묻고답하기
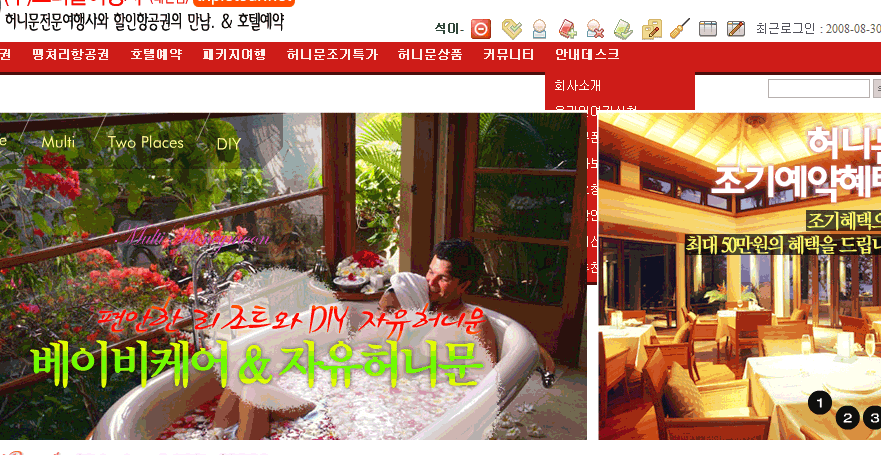
레이아웃 2차 드롭메뉴가 내용뒤로 가려지는 현상?
2008.08.30 11:00
댓글 6
-
백성찬
2008.08.30 11:21
-
석이-
2008.08.30 11:23
항상 도움을 주셔서 감사합니다.. 어떻게 해결하면 되나요? -
StyleD
2008.08.30 11:43
일단 코딩시 div가 사용되었는지 확인합니다. 그리고 내용을 div로 정리했다면,
내용이 들어간 div의 z-index를 낮추시면 될것같습니다. -
석이-
2008.08.30 11:45
예.. 항상 도움만 받네요.. 감사합니다.. -
e~세상쉼터
2008.08.30 23:29
아직도 수정 완료 가 안되어 있군요..그래서 알려 드립니다.
소스를 넣어주세요....
wmode="transparent" = === >
<EMBED style="WIDTH: 600px; HEIGHT: 400px" src=http://어쩌구 저쩌구(님의 플래시 저장 된 주소입니다)....................swf" type=application/x-shockwave-flash wmode="transparent" >
님의 홈 특성상 플래시 파일을 넣으시고 html 편집을 누루시고 적색부문의 소스를 입력 하시면 됩니다.
메뉴에 가리워지는 현상은 서비스 계정의 차이로 인하여 발생이 되어집니다.
위에 적색 소스를 플래시 소스에 적용을 시켜야 합니다.
메뉴에 가리어지는 것이 메인의 두개 플래시입니다.각 각 해당플래시에 소스를 넣어 주세요....
이래도 모르시면
메모장에서 소스를 편집을 하셔서 해당페이지에서 수정 버튼 클릭 하시고 html 클릭하시어 메모장에서 편집된것을 복사 - 붙혀넣기 하세요^^ -
석이-
2008.08.31 09:13
도움주셔서 정말 감사합니다.. z-index 를 어떻게 해야하나 하고 고민중이었는데.. 정말 간단하게 수정했어요..
너무 감사하구요.. ^^ 가슴따뜻해지네요~

홈페이지 제작을 하려면 알아 두어야 할 사항입니다.