묻고답하기
웹진형 최근게시판에서 그림옆 글자간 줄간격 조정하고파~
2008.09.03 02:04

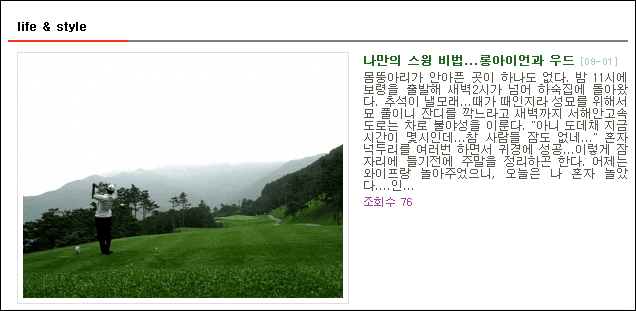
위 그림은 웹진형 최근게시판을 설치하여 운영중인 상태입니다만,
보시다시피 그림옆의 글자간 줄간격이 너무 다닥다닥 붙어서 나오네요...ㅎㅎ
이 글자간 줄간격을 조금 넓히고 싶은데...css파일을 다룰줄 몰라서 고수님들의 답변 부탁드립니다.
홈페이지 오셔서 직접 보시고, 상택파악 바랍니다 ㅎ
http://byongdo.net
*** 산수국(산수국)님께서 답변을 해주셔서 우선 감사드립니다.
붙임 파일과 같이 css파일을 수정했는지 잘 될라나 모르겠습니다.
사무실에 방화벽이 있어서 집에 가서 확인해 보겠습니다.
normal.css
댓글 2
-
山水菊
2008.09.03 10:35
해당 CSS파일의 thumbnailBox .contentBox { color:#3d3d3d; overflow:hidden; line-height:150%} 적색부분의 % 알맞게 설정하세요. -
감사합니다. 덕분에 줄간격 잡았습니다.
