묻고답하기
왼쪽 2차 메뉴 부분... css 수정 질문입니다.
2008.08.26 22:51
안녕하세요~ zbxe 회원님들...
다름이 아니오라...
외쪽에 출력되는 2차메뉴 부분을 수정하고 싶은데... 실력이 미천하여 이렇게 질문 글 올립니다. ^____^;;
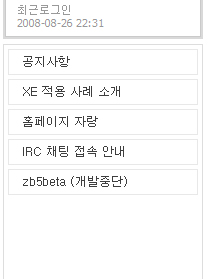
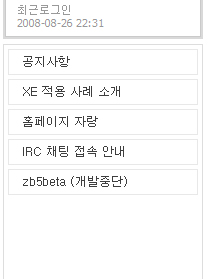
 옆의 이미지가 기본 모습이고요...
옆의 이미지가 기본 모습이고요...
-----------------------------------------------------------------------------------------------------------------
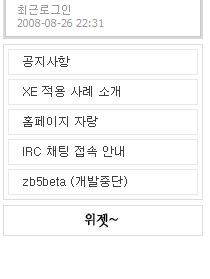
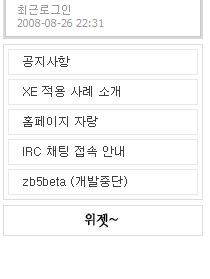
 저는 이렇게 수정을 해서 사용을 하고 싶습니다.
저는 이렇게 수정을 해서 사용을 하고 싶습니다.
위의 이미지는 2차 메뉴 아래 부분에도 양 사이드로 1px 이미지가 하단까지 이어지는데...
아래 이미지 처럼 2차 마지막 메뉴 밑으로 구분을 지어줬음 좋겠습니다. 그리고 그 하단부 부터는 기타 위젯이나 뭐 이런걸 삽입해서 사용하고 싶은데...
어느 파일을 어떻게 수정해야 좋을까요... 소스를 이래저래 만져보곤 있는데... 진전이 없네요...
고수님들 조언 좀 부탁드려요~ ^________^;;
다름이 아니오라...
외쪽에 출력되는 2차메뉴 부분을 수정하고 싶은데... 실력이 미천하여 이렇게 질문 글 올립니다. ^____^;;
 옆의 이미지가 기본 모습이고요...
옆의 이미지가 기본 모습이고요...-----------------------------------------------------------------------------------------------------------------
 저는 이렇게 수정을 해서 사용을 하고 싶습니다.
저는 이렇게 수정을 해서 사용을 하고 싶습니다.위의 이미지는 2차 메뉴 아래 부분에도 양 사이드로 1px 이미지가 하단까지 이어지는데...
아래 이미지 처럼 2차 마지막 메뉴 밑으로 구분을 지어줬음 좋겠습니다. 그리고 그 하단부 부터는 기타 위젯이나 뭐 이런걸 삽입해서 사용하고 싶은데...
어느 파일을 어떻게 수정해야 좋을까요... 소스를 이래저래 만져보곤 있는데... 진전이 없네요...
고수님들 조언 좀 부탁드려요~ ^________^;;
댓글 2
-
e~세상쉼터
2008.08.26 23:44
-
웃는기차
2008.08.27 02:03
물론가능합니다.
약간의 레이아웃과 css를 수정하심 됩니다.
힌트는 ....메뉴를 싸고 있는 양쪽의 선은 배경입니다. CSS에서 일단 배경을 없애구요.
메뉴를 감싸는 <div>를 만들어 border:1px solid #원하는색상 하시면 메뉴를 감싸는 박스가 만들어지고 그밑에 위젯을 넣으심 됩니다.

관리자 페이지 = 레이아웃 = 레이아웃편집 클릭 하시어
<!-- main_menu 3차 시작 -->
<!--@if($val['list'] && ($val['expand']=='Y'||$val['selected']) )-->
<ul>
<!--@foreach($val['list'] as $k => $v)--><!--@if($v['link'])-->
<li <!--@if($v['selected'])-->class="on"<!--@end-->><a href="{$v['href']}" <!--@if($v['open_window']=='Y')-->onclick="window.open(this.href);return false;"<!--@end-->>{$v['link']}</a></li>
<!--@end--><!--@end-->
</ul>
<!--@end-->
</li>
{@$idx++}
<!--@end--><!--@end-->
</ol>
<!--@end-->
<!--@end-->
여기에 위젯을 생성시켜 소스를 넣어 주세요
</div>
<!-- 메인 컨텐츠 시작 ( 主本文領域 ) main contents area -->