묻고답하기
2차 메뉴 위치 선정 및 링크 태그 부탁드립니다..
2008.08.19 15:01

<div style='position:absolute;top:120px;left:80%;'>
<div id="columnLeft" style='position:relative;top:0;right:{($layout_info->content_width)/2+127}px;'>
<!-- 왼쪽 2차 메뉴 -->
<!--@if($menu_1st)-->
<ol id="lnb">
<img src = "/layouts/xe_simple_3.0/images/kraft/left.gif" width = "300" height = "500" align = "left" >
{@ $idx = 1 }
<!--@foreach($menu_1st['list'] as $key => $val)--><!--@if($val['link'])-->
<li <!--@if($val['selected'])-->class="on"<!--@end-->><a href="{$val['href']}" <!--@if($val['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$val['link']}</a>
</li>{@$idx++}<!--@end--><!--@end-->
</ol>
<!--@end-->
안녕하세요...
홈피를 첨시작해서 여기까지 왔는데...
검색이나 책으로 어떻게 해보려고 했으나..지식이 전혀 없어서..
결국 이렇게 글을 쓰게 됐습니다...
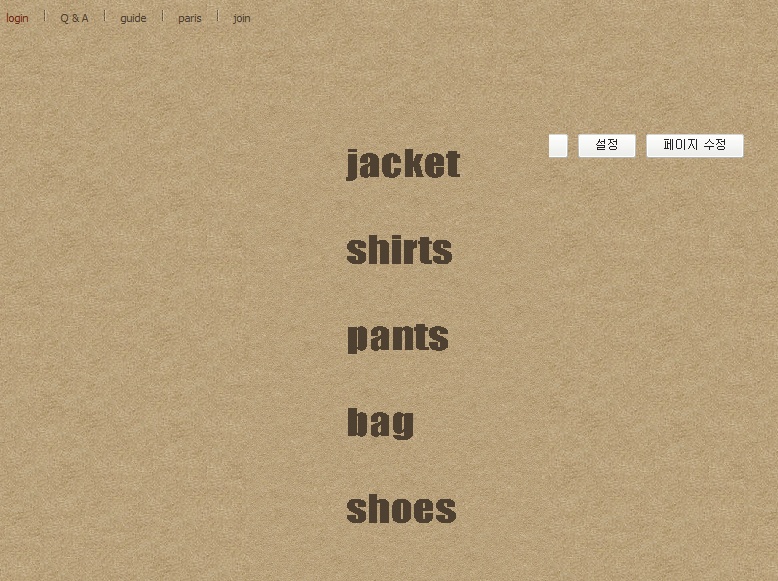
제가 원했던 부분은 왼쪽에 2차 메뉴가 항상 보이게 하고 싶었습니다..
그래서 근 4일간에 씨름 끝에 삽입은 성공...
1. 하지만 왼쪽으로 정렬이 되질 않습니다..
2. 각각의 메뉴 ex) jacket, shirts 등등.. 에 각각의 게시판 링크를 걸고 싶은데 어떻게 해야 할지...
현재 파일은 제가 포토샾으로 작업을 하고 레이아웃.html로 업로드를 한 상태입니다...
답변 부탁드리겠습니다..