묻고답하기
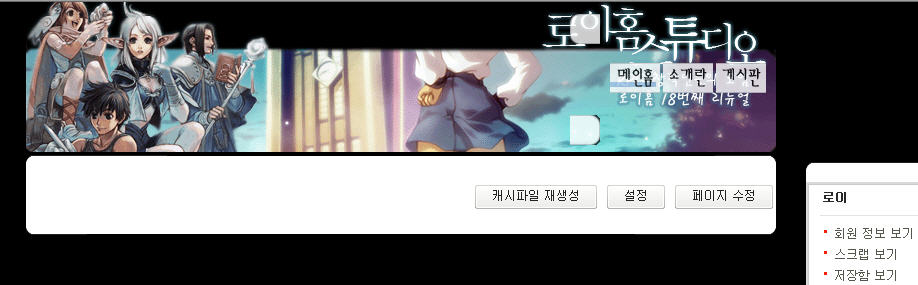
메뉴 레이어가 깨집니다.
2008.08.05 20:06


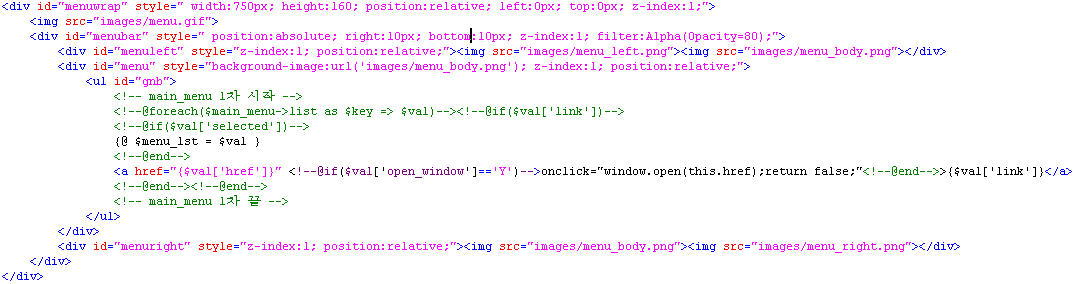
<div id="menuwrap" style=" width:750px; height:160; position:relative; left:0px; top:0px; z-index:1;">
<img src="images/menu.gif">
<div id="menubar" style=" position:absolute; right:10px; bottom:10px; z-index:1; filter:Alpha(Opacity=80);">
<div id="menuleft" style="z-index:1; position:relative;"><img src="images/menu_left.png"><img src="images/menu_body.png"></div>
<div id="menu" style="background-image:url('images/menu_body.png'); z-index:1; position:relative;">
<ul id="gnb">
<!-- main_menu 1차 시작 -->
<!--@foreach($main_menu->list as $key => $val)--><!--@if($val['link'])-->
<!--@if($val['selected'])-->
{@ $menu_1st = $val }
<!--@end-->
<a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link'+ '+ ']}</a>
<!--@end--><!--@end-->
<!-- main_menu 1차 끝 -->
</ul>
</div>
<div id="menuright" style="z-index:1; position:relative;"><img src="images/menu_body.png"><img src="images/menu_right.png"></div>
</div>
</div>
야메로 배워 온 실력... 기존엔 표로 페이지를 만들었으나 레이어로 짜는 것은 상당히 생소하고 힘들군요.
그래도 어떻게 원하는 틀은 잡았는데 메뉴부분에서 막혀버렸습니다. 생각대로라면 위 그림의 오른쪽 아래에 수평으로 메뉴가 자리잡아야 하는데, (위치는 제대로 잡은 것 같으나) 레이어들이 모두 분열되는 초난감사태가....
어디서 꼬였는지, 어떻게 고쳐야 하는지 도무지 모르겠습니다.
고수님들의 지적 부탁드립니다 ㅠㅠ
http://royhome.net/zbxe