다고 보는게 맞겠네요 ^^
그래서 그걸 극복해봤습니다. +_+
style.list.html
<div class="임의이름"></div>
<table cellspacing="0" summary="" class="boardList">
<col width="60" /> <col />
<col width="120" />
css
.boardList { width:100%; margin:0px; background:url("http://edu.binamu.com/modules/board/skins/bi_sz_board/css/../images/common/title_bar_left.jpg") no-repeat left top; padding:0px; table-layout:fixed;}
.boardList { _background:url("http://edu.binamu.com/modules/board/skins/bi_sz_board/css/../images/common/title_bar_right.jpg") no-repeat right top; _position:relative;}
.임의이름 { _background:url("http://edu.binamu.com/modules/board/skins/bi_sz_board/css/../images/common/title_bar_left.jpg") no-repeat left top; _position:relative; _top:30px; _height:30px; _width:100%;}
.boardList thead에 있던 이미지는 없애세요.
위의 경로를 원래대로 바꾸시고 내용 적용하시면 되네요...
안되는 애들은 극복하는 수밖에 ^^
ps : 사파리 핵은 body:first-of-type .boardList {}이렇게 하시면 되겠네요.
ps : 위에 글 잘 읽어보니까 IE7도 그런다고요?(지금 2000 서버라 IE7은 못보니...)
IE7용 핵 쓰셔야겠네요;;(핵 자꾸 쓰면안되는데 ㅠ)*:first-child+html 나 +*html 이걸로 되네요.
+*html .boardList { background:url("http://edu.binamu.com/modules/board/skins/bi_sz_board/css/../images/common/title_bar_right.jpg") no-repeat right top; position:relative;}
+*html .임의이름 { _background:url("http://edu.binamu.com/modules/board/skins/bi_sz_board/css/../images/common/title_bar_left.jpg") no-repeat left top; position:relative; top:30px; height:30px; width:100%;} -
감사합니다.
어쩔 수 없이 div를 사용해야 하는군요...
그것은 안 쓰려고 온갖 방법을 동원해봤었는데... ㅡㅡ;;
라르게덴님이 제시한 방법으로도 다른 문제가 있어서 div를 사용하긴 했습니다만 다르게 처리를 했습니다.
그리고 body:first-of-type 핵은 이제 오페라 9.51에서 적용이 되는 바람에 사파리만의 핵으로 사용할 수는 없네요... ㅠ.ㅠ;;;
제가 처리한 방법으로 사파리에서만 약간 문제가 나타나서 다른 녀석을 조금 조절해서 핵을 최대한 안 쓰는 방법으로 해결했습니다... ^^;;;


범용 브라우저에서 IE7만 빼고는 다 확인해 본... ^^