묻고답하기
배경 여백 생기는거좀 도와주세여 ㅠㅠ
2008.08.10 16:41
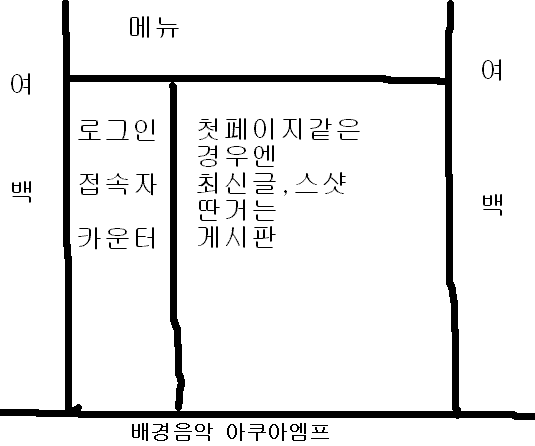
이런식의 홈피를 만들려고
하는데
게시판
본문
크기가
저절로 변하잖아요 ?
근데
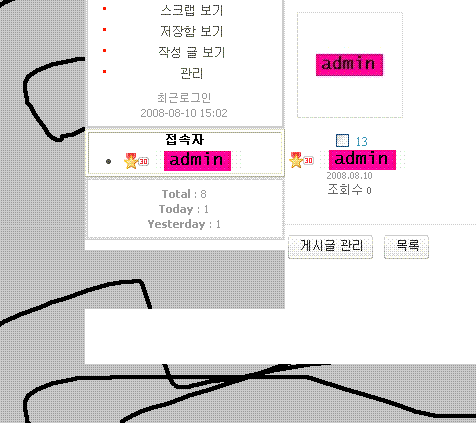
로그인폼있는쪽에는
같이 따라서 안바껴서,
뒤쪽
배경사진이 나와버리네요 , , ,
본문이랑
로그인폼 div
크기가 같이
움직이게 하던가 ㅠ
고치는 방법좀 갈켜주세여 ㅠ
<style>
body { background-image:url("./layouts/test/images/bg.gif");
background-repeat: repeat-y,x;
background-color:blue;
}
</style>
</style>
<div style="margin-left:auto; margin-right:auto; width:950px;">
<div style="width:950px; background-color:white; text-align:center;">
<img src="/layouts/test/images/logo.gif" width=950, height=300 alt="로고" />
메뉴는 이미지나 플래쉬로 ㄱㄱ<br/>
<a href="../zbxe/index">home</a>
<a href="../zbxe/test">test</a>
<a href="../zbxe/wss">스크린샷</a>
<br/><br/>
</div>
<div style="width:200px; height:100%; float:left; background-color:white; text-align:center;">
<!--로그인-->
<img class="zbxe_widget_output" widget="login_info" skin="xe_official" colorset="default" />
<!--접속자-->
<table border=1 width="200px">
<tr>
<td>
<b>접속자</b><br/>
<img class="zbxe_widget_output" widget="logged_members" skin="default" colorset="normal" list_count="10" use_mid="total" />
</td>
</tr>
</table>
<!--카운터-->
<img class="zbxe_widget_output" widget="counter_status" skin="default" colorset="normal" />
</div>
<div style="width:750px; height:100%; float:left; background-color:white; clear: right; ">
{$content}
</div>
<div style="width:950px; text-align:center; background-color:white;">
<h1>WildSeven</h1></div>


그리고 본문 div에 margin-left:200px; 도 추가해 주시면 본문이 길어져서 본문내용이 왼쪽 로그인창 아래로 흘러들어가는걸 막을 수 있습니다.
div는 table과 다릅니다.